动态加载用户控件的组件2
页面是用来浏览信息的!但是更重要的是和用户交互,根据不同的需求提供不同的内容服务,这是一种服务或是一种更贴近用户的人性化。
(又在胡言乱语了!^_^)
动态加载叶面,根据不同的用户权限加载不懂的内容服务。根据用户的相应加载相应的内容服务。
还有另外一个应用就是做到页面与代码的分离。在vs2003里,一般ascx或aspx文件,在刚建立的时候都直接跟一个cs文件关联。那么我们在写
程序的时候就不能分开来做。作叶面和写后台代码的不能分开。为了能够做到作业面与作后台代码的能完全分开来,我们可以把后台的所有代
码当作一个组件来做就可以了!这样一个不用跟cs文件关联的aspx叶面文件直接引用一个组件就可以了!那么组件可以加载不同的ascx文件最
后组成一个完整的叶面。就这样一个项目的开发就像个机车制造厂一样组装不同的零件就有辆车出来了。软件也可以拿来组装,零件我们也可
以订制,最后整体就可以出来了!(常常看别人的文章的时候怎么就觉得废话那么多,原来发现我废话也不少!^_^)
好!让我们step by step ,就从不需要关联cs文件的aspx叶面开始吧!(在vs2005里,我新建aspx叶面的时候就直接没有cs文件关联。但是直
接有个不完整类型隐藏起来了。怎么用基类就成为问题了!隐藏部分应该是继承了Page了!那么根据单继承的原则我们是不能在继承别的类型
的了。这个问题有待研究。)
根据aspx叶面运行原理。叶面要跟服务端交互必须通过一个run at server的form标签才能行得通。因此我不要先来写个form组件,那么form就
应该是个容器的形势来承载叶面所有要与服务端交互的元素,(容器太重要了,namespace也可以看作容器,只不过是不能放东西而已,是虚拟
的容器)
1、做form容器组建:继承继承他就行了,注意一点就是唯一ID的问题。自己继承的可能该改变了ID,那么回传的时候就找不到了啊。切记!当
然render叶面的时候是通过遍历所有form容器内所有的组件来一个个render出来。所以要改UniqueID。
示例一下:
我们要做没有关联cs文件的aspx叶面。其实叶面的东西并不在aspx上,而是在ascx上。Aspx所起的作用只是一个入口。对组件的引用而已
,而组件就可以管理很多的ascx页面,所谓的叶面ascx叶面也应该是没有关联cs的叶面。
所以整个系统所有的东西都是在组件里面,aspx是单纯的访问入口,ascx是纯页面的东西。Aspx入口调用组件,组件调用ascx页面以及
相应客户的交互。
只有这样才能做到每工与后台的很好的分开。
完全可以有一个团队来开发页面(纯页面不需要任何的cs代码,全都是ascx),而有另一个团队来开发组件。最后组装成整个系统,由
aspx调用组件就可以了。
让我们来作个无代码关联的ascx叶面,叶面上有个按钮,然后写个组件加载这个ascx叶面,以及如何响应这个按钮的事件!
(废话一下,写文章有时候不废话真是很痛苦的一件事情啊!)ascx叶面与处理叶面的后台代码分开是一件非常好的事情,不知你有没
有发现一个叶面有只能与一个后台代码文件关联,不可能有两个类来关联这个叶面。而用组件来加载ascx以及相应事件,那么你就可以用同一
个叶面ascx而有很多种不同的组件调用。可重用就大大的。不仅在同一个项目内重用,而是想用就用。
实例一下:
作个无关联cs文件的ascx页面。上面有个button. Id为 mybutton. 当然是run at server我们才能在组件中找到他了!ascx叶面也可以
是文本文件。把后缀名改为ascx就行了。
用我前面写的loadskin来加载吧!然后在里面处理button 的onclick事件就可以了。
然后在aspx中引用这个组件就行了。当然也可以在ascx中引用,都是一个效果。
Ascx起名为a.ascx. 上面只有一个button
也是继承SkinnedControl
我么在写个同样的组件叫ebutton 根Abutton一样。
把事件改为bt.Text = "心雨楼!!!!!!!!";
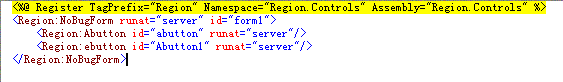
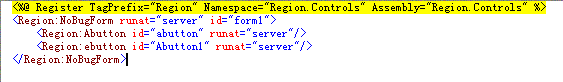
让我们来看看无代码的aspx是什么样子的!

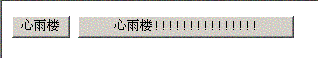
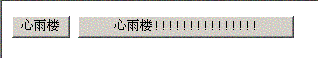
运行之后就这个样子:
分别点击之后就这样:

相关文章
动态加载用户控件的组件1
动态加载用户控件的组件3
(又在胡言乱语了!^_^)
动态加载叶面,根据不同的用户权限加载不懂的内容服务。根据用户的相应加载相应的内容服务。
还有另外一个应用就是做到页面与代码的分离。在vs2003里,一般ascx或aspx文件,在刚建立的时候都直接跟一个cs文件关联。那么我们在写
程序的时候就不能分开来做。作叶面和写后台代码的不能分开。为了能够做到作业面与作后台代码的能完全分开来,我们可以把后台的所有代
码当作一个组件来做就可以了!这样一个不用跟cs文件关联的aspx叶面文件直接引用一个组件就可以了!那么组件可以加载不同的ascx文件最
后组成一个完整的叶面。就这样一个项目的开发就像个机车制造厂一样组装不同的零件就有辆车出来了。软件也可以拿来组装,零件我们也可
以订制,最后整体就可以出来了!(常常看别人的文章的时候怎么就觉得废话那么多,原来发现我废话也不少!^_^)
好!让我们step by step ,就从不需要关联cs文件的aspx叶面开始吧!(在vs2005里,我新建aspx叶面的时候就直接没有cs文件关联。但是直
接有个不完整类型隐藏起来了。怎么用基类就成为问题了!隐藏部分应该是继承了Page了!那么根据单继承的原则我们是不能在继承别的类型
的了。这个问题有待研究。)
根据aspx叶面运行原理。叶面要跟服务端交互必须通过一个run at server的form标签才能行得通。因此我不要先来写个form组件,那么form就
应该是个容器的形势来承载叶面所有要与服务端交互的元素,(容器太重要了,namespace也可以看作容器,只不过是不能放东西而已,是虚拟
的容器)
1、做form容器组建:继承继承他就行了,注意一点就是唯一ID的问题。自己继承的可能该改变了ID,那么回传的时候就找不到了啊。切记!当
然render叶面的时候是通过遍历所有form容器内所有的组件来一个个render出来。所以要改UniqueID。
示例一下:
+展开
-C#
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.ComponentModel;
namespace Region.Controls {
public class MyForm : System.Web.UI.HtmlControls.HtmlForm {
public override string UniqueID {
get {
if (this.NoNameContainer && this.NamingContainer != this.Page ) {
return base.UniqueID.Substring(base.UniqueID.LastIndexOf(":")+1);
} else {
return base.UniqueID;
}
}
}
protected override void RenderAttributes(HtmlTextWriter writer) {
this. NoNameContainer = true;
base.RenderAttributes (writer);
this. NoNameContainer = false;
}
protected override void RenderChildren(HtmlTextWriter writer) {
this. NoNameContainer = true;
base.RenderChildren (writer);
this. NoNameContainer = false;
}
private Boolean NoNameContainer = false;
}
}
using System.Web.UI;
using System.Web.UI.WebControls;
using System.ComponentModel;
namespace Region.Controls {
public class MyForm : System.Web.UI.HtmlControls.HtmlForm {
public override string UniqueID {
get {
if (this.NoNameContainer && this.NamingContainer != this.Page ) {
return base.UniqueID.Substring(base.UniqueID.LastIndexOf(":")+1);
} else {
return base.UniqueID;
}
}
}
protected override void RenderAttributes(HtmlTextWriter writer) {
this. NoNameContainer = true;
base.RenderAttributes (writer);
this. NoNameContainer = false;
}
protected override void RenderChildren(HtmlTextWriter writer) {
this. NoNameContainer = true;
base.RenderChildren (writer);
this. NoNameContainer = false;
}
private Boolean NoNameContainer = false;
}
}
我们要做没有关联cs文件的aspx叶面。其实叶面的东西并不在aspx上,而是在ascx上。Aspx所起的作用只是一个入口。对组件的引用而已
,而组件就可以管理很多的ascx页面,所谓的叶面ascx叶面也应该是没有关联cs的叶面。
所以整个系统所有的东西都是在组件里面,aspx是单纯的访问入口,ascx是纯页面的东西。Aspx入口调用组件,组件调用ascx页面以及
相应客户的交互。
只有这样才能做到每工与后台的很好的分开。
完全可以有一个团队来开发页面(纯页面不需要任何的cs代码,全都是ascx),而有另一个团队来开发组件。最后组装成整个系统,由
aspx调用组件就可以了。
让我们来作个无代码关联的ascx叶面,叶面上有个按钮,然后写个组件加载这个ascx叶面,以及如何响应这个按钮的事件!
