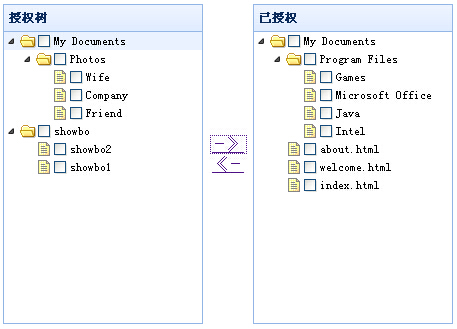
easyui checkbox tree选择节点后添加到另外一棵树示例
easyui checkbox tree选择节点后添加到另外一棵树中,并且删除选中的树中的节点。另外一棵树也可以执行这种操作。类似于2个select之间option的移动。如授权管理,一棵授权树,从中选中权限后添加到另外一个checkbox tree棵树中。

easyui checkbox tree选择节点后添加到另外一棵树示例源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>easyui checkbox tree授权选择删除添加示例</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"/>
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div style="float:left"><div class="easyui-panel" title="授权树" style="width:200px;height:320px"><ul id="tt1" class="easyui-tree" data-options="url:'Cascade-Select.json',method:'get',checkbox:true"></ul></div></div>
<div style="float:left;width:50px;text-align:center;padding-top:130px;line-height:20px" id="dvOp"><a href="#">-》</a>
<a href="#">《-</a></div>
<div style="float:left"><div class="easyui-panel" title="已授权" style="width:200px;height:320px"><ul id="tt2" class="easyui-tree" data-options="checkbox:true"></ul></div></div>
<script>
function moveNode(source, target, node) { //建立节点的路径
var pNode, pNodeData = [], pid;
pNode = source.tree('getParent', node.target); //收集父节点
pid = pNode.id;
do {
if (pNodeData.length > 0) pNodeData[pNodeData.length - 1].pid = pNode.id; //更新上一个父节点的父节点id
pNodeData.push({ text: pNode.text, id: pNode.id });
}
while (pNode = source.tree('getParent', pNode.target));
//从根节点建立路劲
for (var i = pNodeData.length - 1; i >= 0; i--) {
if (!target.tree('find', pNodeData[i].id)) target.tree('append', { parent: pNodeData[i].pid ? target.tree('find', pNodeData[i].pid).target : null, data: { text: pNodeData[i].text, id: pNodeData[i].id} });
}
target.tree('append', { parent: target.tree('find', pid).target, data: { text: node.text, id: node.text} });
}
function treeNodeSelect(cancel) {//将原树中数据移动到目标树中
var source = $(cancel ? '#tt2' : '#tt1'), target = $(cancel ? '#tt1' : '#tt2');
var checked = source.tree('getChecked');
if (checked.length == 0) { alert('请选择节点!'); return false }
for (var i = checked.length - 1; i >= 0; i--) {
if (source.tree('isLeaf', checked[i].target)) {//只针对叶子节点,父节点会自动通过getParent方法获取后自动建立
moveNode(source, target, checked[i]);
}
}
//移除节点
for (var i = checked.length - 1; i >= 0; i--) source.tree('remove', checked[i].target);
}
$(function () {
$('#dvOp a').click(function () {
treeNodeSelect(this.innerHTML == '《-');
return false;
});
});
</script>
</body>
</html>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui checkbox tree选择节点后添加到另外一棵树示例
