css打造下拉菜单
纯css写的菜单,通过:hover伪类控制子菜单的显示,ie6-不支持非连接对象的伪类,需要自己写js代码进行兼容,不过可以考虑放弃ie6了,应该没人再用了吧?

<!doctype html>
<title>简单纯css菜单</title>
<style>
ul,li{list-style:none;margin:0px;padding:0px}
ul.menu li{margin-left:10px;float:left;position:relative;line-height:20px}/*注意调整这个样式及 ul.menu li ul这个样式的top以便兼容ie7,要不ie7会覆盖父菜单。top介于0~line-height之间的值,自己注意修改不遮盖住就行*/
ul.menu li ul{margin-left:0px;float:none;position:absolute;left:0px;background:#eee;width:100px;top:19px}
ul.menu li ul li{margin-left:0px;float:none;}
ul.menu li:hover ul{display:block;}
ul.menu li ul{display:none}
</style>
<ul class="menu">
<li>
<a href="#">Item1</a>
<ul><li>Item1-1</li><li>Item1-2</li></ul>
</li>
<li>
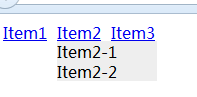
<a href="#">Item2</a>
<ul><li>Item2-1</li><li>Item2-2</li></ul>
</li>
<li>
<a href="#">Item3</a>
<ul><li>Item3-1</li><li>Item3-2</li></ul>
</li>
</ul>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:css打造下拉菜单
