html5 required属性不用写js就能验证非空错误
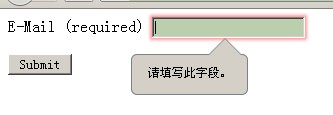
今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示“请填写此字段”的错误信息,神奇了。

源代码如下
<form class="cmxform" id="commentForm" method="get" action=""> <label for="cemail">E-Mail (required)</label> <input id="cemail" type="email" name="email" required /> <p> <input class="submit" type="submit" value="Submit"/> </p> </fieldset> </form>
后面发现原来是required属性搞得鬼,搞找问题找了半天,原来是html5新增了required,只要支持html5的浏览器,如chrome,firefox12这些,会自动验证包含required属性的输入控件是否为空值,为空值就不提交表单。IE8-不支持html5 required属性,不知道IE9+支持了没有。看来是自己老土了噶。。~
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注释:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:html5 required属性不用写js就能验证非空错误
