HTML5 Geolocation获取地理位置
哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上都支持,包括最新的移动手机。
Geolocation API存在于navigator对象中,只包含3个方法:
1、getCurrentPosition
2、watchPosition
3、clearWatch
getCurrentPosition、watchPosition的参数说明,示例:
navigator.geolocation.getCurrentPosition(success_callback, error_callback, {options});
success_callback:第一个参数是用户允许浏览器共享geolocation成功后的回调方法
error_callback:第二个参数是用获取地理位置信息失败的处理方法,传入错误对象,包含code、message两个属性
options:第三个参数都是geolocation选项,所有的geolocation选项都是可选的,它包含的属性如下:
enableHighAccuracy(Boolean型,默认为false,是否尝试更精确地读取纬度和经度,移动设备上,这可能要使用手机上的GPS,这会消耗移动设备更多的电量)
timeout(单位为毫秒,默认值为0,在放弃并触发处理程序之前,可以等待的时间----用户选择期间是不计时的)
maximumAge(单 位为毫秒,默认值为0。用来告诉浏览器是否使用最近缓存的位置数据,如果在maximumAge内有一个请求,将会返回它,而不请求新位置。 maximumAge如果为Infinity,则总是使用一个缓存的位置,如果为0则必须在每次请求时查找一个新位置)
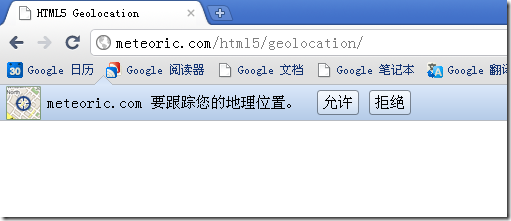
简单的一个示例:
当我点击拒绝时:
当点击允许时:
html源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Geolocation</title>
<style>
body {background-color:#fff;}
</style>
</head>
<body>
<p id="geo_loc"><p>
<script>
function getElem(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
}
function show_it(lat, lon) {
var str = '您当前的位置,纬度:' + lat + ',经度:' + lon;
getElem('geo_loc').innerHTML = str;
}
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
show_it(position.coords.latitude, position.coords.longitude);
}, function(err) {
getElem('geo_loc').innerHTML = err.code + "|" + err.message;
});
} else {
getElem('geo_loc').innerHTML = "您当前使用的浏览器不支持Geolocation服务";
}
</script> </body> </html>
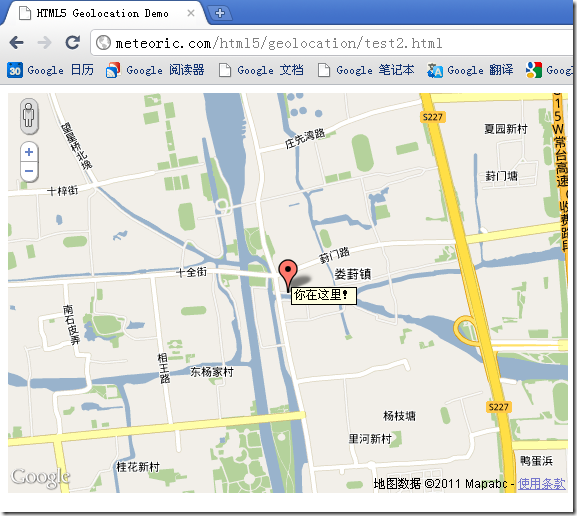
根据获得的纬度与经度,很容易将用户的位置在google地图中显示出来,如下例所示:
核心的javascript脚本:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
function getElem(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
}
function success(position) {
var mapcanvas = document.createElement('div');
mapcanvas.id = 'mapcanvas';
mapcanvas.style.height = '400px';
mapcanvas.style.width = '560px';
getElem("map_canvas").appendChild(mapcanvas);
var latlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"你在这里!"
});
}
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success);
} else {
alert("您当前使用的浏览器不支持geolocation服务");
}
</script>
watchPosition像一个追踪器,与clearWatch成对。watchPosition与clearWatch有点像setInterval和clearInterval的工作方式。
var watchPositionId = navigator.geolocation.watchPosition(success_callback, error_callback, options); navigator.geolocation.clearWatch(watchPositionId );
地址转换:由于地理位置API返回的是经纬度,如果要计算两个位置之间的距离,可以使用著名的Haversine公式计算两个坐标在地平线上的距离。
Listing 4-7. A JavaScript Haversine implementation
function toRadians(degree) {
return degree * Math.PI / 180;
}
function distance(latitude1, longitude1, latitude2, longitude2) {
// R is the radius of the earth in kilometers
var R = 6371;
var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 =toRadians(latitude1);
latitude2 =toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) *
Math.sin(deltaLatitude/2) +
Math.cos(latitude1) *
Math.cos(latitude2) *
Math.sin(deltaLongitude/2) *
Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a),
Math.sqrt(1-a));
var d = R * c;
return d;
}
关于Geolocation API的更多参考:
加支付宝好友偷能量挖...