easyui combobox editable和required属性冲突
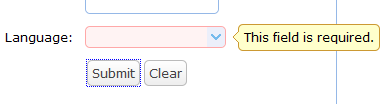
easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。

猜测可能是easyui的bug。如果一定配置combobox的editable为false,required为true,解决办法就是trigger下combobox的控件的textbox的mouseover事件即可。

<form id="ff"> <select class="easyui-combobox easyui-validatebox" name="language" id="l" data-options="required:true" editable="false"><option value="" selected></option><option value="ar">Arabic</option><option value="bg">Bulgarian</option></select></form><br/><br/>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">Submit</a>
<script>
function submitForm() {
var ok = $('#l').validatebox('isValid');
if (!ok) { $('#l').combobox('textbox').trigger('mouseover'); return}
$('#ff').form('submit');
}
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui combobox editable和required属性冲突
