 5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas..
5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas..
 5.2.1问题用list 提供的数据为以itemRenderer 为基础的List 控件设置图标5.2.2 解决方法使用List 组件的iconFunction 属性,并创建一个方法用来返回以类的型式嵌入的图片5.2.3 讨论iconFunction 是一个描述嵌入图片并返回类对象的方法,嵌入的图片由list 组件中的itemRenderer 使用,iconFunction 的用法是简单地定义的方法名传递,例如:setIco..
5.2.1问题用list 提供的数据为以itemRenderer 为基础的List 控件设置图标5.2.2 解决方法使用List 组件的iconFunction 属性,并创建一个方法用来返回以类的型式嵌入的图片5.2.3 讨论iconFunction 是一个描述嵌入图片并返回类对象的方法,嵌入的图片由list 组件中的itemRenderer 使用,iconFunction 的用法是简单地定义的方法名传递,例如:setIco..
 5.1.1 问题创建一个所有条目都可以编辑的list 组件5.1.2 解决方法将list 组件的editable 属性设置为true 并侦听itemEditBegin 和itemEditEnd 属性.或通过包含columnIndex 和rowIndex 属性的对象来设置editedItemPosition。5.1.3 讨论所有的List 组件都可以通过简单地设置list 的editable 属性为true 使之可编辑。这就意味着每一个渲染都将变成一..
5.1.1 问题创建一个所有条目都可以编辑的list 组件5.1.2 解决方法将list 组件的editable 属性设置为true 并侦听itemEditBegin 和itemEditEnd 属性.或通过包含columnIndex 和rowIndex 属性的对象来设置editedItemPosition。5.1.3 讨论所有的List 组件都可以通过简单地设置list 的editable 属性为true 使之可编辑。这就意味着每一个渲染都将变成一..
 本章介绍的这三种组件均继承自mx.controls.listclasses.ListBase 类,并且为这些数据驱动的控件工作的方法的执行和使用过程中都是一致的,每一个数据驱动控件都有自己的由数据提供者生成的孩子结点用来排序,过滤,重排,并且这个可视组件的设置效果如条目渲染器(官方将item 翻成“项目”,个人认为翻成条目可能更贴切一些)和条目编辑器操作。..
本章介绍的这三种组件均继承自mx.controls.listclasses.ListBase 类,并且为这些数据驱动的控件工作的方法的执行和使用过程中都是一致的,每一个数据驱动控件都有自己的由数据提供者生成的孩子结点用来排序,过滤,重排,并且这个可视组件的设置效果如条目渲染器(官方将item 翻成“项目”,个人认为翻成条目可能更贴切一些)和条目编辑器操作。..
 borderStyle边框样式 none\solid\..borderColor边框颜色borderThickness边框粗细数值从0~20dropShadowEnabled是否显示投影true和false2个属性shadowDistance投影大小dropShadowEnabled为true时有效数值从0~20,shadowDirection投影方向3个属性leftrightcenterdropShadowColor投影的颜色DataGrid组件样式属性backgroundColor背景色backgroundAlph..
borderStyle边框样式 none\solid\..borderColor边框颜色borderThickness边框粗细数值从0~20dropShadowEnabled是否显示投影true和false2个属性shadowDistance投影大小dropShadowEnabled为true时有效数值从0~20,shadowDirection投影方向3个属性leftrightcenterdropShadowColor投影的颜色DataGrid组件样式属性backgroundColor背景色backgroundAlph..
 编辑完这个FLEX下的CSS说明后,我基本已经兵临崩溃边缘了。在些天在AIRIA下了不少好东西,今天终于有空,也发一个比较不错的东西给大家,相信都比较需要这个FLEX下的CSS使用方法的详细说明(好像我这份还不够详细,望大家补充)。AIRIA真的是一个不错的网站,很高兴在这里认识大家。在FLEX中使用样式方法一、使用本地样式定义使用mx:Style标签在..
编辑完这个FLEX下的CSS说明后,我基本已经兵临崩溃边缘了。在些天在AIRIA下了不少好东西,今天终于有空,也发一个比较不错的东西给大家,相信都比较需要这个FLEX下的CSS使用方法的详细说明(好像我这份还不够详细,望大家补充)。AIRIA真的是一个不错的网站,很高兴在这里认识大家。在FLEX中使用样式方法一、使用本地样式定义使用mx:Style标签在..
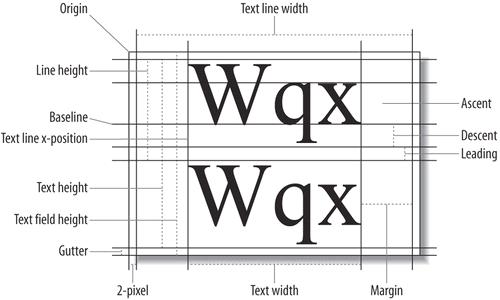
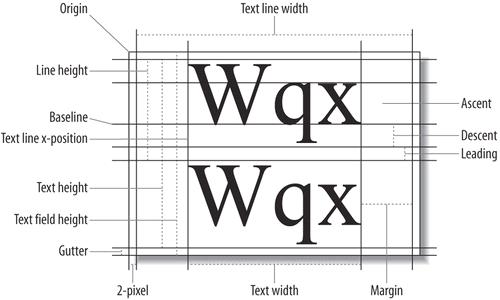
 4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi..
4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi..
 4.14.1. 问题我想给TextArea 组件中的当前文字添加一个拖拽阴影。4.14.2. 解决办法使用BitmapData 对象来获取一份TextField 的拷贝,同时添加这个位图到父组件的一个偏移点来模拟阴影4.14.3. 讨论当你尝试显示一个TextArea 或者Text 组件中的当前内容的阴影图像,你只不过需要取得可以再现文本域中所有信息的位图,然后添加到父组件中就行了。移..
4.14.1. 问题我想给TextArea 组件中的当前文字添加一个拖拽阴影。4.14.2. 解决办法使用BitmapData 对象来获取一份TextField 的拷贝,同时添加这个位图到父组件的一个偏移点来模拟阴影4.14.3. 讨论当你尝试显示一个TextArea 或者Text 组件中的当前内容的阴影图像,你只不过需要取得可以再现文本域中所有信息的位图,然后添加到父组件中就行了。移..
