Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [20] [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] 下一页 尾页 21/62页,每页显示30条,共1856条相关记录
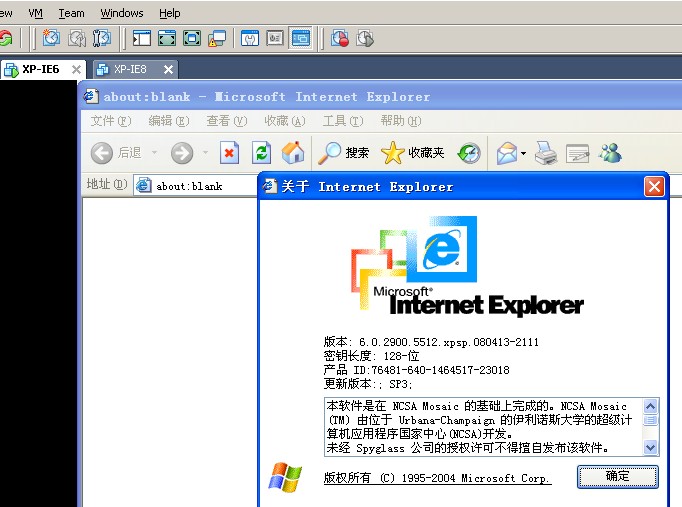
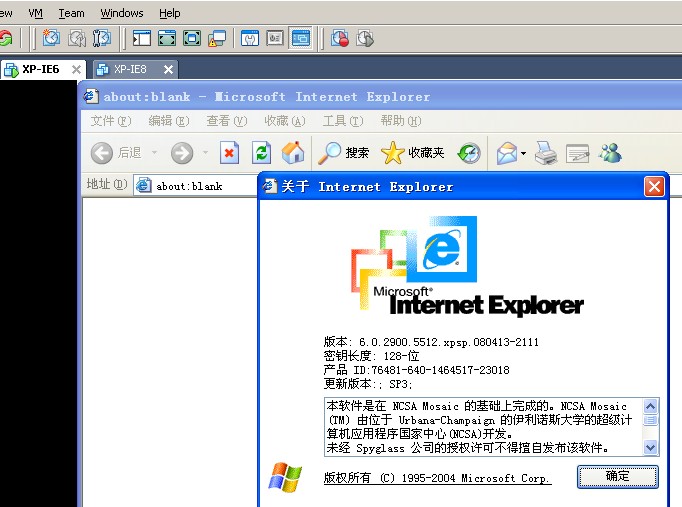
 vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且..
所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且.. Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 (实现版本 Navigator 3.0 ) 你以使用 void 操作符..
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 (实现版本 Navigator 3.0 ) 你以使用 void 操作符.. javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f..
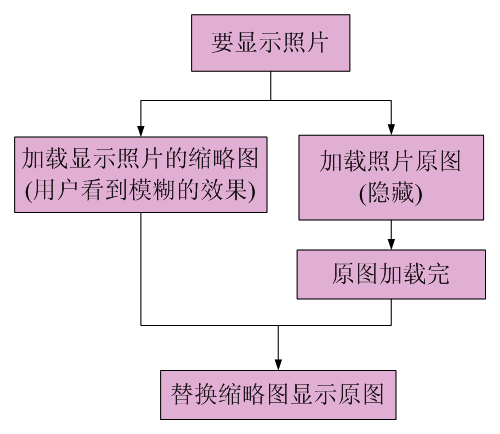
javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f.. 1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给..
1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给.. Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..![javascript判断IE8-浏览器最短表达式!-[1,]](/imgtype/javascript-ajax.jpg) var ie = !-[1,]; 这句代码在IE9之前曾被称为世界上最短的IE判定代码。代码虽短但确包含了不少javascript基础知识在里面。在这个例子中代码执行时会先调用数组的toString()方法,执行[1,].toString()在IE6,7,8中将会得到1,。然后表达式就变为!-1,。再尝试把1,转换成数值类型得到NaN ,再对NaN取负得到值仍为NaN。最后执行!NaN返回true。下面通..
var ie = !-[1,]; 这句代码在IE9之前曾被称为世界上最短的IE判定代码。代码虽短但确包含了不少javascript基础知识在里面。在这个例子中代码执行时会先调用数组的toString()方法,执行[1,].toString()在IE6,7,8中将会得到1,。然后表达式就变为!-1,。再尝试把1,转换成数值类型得到NaN ,再对NaN取负得到值仍为NaN。最后执行!NaN返回true。下面通.. javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i ..
javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i .. ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS..
ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS.. 功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func..
功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func.. 要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有..
要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有.. 最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe..
最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe.. 使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo..
使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo.. 不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,..
不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,.. lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. 有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH..
有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH.. 本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac..
本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册.. JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的.. JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//....
JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//.... setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释..
setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释.. 今天访问一个博客的时候,发现打开后页面突然变空白,就剩一个51.la的统计图标。汗。。搞毛啊。。查看源代码只有下面的htmla href=http://www.51.la/?3065858 target=_blankimg alt=#x35;#x31;#x2E;#x6C;#x61;#x20;#x4E13;#x4E1A;#x3001;#x514D;#x8D39;#x3001;#x5F3A;#x5065;#x7684;#x8BBF;#x95EE;#x7EDF;#x8BA1; src=http://icon.ajiang.ne..
今天访问一个博客的时候,发现打开后页面突然变空白,就剩一个51.la的统计图标。汗。。搞毛啊。。查看源代码只有下面的htmla href=http://www.51.la/?3065858 target=_blankimg alt=#x35;#x31;#x2E;#x6C;#x61;#x20;#x4E13;#x4E1A;#x3001;#x514D;#x8D39;#x3001;#x5F3A;#x5065;#x7684;#x8BBF;#x95EE;#x7EDF;#x8BA1; src=http://icon.ajiang.ne.. 删除或者隐藏ckeditor状态栏可以在生成ckeditor的配置中同时增加removePlugins: 'elementspath' ,resize_enabled: false的配置就可以隐藏状态栏了。 1)removePlugins: 'elementspath' ,实现的是移除ckeditor元素路径的方法(上图中状态栏显示的 body p) 2)resize_enabled: false,实现的是关闭ckedior窗口大小调..
删除或者隐藏ckeditor状态栏可以在生成ckeditor的配置中同时增加removePlugins: 'elementspath' ,resize_enabled: false的配置就可以隐藏状态栏了。 1)removePlugins: 'elementspath' ,实现的是移除ckeditor元素路径的方法(上图中状态栏显示的 body p) 2)resize_enabled: false,实现的是关闭ckedior窗口大小调.. 本次修改基于jquery.lazyload.js 1.5版本,删除了一些配置项,只保留了effect和placeholder配置,并且指定容器为window。 使用注意事项1)要实现真正的延时加载,将图片的src设置为默认的替换图片,实际的图片地址存储到自定义属性original如img src='替换的图片地址,1px_1px' original='实际图片地址'/2)如果没有按照..
本次修改基于jquery.lazyload.js 1.5版本,删除了一些配置项,只保留了effect和placeholder配置,并且指定容器为window。 使用注意事项1)要实现真正的延时加载,将图片的src设置为默认的替换图片,实际的图片地址存储到自定义属性original如img src='替换的图片地址,1px_1px' original='实际图片地址'/2)如果没有按照.. javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic..
javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic.. javascript中与正则表达式有关的匹配字符串的函数主要有RegExp类的方法exec(string)以及String类的方法 match(regex),当然还有一些其他的方法,这里不作讨论,但是可能不少程序员都会混淆exec和match,这里列举二者的重点特性:exec是正则表达式的方法,而不是字符串的方法,它的参数才是字符串,如下所示:var re=new RegExp(/\d/);re.exe..
javascript中与正则表达式有关的匹配字符串的函数主要有RegExp类的方法exec(string)以及String类的方法 match(regex),当然还有一些其他的方法,这里不作讨论,但是可能不少程序员都会混淆exec和match,这里列举二者的重点特性:exec是正则表达式的方法,而不是字符串的方法,它的参数才是字符串,如下所示:var re=new RegExp(/\d/);re.exe.. Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如..
Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如.. HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( ..
HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( ..