CLIP: rect 是什么?
Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。
Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。
这四个边用 top, right, botton, left 来表示。
请注意:这四个边的位置是相对于对象的而不是相对于窗口的。
Clip属性的书写格式是这样的:
Clip rect(top,right,bottom,left)
在这里,top,right,bottom,left的值都是以像素pixels为单位的。
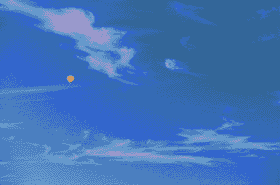
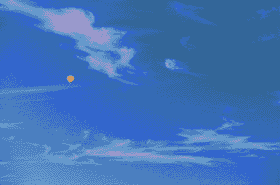
为了更好的理解相对于对象这个含义,我们看一个例子,比如左面是一幅285185的图片,我们对它加入下面这
段代码:style="clip:rect(0,200,100,0)"

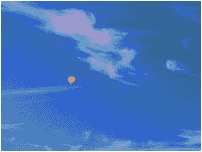
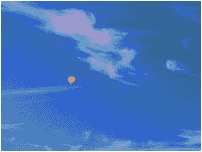
这段代码使图片将以200100的形式显
示。这是因为rect中规定的200,代表了图片的右端距离是200pixels,也就 是图片的宽度是200pixels;同理, 100定义的则是图片的高度。这样图片就 好象被剪辑了一样,将显示成右下图的样子:
基本原理就介绍这么多,让我们来看两个例子,一个是静态调整可视区域,一个是动态调整。
在这两个例子中,您可以点击对应的链接,得到图片四条边的位置,可以点击链接使图片的可视
区按照规定的范围显示,还有您可以点击后,使图片就像放电影一样,慢慢的展开。

Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。
这四个边用 top, right, botton, left 来表示。
请注意:这四个边的位置是相对于对象的而不是相对于窗口的。
Clip属性的书写格式是这样的:
Clip rect(top,right,bottom,left)
在这里,top,right,bottom,left的值都是以像素pixels为单位的。
为了更好的理解相对于对象这个含义,我们看一个例子,比如左面是一幅285185的图片,我们对它加入下面这
段代码:style="clip:rect(0,200,100,0)"

这段代码使图片将以200100的形式显
示。这是因为rect中规定的200,代表了图片的右端距离是200pixels,也就 是图片的宽度是200pixels;同理, 100定义的则是图片的高度。这样图片就 好象被剪辑了一样,将显示成右下图的样子:
基本原理就介绍这么多,让我们来看两个例子,一个是静态调整可视区域,一个是动态调整。
在这两个例子中,您可以点击对应的链接,得到图片四条边的位置,可以点击链接使图片的可视
区按照规定的范围显示,还有您可以点击后,使图片就像放电影一样,慢慢的展开。

加支付宝好友偷能量挖...