 4.13.1. 问题我想在一个HTML 文本中使用一个嵌入字体。4.13.2. 解决办法使用一个样式中的@font-face 标签来嵌入字体,然后使用font 标签来设置这个标签的family 属性。4.13.3. 讨论在HTML 文本中应用嵌入字体要比使用系统字体复杂的多。应用字体的标准方法是简单的设置一个样式中的font-family 属性中的font,然后把样式应用在一个span 上。然而..
4.13.1. 问题我想在一个HTML 文本中使用一个嵌入字体。4.13.2. 解决办法使用一个样式中的@font-face 标签来嵌入字体,然后使用font 标签来设置这个标签的family 属性。4.13.3. 讨论在HTML 文本中应用嵌入字体要比使用系统字体复杂的多。应用字体的标准方法是简单的设置一个样式中的font-family 属性中的font,然后把样式应用在一个span 上。然而..
 4.12.1. 问题我想要创建一个可以让用户输入富文本的组件,然后使用富文本创建的HTML。这个组件可以使用用户电脑上的所有字体。4.12.2. 解决办法创建一个RichTextEditor,然后从它的控制器里面读取htmlText 属性。设置定义在RichTextEditor 里的fontFamilyCombo 的dataProvider 来添加从Font.enumerateFonts 返回的所有结果。4.12.3. 讨论RichText..
4.12.1. 问题我想要创建一个可以让用户输入富文本的组件,然后使用富文本创建的HTML。这个组件可以使用用户电脑上的所有字体。4.12.2. 解决办法创建一个RichTextEditor,然后从它的控制器里面读取htmlText 属性。设置定义在RichTextEditor 里的fontFamilyCombo 的dataProvider 来添加从Font.enumerateFonts 返回的所有结果。4.12.3. 讨论RichText..
 4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,..
4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,..
 4.10.1. 问题我想把独立的字符当作图像一样进行特效处理。4.10.2. 解决办法使getCharBoundaries 方法来取得TextField 中字符的实际宽高xy 值。然后从TextField 创建一个包含你想要的字符的位图。4.10.3. 讨论getCharBoundaries 返回一个形容TextField 中字符索引的宽高xy 值的矩形。你可以用这个信息创建一个字符的位图,保留它的全部可视信息,..
4.10.1. 问题我想把独立的字符当作图像一样进行特效处理。4.10.2. 解决办法使getCharBoundaries 方法来取得TextField 中字符的实际宽高xy 值。然后从TextField 创建一个包含你想要的字符的位图。4.10.3. 讨论getCharBoundaries 返回一个形容TextField 中字符索引的宽高xy 值的矩形。你可以用这个信息创建一个字符的位图,保留它的全部可视信息,..
 4.9.1. 问题我想创建这样一个TextArea,一个用户在TextInput 中输入的文本可以在这个TextArea 被搜索到同时高亮显示搜索到的内容。4.9.2. 解决办法使用flash.text.TextField 对象并设置它的alwaysShowSelection 属性为true。然后用setSelection方法来设置被选文字的起始索引和长度。4.9.3. 讨论mx.controls.TextArea 组件需要将焦点聚在它的身上..
4.9.1. 问题我想创建这样一个TextArea,一个用户在TextInput 中输入的文本可以在这个TextArea 被搜索到同时高亮显示搜索到的内容。4.9.2. 解决办法使用flash.text.TextField 对象并设置它的alwaysShowSelection 属性为true。然后用setSelection方法来设置被选文字的起始索引和长度。4.9.3. 讨论mx.controls.TextArea 组件需要将焦点聚在它的身上..
 4.8.1. 问题我需要在你的Flex 组件中显示一段包含图片和外部SWF 文件的HTML 文本。4.8.2. 解决办法使用Flash 播放器中的HTML 渲染引擎支持的img标签,设置src 属性为你要加载的SWF或图片的URL 地址。4.8.3. 讨论img标签允许你指明将要加载到Text 组件中显示的图片或SWF 文件的地址。img标签支持如下这些属性:src指定一个GIF, JPEG, PNG 或SWF 文..
4.8.1. 问题我需要在你的Flex 组件中显示一段包含图片和外部SWF 文件的HTML 文本。4.8.2. 解决办法使用Flash 播放器中的HTML 渲染引擎支持的img标签,设置src 属性为你要加载的SWF或图片的URL 地址。4.8.3. 讨论img标签允许你指明将要加载到Text 组件中显示的图片或SWF 文件的地址。img标签支持如下这些属性:src指定一个GIF, JPEG, PNG 或SWF 文..
 4.7.1. 问题我想把一段非HTML 文本设置字体信息。4.7.2. 解决部分使用TextRange 类设置一段字符的属性。4.7.3. 讨论TextRange 类接受一个拥有TextField 的组件。用一个参数指明是否通过TextRange 中的属性设置来对该组件进行修改,然后用2 个整数决定TextField 中的起始字符和结束字符。TextRange 对象是这样构造的:+展开-ActionScriptvartextRa..
4.7.1. 问题我想把一段非HTML 文本设置字体信息。4.7.2. 解决部分使用TextRange 类设置一段字符的属性。4.7.3. 讨论TextRange 类接受一个拥有TextField 的组件。用一个参数指明是否通过TextRange 中的属性设置来对该组件进行修改,然后用2 个整数决定TextField 中的起始字符和结束字符。TextRange 对象是这样构造的:+展开-ActionScriptvartextRa..
 4.6.1. 问题我需要创建一个自定义的TextInput 组件,包括可以输入文本的多行区域和绑定该组件的输出到一个Text 显示。4.6.2. 解决使用UIComponent 同时添加一个flash.text.TextField 到这个组件中。然后设置一个可绑定的文本属性,将Text 组件的htmlText 属性绑定到新组件的文本。4.6.3. 讨论mx.controls.TextInput 组件限制访问到flash.text.Te..
