Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。
对于Webkit浏览器
下面代码适用于webkit浏览器如:Safari, Chrome等。它能显示一个从顶部(#ccc)到底部(#000)的渐变。
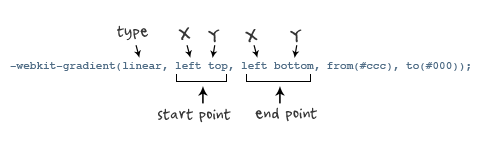
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000));

webkit渐变
(译者注:属性形式为:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
type为渐变类型,可以天linear或者radial(radial gradient即放射渐变,你懂的)。 point是一个由空格隔开的点值,特别注意不要写top或者bottom,要写left top这样的点,用百分比或者0~1的数字也是可以的,就跟red和#F00一样。 stop是颜色断点,可以设置至少两个,每一个断点格式为color-stop(0.5, orange)
如果像代码示例那样用from(#000)函数来表示断点,那么是等同于color-stop(0, #000)
对于Firefox3.6+
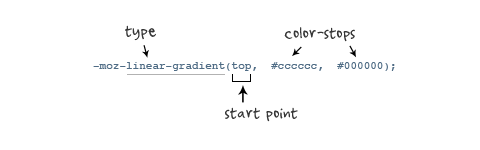
background: -moz-linear-gradient(top, #ccc, #000);

moz渐变
(译者注:属性形式为:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]*
point和angle参数为可选。需要填至少两个color-stops也就是颜色渐变点。每一个中间颜色点(color-stops)都需要填写一个颜色后面跟随一个百分比数值。如果第一个颜色点没有填写百分比,默认为0%;如果最后一个颜色点没有填写百分比,默认为100%;如果中间的某个颜色点没有填写百分比,则被计算为前一点和后一点的中间百分比。)
对于IE内核浏览器
下面这条filter只会被IE浏览器读取:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');

IE渐变滤镜
更多progid:DXImageTransform.Microsoft.Gradient使用参数参考:IE颜色渐变滤镜FILTER:progid:DXImageTransform.Microsoft.Gradient
跨浏览器的CSS渐变
把以上三行代码放在一起就成了我们的跨浏览器CSS渐变。注意:我在代码最上面加了一条背景色代码,这样不兼容渐变特性的用户将会看到背景色。
background: #999; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000)); /* for webkit browsers */ background: -moz-linear-gradient(top, #ccc, #000); /* for firefox 3.6+ */
css渐变demo
IE的局限性
IE的渐变滤镜不支持中间颜色点,不支持自定义渐变角度和放射渐变。这意味着你只能使用指定水平/垂直、线性、并且只有起始和终点两色的渐变。
后记:请注意,不是所有的浏览器都支持CSS渐变。安全起见,你不应该太指望它来布局,只有在“渐进增强”的时候才应该用到它。
(译者注:截至现在,也就是2010-4-19日,Opera还不支持渐变特性。)
原文地址:http://www.webdesignerwall.com/tutorials/cross-browser-css-gradient/