Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 1/11页,每页显示30条,共320条相关记录
 在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www... 在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www... 新版本的360有2种模式,基于Webkit内核的极速模式,和IE内核的兼容模式。 如果要强制360以极速模式浏览网页,可以给此网页增加meta,强制360浏览器以极速模式解析此网页,而非IE兼容模式。 代码示例,在head标签中添加一行代码:html head meta name=renderer content=webkit /head body /body/html content的取值为webkit,..
新版本的360有2种模式,基于Webkit内核的极速模式,和IE内核的兼容模式。 如果要强制360以极速模式浏览网页,可以给此网页增加meta,强制360浏览器以极速模式解析此网页,而非IE兼容模式。 代码示例,在head标签中添加一行代码:html head meta name=renderer content=webkit /head body /body/html content的取值为webkit,.. 今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important..
今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important.. 使用谷歌chrome浏览器时,如果双击运行或者拖拽html文件进入chrome中以file协议查看js效果,由于chrome的同源策略,父页无法访问iframe中的内容,iframe也无法通过parent对象获取父页的引用。同样对于window.open打开的本地网页,也无法通过opener或者存储打开页面的句柄来访问被打开的页面,在chrome控制台会出现下面类似的错误信息Uncaugh..
使用谷歌chrome浏览器时,如果双击运行或者拖拽html文件进入chrome中以file协议查看js效果,由于chrome的同源策略,父页无法访问iframe中的内容,iframe也无法通过parent对象获取父页的引用。同样对于window.open打开的本地网页,也无法通过opener或者存储打开页面的句柄来访问被打开的页面,在chrome控制台会出现下面类似的错误信息Uncaugh.. iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页..
iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页.. 功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr..
功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr.. 由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,..
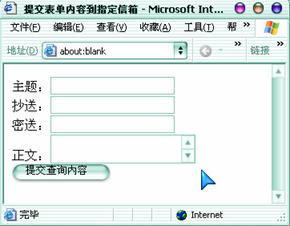
由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
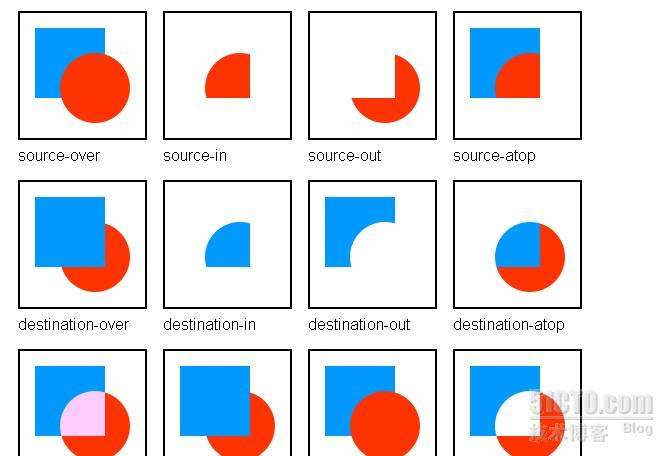
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); .. 今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value..
今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value.. style@media print{INPUT {display:none}}/styleTABLE border=0 style=font-size:9pt; width=300px align=centerTHEAD style=display:table-header-group;font-weight:boldTRTD colspan=2 align=center style=font-weight:bold;border:3px double red每页都有的表头/TD/TR/THEADTBODY style=text-align:centerTRTD表格内容/TDTD表格内容/TD/TRTR..
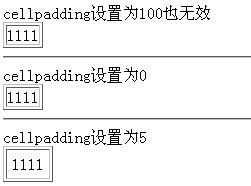
style@media print{INPUT {display:none}}/styleTABLE border=0 style=font-size:9pt; width=300px align=centerTHEAD style=display:table-header-group;font-weight:boldTRTD colspan=2 align=center style=font-weight:bold;border:3px double red每页都有的表头/TD/TR/THEADTBODY style=text-align:centerTRTD表格内容/TDTD表格内容/TD/TRTR.. 设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代..
设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代.. html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='..
html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='.. 浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co..
浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co.. 如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小..
如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小.. css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background..
css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background.. 由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参..
由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参.. 今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页..