4.6.1. 问题我需要创建一个自定义的TextInput 组件,包括可以输入文本的多行区域和绑定该组件的输出到一个Text 显示。4.6.2. 解决使用UIComponent 同时添加一个flash.text.TextField 到这个组件中。然后设置一个可绑定的文本属性,将Text 组件的htmlText 属性绑定到新组件的文本。4.6.3. 讨论mx.controls.TextInput 组件限制访问到flash.text.Te..
 4.5.1. 问题我想确定用户电脑上安装的所有字体,然后为Text 组件选择列表中的一个字体显示。4.5.2. 解决办法使用Font 类中的enumerateFonts 方法设置一个带有选择好字体的fontName 属性的Text 组件的fontFamily 风格4.5.3. 讨论Font 类定义了一个静态方法叫做enumateFonts 来返回一个用户电脑上所有字体的数组。这个方法返回包括flash.text.Font..
4.5.1. 问题我想确定用户电脑上安装的所有字体,然后为Text 组件选择列表中的一个字体显示。4.5.2. 解决办法使用Font 类中的enumerateFonts 方法设置一个带有选择好字体的fontName 属性的Text 组件的fontFamily 风格4.5.3. 讨论Font 类定义了一个静态方法叫做enumateFonts 来返回一个用户电脑上所有字体的数组。这个方法返回包括flash.text.Font..
 4.4.1. 问题我想创建一个合适的编辑器组件,当用户点击文本去有的时候可以进行编辑。4.4.2. 解决办法使用Text 组件的click 监听器改变组件的状态来显示一个TextInput。使用TextInput 组件的enter 和focusOut 事件来决定当用户完成了编辑然后返回Text 组件的状态。4.4.3. 讨论状态是一个强力和方便的给单一组件添加多种视觉的方法。本节的例子采用..
4.4.1. 问题我想创建一个合适的编辑器组件,当用户点击文本去有的时候可以进行编辑。4.4.2. 解决办法使用Text 组件的click 监听器改变组件的状态来显示一个TextInput。使用TextInput 组件的enter 和focusOut 事件来决定当用户完成了编辑然后返回Text 组件的状态。4.4.3. 讨论状态是一个强力和方便的给单一组件添加多种视觉的方法。本节的例子采用..
 4.3.1. 问题我想创建一个具有预测能力的TextInput,他会从词典中找出一些推荐的单词供用户选择。4.3.2. 解决办法使用TextInput 组建的change 事件监听用户输入,同时使用正则表达式测试词典里是否有何用户输入的内容相匹配的单词。4.3.3. 讨论TextInput 组建定义了change 事件,TextInput 组件的值的每次变更都会由它来分发。你可以用这个事件去..
4.3.1. 问题我想创建一个具有预测能力的TextInput,他会从词典中找出一些推荐的单词供用户选择。4.3.2. 解决办法使用TextInput 组建的change 事件监听用户输入,同时使用正则表达式测试词典里是否有何用户输入的内容相匹配的单词。4.3.3. 讨论TextInput 组建定义了change 事件,TextInput 组件的值的每次变更都会由它来分发。你可以用这个事件去..
 4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开..
4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开..
 4.1.1. 问题我想正确的显示出可能被传送到文本对象的HTML 和简单字符串4.1.2. 解决办法使用htmlText 和text 属性,依靠输入模式,来适当地渲染文本和采用正则表达式分析被传到Text 对象中的字符串。4.1.3. 讨论Text 和TextArea 不会正确的显示HTML 除非HTML 被传Text or TextArea 组件的htmlText 属性。通常把非HTML 文本传递给Text or TextArea..
4.1.1. 问题我想正确的显示出可能被传送到文本对象的HTML 和简单字符串4.1.2. 解决办法使用htmlText 和text 属性,依靠输入模式,来适当地渲染文本和采用正则表达式分析被传到Text 对象中的字符串。4.1.3. 讨论Text 和TextArea 不会正确的显示HTML 除非HTML 被传Text or TextArea 组件的htmlText 属性。通常把非HTML 文本传递给Text or TextArea..
 当你需要在Flex 程序中使用文本时,请用以下这些组件:mx.text.Text,mx.text.RichTextEditor, mx.text.Label, mx.text.TextArea, mx.text.TextInput,和flash.text.TextField。这些组件的每一个都可以在Flex 程序的内容表现中实现不同的功能。TextInput, TextArea, 和RichTextEditor 控制器考虑到用户交互和编辑。TextArea,RichTextEditor, 和..
当你需要在Flex 程序中使用文本时,请用以下这些组件:mx.text.Text,mx.text.RichTextEditor, mx.text.Label, mx.text.TextArea, mx.text.TextInput,和flash.text.TextField。这些组件的每一个都可以在Flex 程序的内容表现中实现不同的功能。TextInput, TextArea, 和RichTextEditor 控制器考虑到用户交互和编辑。TextArea,RichTextEditor, 和..
 3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示..
3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示..
 3.28.1 问题你需要创建一个圆角和背景图片的Hbox。3.28.2 解决办法加载一个图片对象并且使用beginBitmapFill 方法创建一个位图填充。3.28.3 讨论如果背景不是一张图片的话,设置Hbox 的cornerRadius 会出现圆角。但是,如果按照下面这样给HBox 设置一张背景图片:+展开-XMLmx:HBoxxmlns:mx="http://www.adobe.com/2006/mxml"width="400"height="..
3.28.1 问题你需要创建一个圆角和背景图片的Hbox。3.28.2 解决办法加载一个图片对象并且使用beginBitmapFill 方法创建一个位图填充。3.28.3 讨论如果背景不是一张图片的话,设置Hbox 的cornerRadius 会出现圆角。但是,如果按照下面这样给HBox 设置一张背景图片:+展开-XMLmx:HBoxxmlns:mx="http://www.adobe.com/2006/mxml"width="400"height="..
