JSONP跨域访问在线代理API
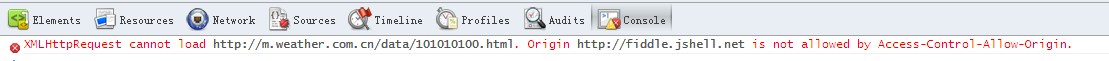
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。
比如我想访问一个天气的restfull api,如果我直接去GET:
$.get("http://www.w3dev.cn/json.asp");

看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想touch任何服务端代码,用jsonp吧,但是服务端没实现契约。
在这里我是时候引入主角yahoo提供的jsonp代理:http://query.yahooapis.com/v1/public/yql
由于m.weather.com.cn数据地址已经更改,所以改为本站数据地址。你可以讲示例放在你网站下运行,绝对不会报错
html:
<script type="text/javascript" src="http://www.w3dev.cn/rardownload/20130106/20130106170832648.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
$.ajax({
url: 'http://query.yahooapis.com/v1/public/yql',
dataType: 'jsonp',
data: {
q: "select * from json where url=\"http://www.w3dev.cn/json.asp\"",
format: "json"
},
success: function (d) {
alert(JSON.stringify(d))//远程json数据放在query.results下
}
});</script>
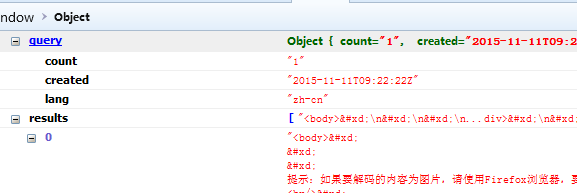
如果跨域数据源不是json格式的,而是html代码,可以用下面的代码获取到跨域页面的html代码,结果如下

<script type="text/javascript" src="http://www.w3dev.cn/rardownload/20130106/20130106170832648.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
$.ajax({
url: 'http://query.yahooapis.com/v1/public/yql',
dataType: 'jsonp',
data: {
q: "select * from html where url=\"http://www.w3dev.cn/eg/base64.aspx\"",
format: "xml"
},
success: function (d) {
alert(JSON.stringify(d))//跨域html代码放在results下,注意和json的区别
}
});</script>
jsonp原理可以参考这篇文章:jQuery jsonp跨域原理
http://query.yahooapis.com/v1/public/yql JSONP跨域接口API使用说明
作者:破 狼 出处:http://www.cnblogs.com/whitewolf/
JSON
加支付宝好友偷能量挖...

