Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 26/62页,每页显示30条,共1856条相关记录
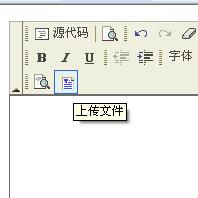
 扩展Fckeditor工具条--添加自定义功能按钮,使用版本 2.6.3第一步 在语言文件中加入 button的name和名称的键值以中文语言文件为例lang\zh-cn.js 加入如下代码+展开 -JavaScriptUpFileBtn:"上传文件",第二步 在_source\internals\fcktoolbaritems.js里面 加入如下代码+展开 -JavaScriptcase'File':oItem=newFCKToolbarButton('File',FCKLang.UpFi..
扩展Fckeditor工具条--添加自定义功能按钮,使用版本 2.6.3第一步 在语言文件中加入 button的name和名称的键值以中文语言文件为例lang\zh-cn.js 加入如下代码+展开 -JavaScriptUpFileBtn:"上传文件",第二步 在_source\internals\fcktoolbaritems.js里面 加入如下代码+展开 -JavaScriptcase'File':oItem=newFCKToolbarButton('File',FCKLang.UpFi..
 由于以前一直使用的是ewebeditor编辑器,会插入很多乱七八糟的代码,标记也清除不干净,可能使用的版本低,也不兼容Firefox。所以需要对编辑器进行升级,我对ewebeditor是由点失望了,所以改用fckeditor编辑器。 不过在上传文件的时候,fckeditor是以文件名原来的名字命名的,如果出现相同的文件名时,会自动在扩展名前加上(1)这些内容..
由于以前一直使用的是ewebeditor编辑器,会插入很多乱七八糟的代码,标记也清除不干净,可能使用的版本低,也不兼容Firefox。所以需要对编辑器进行升级,我对ewebeditor是由点失望了,所以改用fckeditor编辑器。 不过在上传文件的时候,fckeditor是以文件名原来的名字命名的,如果出现相同的文件名时,会自动在扩展名前加上(1)这些内容.. 在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好..
在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好.. 直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst..
直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst..