搜狗浏览器高速模式下浮动div内链接弹出窗口被阻止
使用搜狗浏览器时,当搜狗浏览器运行在“兼容”模式下时,如果浮动层内的有链接,target设置为_blank时,当链接是不同顶级域名的url地址时,搜狗浏览器会自动阻止此链接弹出的窗口,⊙﹏⊙b汗。

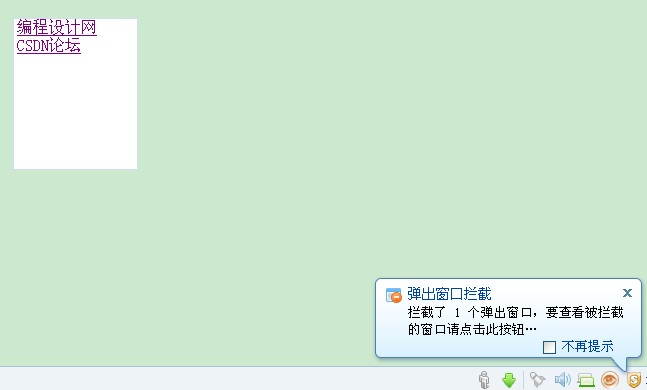
当点击浮动层内的“CSDN论坛”链接时,弹出窗口被拦截。
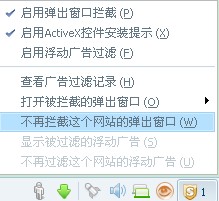
要解决此问题,可以设置搜狗浏览器不拦截此网站的弹出窗口,或者将搜狗运行的模型变更为“高速”模式,这样据不会阻止弹出的窗口了。
想不到搜狗浏览器这么啰嗦,连浮动层的链接都会拦截。如果客户使用搜狗浏览器来访问网站的多,那网站维护人员就郁闷了.....
测试代码如下
+展开
-HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>搜狗高速浏览器浮动div内容为链接弹出窗口被阻止</title>
<style type="text/css">
#dvpopItems{position:absolute;border:solid 1px #cddef3;width:120px;height:150px;background:#fff;display:none;overflow:auto;padding-left:3px; z-index:1000;}
#dvpopItems a{display:block;}
</style>
</head>
<body><h1>点击页面内容弹出菜单</h1>
<div id="dvpopItems"></div>
</body>
<script type="text/javascript">
function $(Id){return document.getElementById(Id);}
document.onclick=function(e){
e=e||window.event;
var pop=$('dvpopItems');
pop.innerHTML='<a href="//" target="_blank">编程设计网/a>a href="http://bbs.csdn.net" target="_blank">CSDN论坛/a>';
pop.style.left=e.clientX+'px';
pop.style.top=e.clientY+'px';
pop.style.display='block';
}
</script>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>搜狗高速浏览器浮动div内容为链接弹出窗口被阻止</title>
<style type="text/css">
#dvpopItems{position:absolute;border:solid 1px #cddef3;width:120px;height:150px;background:#fff;display:none;overflow:auto;padding-left:3px; z-index:1000;}
#dvpopItems a{display:block;}
</style>
</head>
<body><h1>点击页面内容弹出菜单</h1>
<div id="dvpopItems"></div>
</body>
<script type="text/javascript">
function $(Id){return document.getElementById(Id);}
document.onclick=function(e){
e=e||window.event;
var pop=$('dvpopItems');
pop.innerHTML='<a href="//" target="_blank">编程设计网/a>a href="http://bbs.csdn.net" target="_blank">CSDN论坛/a>';
pop.style.left=e.clientX+'px';
pop.style.top=e.clientY+'px';
pop.style.display='block';
}
</script>
</html>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:搜狗浏览器高速模式下浮动div内链接弹出窗口被阻止