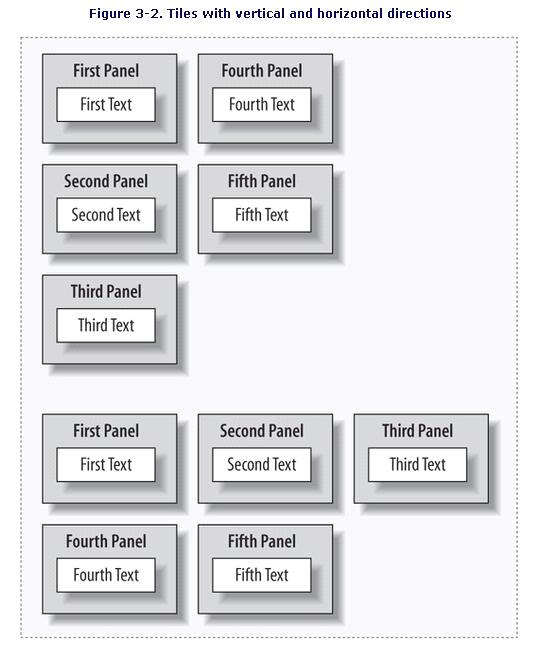
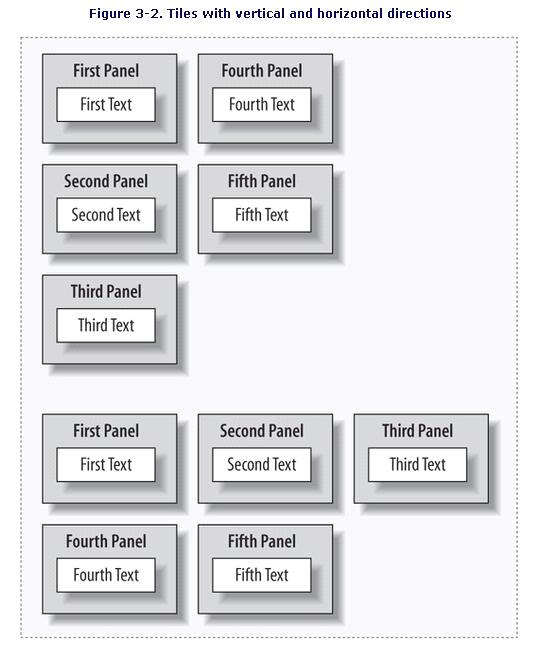
 3.27.1 问题你想要让用户可以在Tile 容器里面拖拽其瓷砖(tile)并且在用户放下瓷砖(tile)的时候容器重组。3.27.2 解决办法使用Tile 继承自DisplayObjectContainer 类的swapChildrenmethod 方法来改变Tile 内子组件的位置。3.27.3 讨论Tile 容器给子组件布局的方式和Box 大体相同,除了有空间放置适合非第一方向的第二渲染器存在的情形,Tile ..
3.27.1 问题你想要让用户可以在Tile 容器里面拖拽其瓷砖(tile)并且在用户放下瓷砖(tile)的时候容器重组。3.27.2 解决办法使用Tile 继承自DisplayObjectContainer 类的swapChildrenmethod 方法来改变Tile 内子组件的位置。3.27.3 讨论Tile 容器给子组件布局的方式和Box 大体相同,除了有空间放置适合非第一方向的第二渲染器存在的情形,Tile ..
 3.26.1 问题你需要无破坏地从容器的已有布局中移动子组件。3.26.2 解决办法使用UIComponent 类的includeInLayout 属性同时把visibility 设置为空。3.26.3 讨论某容器的子组件的includeInLayout 属性表明该子组件是否包含在父亲布局子组件使用的任意布局计划中:VBox, HBox, 或一个Canvas 的居中设置。如果仅仅简单地将子组件的visibility 设置为..
3.26.1 问题你需要无破坏地从容器的已有布局中移动子组件。3.26.2 解决办法使用UIComponent 类的includeInLayout 属性同时把visibility 设置为空。3.26.3 讨论某容器的子组件的includeInLayout 属性表明该子组件是否包含在父亲布局子组件使用的任意布局计划中:VBox, HBox, 或一个Canvas 的居中设置。如果仅仅简单地将子组件的visibility 设置为..
 3.25.1 问题你需要它的根据子组件改变某个容器的尺寸。3.25.2 解决办法覆盖容器的measure 属性,当Flex 框架调用updateDisplayList 方法的时候调用该属性。3.25.3 讨论无论何时,只要容器需要确定子组件有多大以及根据所有的式样和约束信息自己有多大的时候,Flex 框架都会调用measure 方法来确定容器本身的尺寸。类似3.24 节覆盖updateDisplayL..
3.25.1 问题你需要它的根据子组件改变某个容器的尺寸。3.25.2 解决办法覆盖容器的measure 属性,当Flex 框架调用updateDisplayList 方法的时候调用该属性。3.25.3 讨论无论何时,只要容器需要确定子组件有多大以及根据所有的式样和约束信息自己有多大的时候,Flex 框架都会调用measure 方法来确定容器本身的尺寸。类似3.24 节覆盖updateDisplayL..
 3.24.1 问题你需要根据类型以及类型的属性来布置容器的子组件。3.24.2 解决办法覆盖UIComponent 的updateDisplayList 方法来移动子组件。3.24.3 讨论要在任何Container 或者UIComponent 对象内覆盖任何布局或设置大小的逻辑,只要覆盖updateDisplayList 方法并在super.updateDisplayList分方法之后插入你自己的布局逻辑即可。本节专注于如何通过..
3.24.1 问题你需要根据类型以及类型的属性来布置容器的子组件。3.24.2 解决办法覆盖UIComponent 的updateDisplayList 方法来移动子组件。3.24.3 讨论要在任何Container 或者UIComponent 对象内覆盖任何布局或设置大小的逻辑,只要覆盖updateDisplayList 方法并在super.updateDisplayList分方法之后插入你自己的布局逻辑即可。本节专注于如何通过..