(废话一下,写文章有时候不废话真是很痛苦的一件事情啊!)ascx叶面与处理叶面的后台代码分开是一件非常好的事情,不知你有没
有发现一个叶面有只能与一个后台代码文件关联,不可能有两个类来关联这个叶面。而用组件来加载ascx以及相应事件,那么你就可以用同一
个叶面ascx而有很多种不同的组件调用。可重用就大大的。不仅在同一个项目内重用,而是想用就用。
实例一下:
作个无关联cs文件的ascx页面。上面有个button. Id为 mybutton. 当然是run at server我们才能在组件中找到他了!ascx叶面也可以
是文本文件。把后缀名改为ascx就行了。
用我前面写的loadskin来加载吧!然后在里面处理button 的onclick事件就可以了。
然后在aspx中引用这个组件就行了。当然也可以在ascx中引用,都是一个效果。
Ascx起名为a.ascx. 上面只有一个button
也是继承SkinnedControl
+展开
-C#
namespace Region.Controls {
/// <summary>
/// 加载用户组件,加载不同的组件
/// </summary>
public class Abutton : SkinnedControl {
Button bt;
public Abutton() : base()
{
base.SkinPath = "a.ascx";
}
/// <summary>
/// 初始化组建摸板,进行必要的动态设置或更新
/// </summary>
override protected void InitializeSkin(Control skin) {
bt = (Button)skin.FindControl("myButton");
bt.Click +=new EventHandler(bt_Click);
skin.DataBind();
}
/// <summary>
/// 获取组件
/// </summary>
public override ControlCollection Controls {
get {
EnsureChildControls();
return base.Controls;
}
}
private void bt_Click(object sender, EventArgs e)
{
bt.Text = "心雨楼";
}
}
}
/// <summary>
/// 加载用户组件,加载不同的组件
/// </summary>
public class Abutton : SkinnedControl {
Button bt;
public Abutton() : base()
{
base.SkinPath = "a.ascx";
}
/// <summary>
/// 初始化组建摸板,进行必要的动态设置或更新
/// </summary>
override protected void InitializeSkin(Control skin) {
bt = (Button)skin.FindControl("myButton");
bt.Click +=new EventHandler(bt_Click);
skin.DataBind();
}
/// <summary>
/// 获取组件
/// </summary>
public override ControlCollection Controls {
get {
EnsureChildControls();
return base.Controls;
}
}
private void bt_Click(object sender, EventArgs e)
{
bt.Text = "心雨楼";
}
}
}
我么在写个同样的组件叫ebutton 根Abutton一样。
把事件改为bt.Text = "心雨楼!!!!!!!!";
让我们来看看无代码的aspx是什么样子的!

运行之后就这个样子:
分别点击之后就这样:

相关文章
动态加载用户控件的组件1
动态加载用户控件的组件3
加支付宝好友偷能量挖...

