 将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
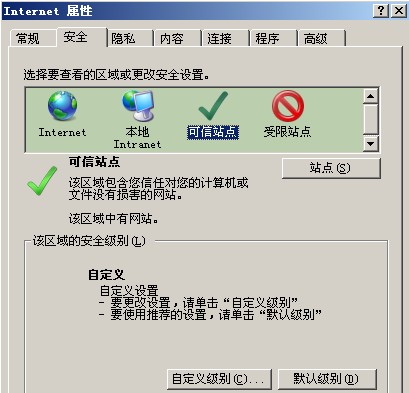
 Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许..
Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许..
 javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
 1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip..
1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip..
 localStorage只有同源的情况下(域名,协议,端口号都一致)才能在不同页面共享。 sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久就销毁了,不同页面或标签页间无法共享sessionStorage的信息。共享也有条件限制,如果不能操作跨域页面是无法实现共享的。sessionStorage生命周期比较特殊,需要用html5的的postMessage..
localStorage只有同源的情况下(域名,协议,端口号都一致)才能在不同页面共享。 sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久就销毁了,不同页面或标签页间无法共享sessionStorage的信息。共享也有条件限制,如果不能操作跨域页面是无法实现共享的。sessionStorage生命周期比较特殊,需要用html5的的postMessage..
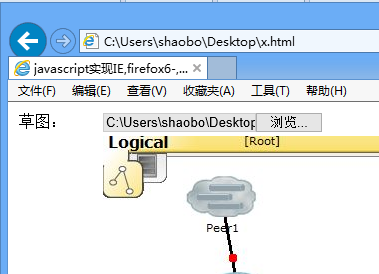
 javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
 XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
 js动态生成的内容,当转向到其他页面,通过history.back或者点击浏览器工具栏上的回退按钮返回这个页面时,js动态生成的内容在某些浏览器下是不会保存的,如IE和chrome,本人firefox12测试js动态生成的内容,在浏览器历史回退可以保存下来,那么在IE和chrome下如何保留js动态生成的内容呢? IE和chrome下回退时会执行内置的js脚本,所以可..
js动态生成的内容,当转向到其他页面,通过history.back或者点击浏览器工具栏上的回退按钮返回这个页面时,js动态生成的内容在某些浏览器下是不会保存的,如IE和chrome,本人firefox12测试js动态生成的内容,在浏览器历史回退可以保存下来,那么在IE和chrome下如何保留js动态生成的内容呢? IE和chrome下回退时会执行内置的js脚本,所以可..
 默认情况下,ajax跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将设置ajax的withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应。Access-Control-Allow-Credentials: true 如果发送的是带凭据的请求,但服务器的响应头中没有包含这个头部,那么浏览器..
默认情况下,ajax跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将设置ajax的withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应。Access-Control-Allow-Credentials: true 如果发送的是带凭据的请求,但服务器的响应头中没有包含这个头部,那么浏览器..
 javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二..
javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二..
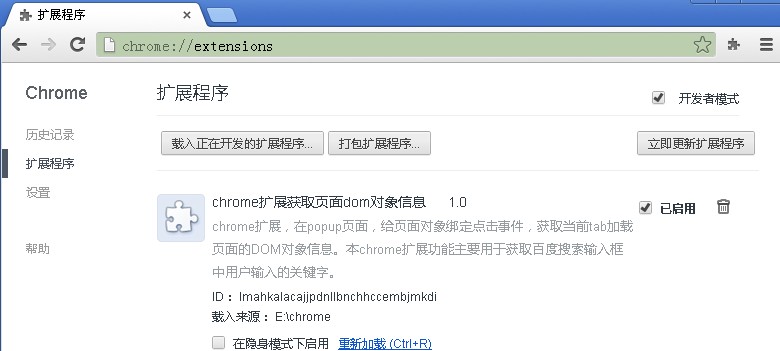
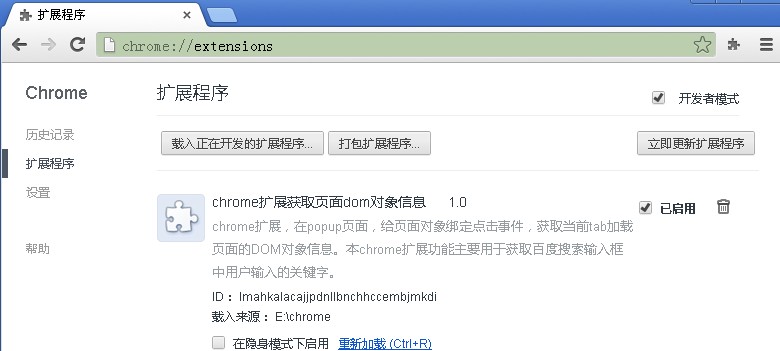
 chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a..
chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a..
 ?phpheader(Access-Control-Allow-Origin: *);? 最新的W3C标准里是这么实现HTTP跨域请求的,Cross-Origin Resource Sharing,就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。 这些Headers有:4 Syntax4.1 Access-Control-Allow-Origin HTTP Response Header4.2 Access-Control-Max-Age HTTP Response He..
?phpheader(Access-Control-Allow-Origin: *);? 最新的W3C标准里是这么实现HTTP跨域请求的,Cross-Origin Resource Sharing,就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。 这些Headers有:4 Syntax4.1 Access-Control-Allow-Origin HTTP Response Header4.2 Access-Control-Max-Age HTTP Response He..
 原项目地址为:http://valums.com/ajax-upload/原项目Demo:http://valums.com/wp-content/uploads/ajax-upload/upload.htm一、以下为项目主页正文翻译(包括代码注释的翻译):1、AjaxUpload上传插件 浏览器迫使我们使用文件输入控件(input type=file /)做上传,然而此控件的样式是不能修改的。此外,基于表单上传在流行的Ajax应用程序面前显..
原项目地址为:http://valums.com/ajax-upload/原项目Demo:http://valums.com/wp-content/uploads/ajax-upload/upload.htm一、以下为项目主页正文翻译(包括代码注释的翻译):1、AjaxUpload上传插件 浏览器迫使我们使用文件输入控件(input type=file /)做上传,然而此控件的样式是不能修改的。此外,基于表单上传在流行的Ajax应用程序面前显..
 javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
 在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
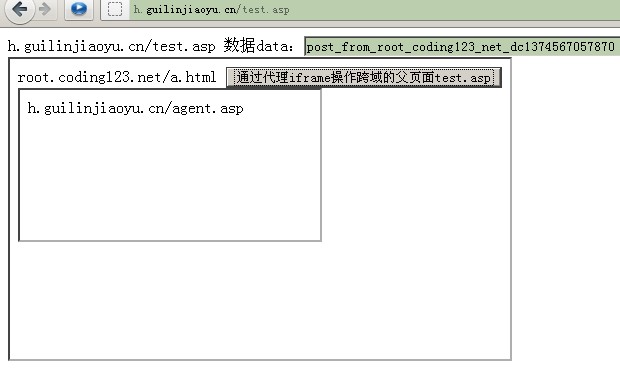
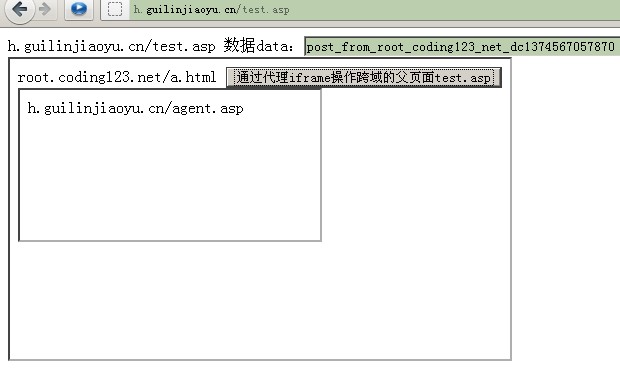
 由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c..
由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c..
 jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
 如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要..
如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要..
 jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,..
jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,..
 表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或..
表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或..