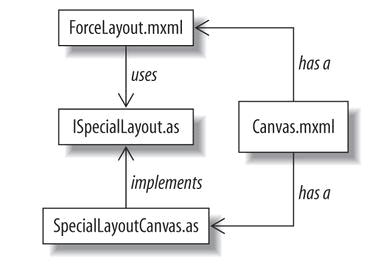
 3.23.1 问题现在你需要创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。3.23.2 解决办法使用IdeferredInstance 标记来指定一个数组或者属性处理所有传入的组件类型,组件实例化的同时也创建它的子组件。3.23.3 讨论所有UIComponents 都实现IdeferredInstance 接口并且允许将子组件添加到某个数组中,然后在..
3.23.1 问题现在你需要创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。3.23.2 解决办法使用IdeferredInstance 标记来指定一个数组或者属性处理所有传入的组件类型,组件实例化的同时也创建它的子组件。3.23.3 讨论所有UIComponents 都实现IdeferredInstance 接口并且允许将子组件添加到某个数组中,然后在..
 3.22.1 问题你需要在容器上控制默认的滚动行为,同时控制滚动通过单独的控件。3.22.2 解决办法根据需要滚动到的子组件的索引,使用getChildAt 方法获取滚动时经过的所有子组件,并计算滚动经过的这些子组件的高度之和。然后使用计算得到的值来设置容器的verticalScrollPosition 属性值。3.22.3 讨论在下面的例子中,包含子组件的Vbox 将vertical..
3.22.1 问题你需要在容器上控制默认的滚动行为,同时控制滚动通过单独的控件。3.22.2 解决办法根据需要滚动到的子组件的索引,使用getChildAt 方法获取滚动时经过的所有子组件,并计算滚动经过的这些子组件的高度之和。然后使用计算得到的值来设置容器的verticalScrollPosition 属性值。3.22.3 讨论在下面的例子中,包含子组件的Vbox 将vertical..
 5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas..
5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas.. 5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas..
5.3.1 问题当list 的数据被改变的时候为list 添加显示效果5.3.2 解决方法创建一个效果序列并将它们传递给List 组件的itemsChangeEffect 属性5.3.3 讨论数据改变时效果是flex 3 新增的很强大的效果,对于之前的版本,你可以写数据改变时效果并分发和注册事件和事件侦听,但是伴随着flex 3 新增itemsChangeEffect 属性,List 组件和任何继承ListBas.. 5.2.1问题用list 提供的数据为以itemRenderer 为基础的List 控件设置图标5.2.2 解决方法使用List 组件的iconFunction 属性,并创建一个方法用来返回以类的型式嵌入的图片5.2.3 讨论iconFunction 是一个描述嵌入图片并返回类对象的方法,嵌入的图片由list 组件中的itemRenderer 使用,iconFunction 的用法是简单地定义的方法名传递,例如:setIco..
5.2.1问题用list 提供的数据为以itemRenderer 为基础的List 控件设置图标5.2.2 解决方法使用List 组件的iconFunction 属性,并创建一个方法用来返回以类的型式嵌入的图片5.2.3 讨论iconFunction 是一个描述嵌入图片并返回类对象的方法,嵌入的图片由list 组件中的itemRenderer 使用,iconFunction 的用法是简单地定义的方法名传递,例如:setIco.. 5.1.1 问题创建一个所有条目都可以编辑的list 组件5.1.2 解决方法将list 组件的editable 属性设置为true 并侦听itemEditBegin 和itemEditEnd 属性.或通过包含columnIndex 和rowIndex 属性的对象来设置editedItemPosition。5.1.3 讨论所有的List 组件都可以通过简单地设置list 的editable 属性为true 使之可编辑。这就意味着每一个渲染都将变成一..
5.1.1 问题创建一个所有条目都可以编辑的list 组件5.1.2 解决方法将list 组件的editable 属性设置为true 并侦听itemEditBegin 和itemEditEnd 属性.或通过包含columnIndex 和rowIndex 属性的对象来设置editedItemPosition。5.1.3 讨论所有的List 组件都可以通过简单地设置list 的editable 属性为true 使之可编辑。这就意味着每一个渲染都将变成一.. 本章介绍的这三种组件均继承自mx.controls.listclasses.ListBase 类,并且为这些数据驱动的控件工作的方法的执行和使用过程中都是一致的,每一个数据驱动控件都有自己的由数据提供者生成的孩子结点用来排序,过滤,重排,并且这个可视组件的设置效果如条目渲染器(官方将item 翻成“项目”,个人认为翻成条目可能更贴切一些)和条目编辑器操作。..
本章介绍的这三种组件均继承自mx.controls.listclasses.ListBase 类,并且为这些数据驱动的控件工作的方法的执行和使用过程中都是一致的,每一个数据驱动控件都有自己的由数据提供者生成的孩子结点用来排序,过滤,重排,并且这个可视组件的设置效果如条目渲染器(官方将item 翻成“项目”,个人认为翻成条目可能更贴切一些)和条目编辑器操作。.. borderStyle边框样式 none\solid\..borderColor边框颜色borderThickness边框粗细数值从0~20dropShadowEnabled是否显示投影true和false2个属性shadowDistance投影大小dropShadowEnabled为true时有效数值从0~20,shadowDirection投影方向3个属性leftrightcenterdropShadowColor投影的颜色DataGrid组件样式属性backgroundColor背景色backgroundAlph..
borderStyle边框样式 none\solid\..borderColor边框颜色borderThickness边框粗细数值从0~20dropShadowEnabled是否显示投影true和false2个属性shadowDistance投影大小dropShadowEnabled为true时有效数值从0~20,shadowDirection投影方向3个属性leftrightcenterdropShadowColor投影的颜色DataGrid组件样式属性backgroundColor背景色backgroundAlph.. 编辑完这个FLEX下的CSS说明后,我基本已经兵临崩溃边缘了。在些天在AIRIA下了不少好东西,今天终于有空,也发一个比较不错的东西给大家,相信都比较需要这个FLEX下的CSS使用方法的详细说明(好像我这份还不够详细,望大家补充)。AIRIA真的是一个不错的网站,很高兴在这里认识大家。在FLEX中使用样式方法一、使用本地样式定义使用mx:Style标签在..