今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
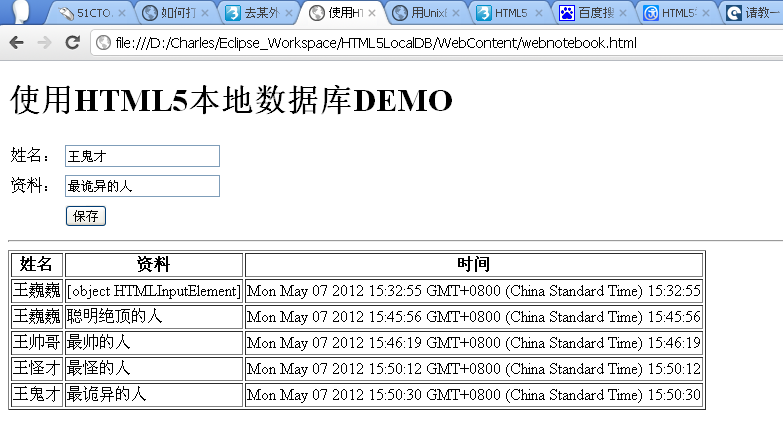
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo..
IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo.. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. Ext Grouping Grid增加分页效果,和普通的Ext Grid分页一样,增加PagingToolbar即可,然后依据PagingToolbar发送的分页参数page,返回需要的数据就行,配置分组后会自动分组返回的数据。 Ext Grouping Grid增加分页源代码如下groupgrid-paging.htmlhtmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / titl..
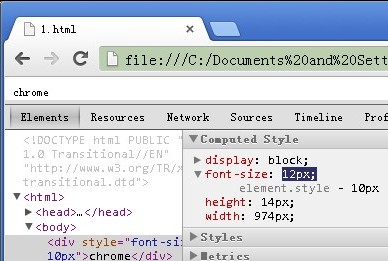
Ext Grouping Grid增加分页效果,和普通的Ext Grid分页一样,增加PagingToolbar即可,然后依据PagingToolbar发送的分页参数page,返回需要的数据就行,配置分组后会自动分组返回的数据。 Ext Grouping Grid增加分页源代码如下groupgrid-paging.htmlhtmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / titl.. 当样式表里或者对象的style中设置了font-size12px,chrome浏览器里字体默认大小仍为12px,不是font-size设置的值。刚开始以为是xhtml申明的问题,结果是chrome自己的bug。 解决的办法有两种第一种(推荐):只需定义样式,webkit的私有属性:html{-webkit-text-size-adjust:none;} 第二种:在chrome浏览器工具栏 选项 高级选项 更改字..
当样式表里或者对象的style中设置了font-size12px,chrome浏览器里字体默认大小仍为12px,不是font-size设置的值。刚开始以为是xhtml申明的问题,结果是chrome自己的bug。 解决的办法有两种第一种(推荐):只需定义样式,webkit的私有属性:html{-webkit-text-size-adjust:none;} 第二种:在chrome浏览器工具栏 选项 高级选项 更改字.. IE浏览器下如果使用setInterval/setTimeout计时器实现实时移动浮动层时,浮动层会有一些细微的闪动或者震动,因为IE有一个多步的渲染进程,当滚动或调整浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的闪动/振动bug,在此处固定位置的元素需要调整以跟上(页面的)滚动,就会出现跳动。 ..
IE浏览器下如果使用setInterval/setTimeout计时器实现实时移动浮动层时,浮动层会有一些细微的闪动或者震动,因为IE有一个多步的渲染进程,当滚动或调整浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的闪动/振动bug,在此处固定位置的元素需要调整以跟上(页面的)滚动,就会出现跳动。 .. hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window..
hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window.. html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号..
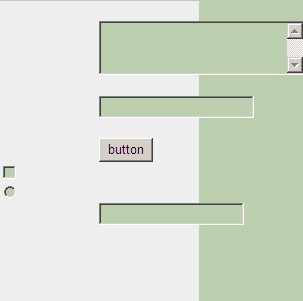
html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号.. 在IE6,IE7,IE8(IE8未添加xhtml,在backpack模式下),如果父节点设置了margin-left属性,会导致输入元素如input,textarea继承父元素的margin-left导致偏移,测试代码和效果图如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitleIE6,IE7,IE8输入元素input..
在IE6,IE7,IE8(IE8未添加xhtml,在backpack模式下),如果父节点设置了margin-left属性,会导致输入元素如input,textarea继承父元素的margin-left导致偏移,测试代码和效果图如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitleIE6,IE7,IE8输入元素input.. 纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的..
纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的.. 在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..
在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..