Ext.grid.property.Grid显示GridPanel数据行信息
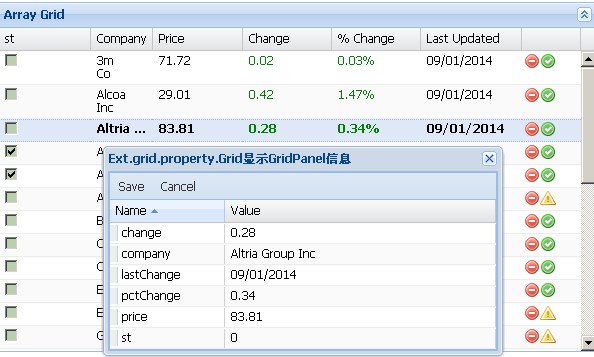
本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示

主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过
title: 'Array Grid',
listeners: { 'select': function (grid, record, index, eOpts) {//添加选择事件弹出窗口查看此行详细信息
if (!window.pGrid) {
window.pGrid = Ext.create('Ext.grid.property.Grid', {
width: 300, tbar: [{ xtype: 'button', text: 'Save' }, { xtype: 'button', text: 'Cancel'}],
source: record.data
});
window.win = Ext.create('widget.window', {
width: 400,
frame: true,
listeners: { beforeclose: function () { this.hide(); return false; } },//要阻止关闭事件,要不Ext.window的生成的对象会被卸载,导致重用对象报错
title: 'Ext.grid.property.Grid显示GridPanel信息',
layout: 'fit',
items: [pGrid]
});
window.win.show();
}
else {
window.pGrid.setSource(record.data);
window.win.show();
}
}
},
加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext.grid.property.Grid显示GridPanel数据行信息