编辑完这个FLEX下的CSS说明后,我基本已经兵临崩溃边缘了。在些天在AIRIA下了不少好东西,今天终于有空,也发一个比较不错的东西给大家,相信都比较需要这个FLEX下的CSS使用方法的详细说明(好像我这份还不够详细,望大家补充)。AIRIA真的是一个不错的网站,很高兴在这里认识大家。在FLEX中使用样式方法一、使用本地样式定义使用mx:Style标签在.. 4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi..
4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi.. 4.14.1. 问题我想给TextArea 组件中的当前文字添加一个拖拽阴影。4.14.2. 解决办法使用BitmapData 对象来获取一份TextField 的拷贝,同时添加这个位图到父组件的一个偏移点来模拟阴影4.14.3. 讨论当你尝试显示一个TextArea 或者Text 组件中的当前内容的阴影图像,你只不过需要取得可以再现文本域中所有信息的位图,然后添加到父组件中就行了。移..
4.14.1. 问题我想给TextArea 组件中的当前文字添加一个拖拽阴影。4.14.2. 解决办法使用BitmapData 对象来获取一份TextField 的拷贝,同时添加这个位图到父组件的一个偏移点来模拟阴影4.14.3. 讨论当你尝试显示一个TextArea 或者Text 组件中的当前内容的阴影图像,你只不过需要取得可以再现文本域中所有信息的位图,然后添加到父组件中就行了。移.. 4.13.1. 问题我想在一个HTML 文本中使用一个嵌入字体。4.13.2. 解决办法使用一个样式中的@font-face 标签来嵌入字体,然后使用font 标签来设置这个标签的family 属性。4.13.3. 讨论在HTML 文本中应用嵌入字体要比使用系统字体复杂的多。应用字体的标准方法是简单的设置一个样式中的font-family 属性中的font,然后把样式应用在一个span 上。然而..
4.13.1. 问题我想在一个HTML 文本中使用一个嵌入字体。4.13.2. 解决办法使用一个样式中的@font-face 标签来嵌入字体,然后使用font 标签来设置这个标签的family 属性。4.13.3. 讨论在HTML 文本中应用嵌入字体要比使用系统字体复杂的多。应用字体的标准方法是简单的设置一个样式中的font-family 属性中的font,然后把样式应用在一个span 上。然而.. 4.12.1. 问题我想要创建一个可以让用户输入富文本的组件,然后使用富文本创建的HTML。这个组件可以使用用户电脑上的所有字体。4.12.2. 解决办法创建一个RichTextEditor,然后从它的控制器里面读取htmlText 属性。设置定义在RichTextEditor 里的fontFamilyCombo 的dataProvider 来添加从Font.enumerateFonts 返回的所有结果。4.12.3. 讨论RichText..
4.12.1. 问题我想要创建一个可以让用户输入富文本的组件,然后使用富文本创建的HTML。这个组件可以使用用户电脑上的所有字体。4.12.2. 解决办法创建一个RichTextEditor,然后从它的控制器里面读取htmlText 属性。设置定义在RichTextEditor 里的fontFamilyCombo 的dataProvider 来添加从Font.enumerateFonts 返回的所有结果。4.12.3. 讨论RichText.. 4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,..
4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,.. 4.10.1. 问题我想把独立的字符当作图像一样进行特效处理。4.10.2. 解决办法使getCharBoundaries 方法来取得TextField 中字符的实际宽高xy 值。然后从TextField 创建一个包含你想要的字符的位图。4.10.3. 讨论getCharBoundaries 返回一个形容TextField 中字符索引的宽高xy 值的矩形。你可以用这个信息创建一个字符的位图,保留它的全部可视信息,..
4.10.1. 问题我想把独立的字符当作图像一样进行特效处理。4.10.2. 解决办法使getCharBoundaries 方法来取得TextField 中字符的实际宽高xy 值。然后从TextField 创建一个包含你想要的字符的位图。4.10.3. 讨论getCharBoundaries 返回一个形容TextField 中字符索引的宽高xy 值的矩形。你可以用这个信息创建一个字符的位图,保留它的全部可视信息,.. 4.9.1. 问题我想创建这样一个TextArea,一个用户在TextInput 中输入的文本可以在这个TextArea 被搜索到同时高亮显示搜索到的内容。4.9.2. 解决办法使用flash.text.TextField 对象并设置它的alwaysShowSelection 属性为true。然后用setSelection方法来设置被选文字的起始索引和长度。4.9.3. 讨论mx.controls.TextArea 组件需要将焦点聚在它的身上..
4.9.1. 问题我想创建这样一个TextArea,一个用户在TextInput 中输入的文本可以在这个TextArea 被搜索到同时高亮显示搜索到的内容。4.9.2. 解决办法使用flash.text.TextField 对象并设置它的alwaysShowSelection 属性为true。然后用setSelection方法来设置被选文字的起始索引和长度。4.9.3. 讨论mx.controls.TextArea 组件需要将焦点聚在它的身上.. 4.8.1. 问题我需要在你的Flex 组件中显示一段包含图片和外部SWF 文件的HTML 文本。4.8.2. 解决办法使用Flash 播放器中的HTML 渲染引擎支持的img标签,设置src 属性为你要加载的SWF或图片的URL 地址。4.8.3. 讨论img标签允许你指明将要加载到Text 组件中显示的图片或SWF 文件的地址。img标签支持如下这些属性:src指定一个GIF, JPEG, PNG 或SWF 文..
4.8.1. 问题我需要在你的Flex 组件中显示一段包含图片和外部SWF 文件的HTML 文本。4.8.2. 解决办法使用Flash 播放器中的HTML 渲染引擎支持的img标签,设置src 属性为你要加载的SWF或图片的URL 地址。4.8.3. 讨论img标签允许你指明将要加载到Text 组件中显示的图片或SWF 文件的地址。img标签支持如下这些属性:src指定一个GIF, JPEG, PNG 或SWF 文.. 4.7.1. 问题我想把一段非HTML 文本设置字体信息。4.7.2. 解决部分使用TextRange 类设置一段字符的属性。4.7.3. 讨论TextRange 类接受一个拥有TextField 的组件。用一个参数指明是否通过TextRange 中的属性设置来对该组件进行修改,然后用2 个整数决定TextField 中的起始字符和结束字符。TextRange 对象是这样构造的:+展开-ActionScriptvartextRa..
4.7.1. 问题我想把一段非HTML 文本设置字体信息。4.7.2. 解决部分使用TextRange 类设置一段字符的属性。4.7.3. 讨论TextRange 类接受一个拥有TextField 的组件。用一个参数指明是否通过TextRange 中的属性设置来对该组件进行修改,然后用2 个整数决定TextField 中的起始字符和结束字符。TextRange 对象是这样构造的:+展开-ActionScriptvartextRa.. 4.6.1. 问题我需要创建一个自定义的TextInput 组件,包括可以输入文本的多行区域和绑定该组件的输出到一个Text 显示。4.6.2. 解决使用UIComponent 同时添加一个flash.text.TextField 到这个组件中。然后设置一个可绑定的文本属性,将Text 组件的htmlText 属性绑定到新组件的文本。4.6.3. 讨论mx.controls.TextInput 组件限制访问到flash.text.Te..
4.6.1. 问题我需要创建一个自定义的TextInput 组件,包括可以输入文本的多行区域和绑定该组件的输出到一个Text 显示。4.6.2. 解决使用UIComponent 同时添加一个flash.text.TextField 到这个组件中。然后设置一个可绑定的文本属性,将Text 组件的htmlText 属性绑定到新组件的文本。4.6.3. 讨论mx.controls.TextInput 组件限制访问到flash.text.Te.. 4.5.1. 问题我想确定用户电脑上安装的所有字体,然后为Text 组件选择列表中的一个字体显示。4.5.2. 解决办法使用Font 类中的enumerateFonts 方法设置一个带有选择好字体的fontName 属性的Text 组件的fontFamily 风格4.5.3. 讨论Font 类定义了一个静态方法叫做enumateFonts 来返回一个用户电脑上所有字体的数组。这个方法返回包括flash.text.Font..
4.5.1. 问题我想确定用户电脑上安装的所有字体,然后为Text 组件选择列表中的一个字体显示。4.5.2. 解决办法使用Font 类中的enumerateFonts 方法设置一个带有选择好字体的fontName 属性的Text 组件的fontFamily 风格4.5.3. 讨论Font 类定义了一个静态方法叫做enumateFonts 来返回一个用户电脑上所有字体的数组。这个方法返回包括flash.text.Font.. 4.4.1. 问题我想创建一个合适的编辑器组件,当用户点击文本去有的时候可以进行编辑。4.4.2. 解决办法使用Text 组件的click 监听器改变组件的状态来显示一个TextInput。使用TextInput 组件的enter 和focusOut 事件来决定当用户完成了编辑然后返回Text 组件的状态。4.4.3. 讨论状态是一个强力和方便的给单一组件添加多种视觉的方法。本节的例子采用..
4.4.1. 问题我想创建一个合适的编辑器组件,当用户点击文本去有的时候可以进行编辑。4.4.2. 解决办法使用Text 组件的click 监听器改变组件的状态来显示一个TextInput。使用TextInput 组件的enter 和focusOut 事件来决定当用户完成了编辑然后返回Text 组件的状态。4.4.3. 讨论状态是一个强力和方便的给单一组件添加多种视觉的方法。本节的例子采用.. 4.3.1. 问题我想创建一个具有预测能力的TextInput,他会从词典中找出一些推荐的单词供用户选择。4.3.2. 解决办法使用TextInput 组建的change 事件监听用户输入,同时使用正则表达式测试词典里是否有何用户输入的内容相匹配的单词。4.3.3. 讨论TextInput 组建定义了change 事件,TextInput 组件的值的每次变更都会由它来分发。你可以用这个事件去..
4.3.1. 问题我想创建一个具有预测能力的TextInput,他会从词典中找出一些推荐的单词供用户选择。4.3.2. 解决办法使用TextInput 组建的change 事件监听用户输入,同时使用正则表达式测试词典里是否有何用户输入的内容相匹配的单词。4.3.3. 讨论TextInput 组建定义了change 事件,TextInput 组件的值的每次变更都会由它来分发。你可以用这个事件去.. 4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开..
4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开.. 4.1.1. 问题我想正确的显示出可能被传送到文本对象的HTML 和简单字符串4.1.2. 解决办法使用htmlText 和text 属性,依靠输入模式,来适当地渲染文本和采用正则表达式分析被传到Text 对象中的字符串。4.1.3. 讨论Text 和TextArea 不会正确的显示HTML 除非HTML 被传Text or TextArea 组件的htmlText 属性。通常把非HTML 文本传递给Text or TextArea..
4.1.1. 问题我想正确的显示出可能被传送到文本对象的HTML 和简单字符串4.1.2. 解决办法使用htmlText 和text 属性,依靠输入模式,来适当地渲染文本和采用正则表达式分析被传到Text 对象中的字符串。4.1.3. 讨论Text 和TextArea 不会正确的显示HTML 除非HTML 被传Text or TextArea 组件的htmlText 属性。通常把非HTML 文本传递给Text or TextArea.. 当你需要在Flex 程序中使用文本时,请用以下这些组件:mx.text.Text,mx.text.RichTextEditor, mx.text.Label, mx.text.TextArea, mx.text.TextInput,和flash.text.TextField。这些组件的每一个都可以在Flex 程序的内容表现中实现不同的功能。TextInput, TextArea, 和RichTextEditor 控制器考虑到用户交互和编辑。TextArea,RichTextEditor, 和..
当你需要在Flex 程序中使用文本时,请用以下这些组件:mx.text.Text,mx.text.RichTextEditor, mx.text.Label, mx.text.TextArea, mx.text.TextInput,和flash.text.TextField。这些组件的每一个都可以在Flex 程序的内容表现中实现不同的功能。TextInput, TextArea, 和RichTextEditor 控制器考虑到用户交互和编辑。TextArea,RichTextEditor, 和.. 3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示..
3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示.. 3.28.1 问题你需要创建一个圆角和背景图片的Hbox。3.28.2 解决办法加载一个图片对象并且使用beginBitmapFill 方法创建一个位图填充。3.28.3 讨论如果背景不是一张图片的话,设置Hbox 的cornerRadius 会出现圆角。但是,如果按照下面这样给HBox 设置一张背景图片:+展开-XMLmx:HBoxxmlns:mx="http://www.adobe.com/2006/mxml"width="400"height="..
3.28.1 问题你需要创建一个圆角和背景图片的Hbox。3.28.2 解决办法加载一个图片对象并且使用beginBitmapFill 方法创建一个位图填充。3.28.3 讨论如果背景不是一张图片的话,设置Hbox 的cornerRadius 会出现圆角。但是,如果按照下面这样给HBox 设置一张背景图片:+展开-XMLmx:HBoxxmlns:mx="http://www.adobe.com/2006/mxml"width="400"height=".. 3.27.1 问题你想要让用户可以在Tile 容器里面拖拽其瓷砖(tile)并且在用户放下瓷砖(tile)的时候容器重组。3.27.2 解决办法使用Tile 继承自DisplayObjectContainer 类的swapChildrenmethod 方法来改变Tile 内子组件的位置。3.27.3 讨论Tile 容器给子组件布局的方式和Box 大体相同,除了有空间放置适合非第一方向的第二渲染器存在的情形,Tile ..
3.27.1 问题你想要让用户可以在Tile 容器里面拖拽其瓷砖(tile)并且在用户放下瓷砖(tile)的时候容器重组。3.27.2 解决办法使用Tile 继承自DisplayObjectContainer 类的swapChildrenmethod 方法来改变Tile 内子组件的位置。3.27.3 讨论Tile 容器给子组件布局的方式和Box 大体相同,除了有空间放置适合非第一方向的第二渲染器存在的情形,Tile .. 3.26.1 问题你需要无破坏地从容器的已有布局中移动子组件。3.26.2 解决办法使用UIComponent 类的includeInLayout 属性同时把visibility 设置为空。3.26.3 讨论某容器的子组件的includeInLayout 属性表明该子组件是否包含在父亲布局子组件使用的任意布局计划中:VBox, HBox, 或一个Canvas 的居中设置。如果仅仅简单地将子组件的visibility 设置为..
3.26.1 问题你需要无破坏地从容器的已有布局中移动子组件。3.26.2 解决办法使用UIComponent 类的includeInLayout 属性同时把visibility 设置为空。3.26.3 讨论某容器的子组件的includeInLayout 属性表明该子组件是否包含在父亲布局子组件使用的任意布局计划中:VBox, HBox, 或一个Canvas 的居中设置。如果仅仅简单地将子组件的visibility 设置为.. 3.25.1 问题你需要它的根据子组件改变某个容器的尺寸。3.25.2 解决办法覆盖容器的measure 属性,当Flex 框架调用updateDisplayList 方法的时候调用该属性。3.25.3 讨论无论何时,只要容器需要确定子组件有多大以及根据所有的式样和约束信息自己有多大的时候,Flex 框架都会调用measure 方法来确定容器本身的尺寸。类似3.24 节覆盖updateDisplayL..
3.25.1 问题你需要它的根据子组件改变某个容器的尺寸。3.25.2 解决办法覆盖容器的measure 属性,当Flex 框架调用updateDisplayList 方法的时候调用该属性。3.25.3 讨论无论何时,只要容器需要确定子组件有多大以及根据所有的式样和约束信息自己有多大的时候,Flex 框架都会调用measure 方法来确定容器本身的尺寸。类似3.24 节覆盖updateDisplayL.. 3.24.1 问题你需要根据类型以及类型的属性来布置容器的子组件。3.24.2 解决办法覆盖UIComponent 的updateDisplayList 方法来移动子组件。3.24.3 讨论要在任何Container 或者UIComponent 对象内覆盖任何布局或设置大小的逻辑,只要覆盖updateDisplayList 方法并在super.updateDisplayList分方法之后插入你自己的布局逻辑即可。本节专注于如何通过..
3.24.1 问题你需要根据类型以及类型的属性来布置容器的子组件。3.24.2 解决办法覆盖UIComponent 的updateDisplayList 方法来移动子组件。3.24.3 讨论要在任何Container 或者UIComponent 对象内覆盖任何布局或设置大小的逻辑,只要覆盖updateDisplayList 方法并在super.updateDisplayList分方法之后插入你自己的布局逻辑即可。本节专注于如何通过.. 3.23.1 问题现在你需要创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。3.23.2 解决办法使用IdeferredInstance 标记来指定一个数组或者属性处理所有传入的组件类型,组件实例化的同时也创建它的子组件。3.23.3 讨论所有UIComponents 都实现IdeferredInstance 接口并且允许将子组件添加到某个数组中,然后在..
3.23.1 问题现在你需要创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。3.23.2 解决办法使用IdeferredInstance 标记来指定一个数组或者属性处理所有传入的组件类型,组件实例化的同时也创建它的子组件。3.23.3 讨论所有UIComponents 都实现IdeferredInstance 接口并且允许将子组件添加到某个数组中,然后在.. 3.22.1 问题你需要在容器上控制默认的滚动行为,同时控制滚动通过单独的控件。3.22.2 解决办法根据需要滚动到的子组件的索引,使用getChildAt 方法获取滚动时经过的所有子组件,并计算滚动经过的这些子组件的高度之和。然后使用计算得到的值来设置容器的verticalScrollPosition 属性值。3.22.3 讨论在下面的例子中,包含子组件的Vbox 将vertical..
3.22.1 问题你需要在容器上控制默认的滚动行为,同时控制滚动通过单独的控件。3.22.2 解决办法根据需要滚动到的子组件的索引,使用getChildAt 方法获取滚动时经过的所有子组件,并计算滚动经过的这些子组件的高度之和。然后使用计算得到的值来设置容器的verticalScrollPosition 属性值。3.22.3 讨论在下面的例子中,包含子组件的Vbox 将vertical..