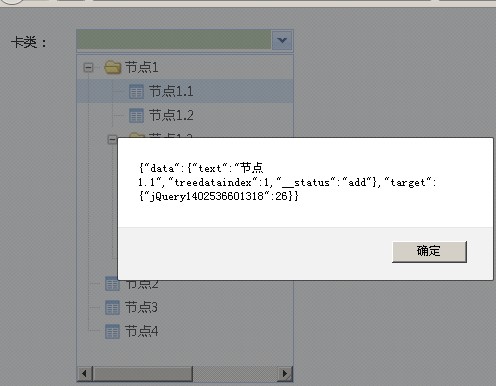
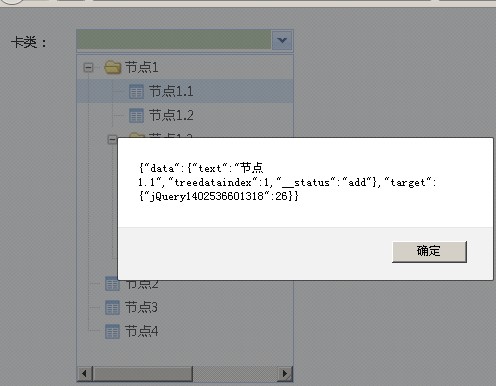
 当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并..
当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并..
 javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
 ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
 2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so..
2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so..
 本示例通过遍历fullCalendar显示日期的容器,和要设置特殊样式的日期进行对比,对比成功则设置此日期的容器的样式为给定的参数样式。2013-12-31更新:增加当前年月限制,防止跨年月设置。2014-01-02更新:增加周/日显示模式的高亮控制,增加的高亮改为控制通过样式控制,方便更换模式或者点击上下箭头切换日期后清空高亮显示,具体看代码解释..
本示例通过遍历fullCalendar显示日期的容器,和要设置特殊样式的日期进行对比,对比成功则设置此日期的容器的样式为给定的参数样式。2013-12-31更新:增加当前年月限制,防止跨年月设置。2014-01-02更新:增加周/日显示模式的高亮控制,增加的高亮改为控制通过样式控制,方便更换模式或者点击上下箭头切换日期后清空高亮显示,具体看代码解释..
 iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页..
iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页..
 使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要读取的文件或数据.其中File对象可以是来自用户在一个input元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile(..
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要读取的文件或数据.其中File对象可以是来自用户在一个input元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile(..
 jPlayer 2.1.0 开发指南如果你第一次使用jPlayer,请参考入门指南( Quick Start Guide)。有其他问题,查看支持页面的FAQ。jPlayer API中文文档jPlayer 基础jPlayer支持的媚态格式Setting the size of jPlayerFlash Security RulesMedia EncodingServer ResponseHow to disable jPlayer with CSS or jQueryjPlayer FilesPlugin FilesSource Fil..
jPlayer 2.1.0 开发指南如果你第一次使用jPlayer,请参考入门指南( Quick Start Guide)。有其他问题,查看支持页面的FAQ。jPlayer API中文文档jPlayer 基础jPlayer支持的媚态格式Setting the size of jPlayerFlash Security RulesMedia EncodingServer ResponseHow to disable jPlayer with CSS or jQueryjPlayer FilesPlugin FilesSource Fil..
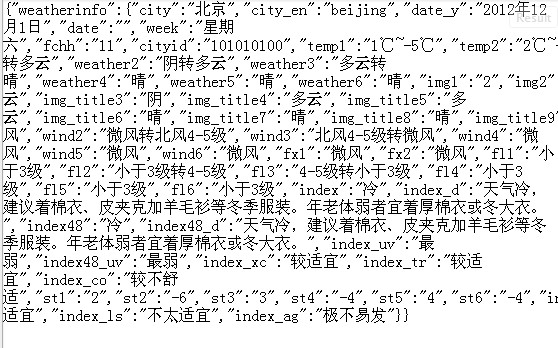
 ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
 placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
 将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
 javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有.. chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a..
chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a.. javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav.. 由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c..
由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c.. jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr.. 如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要..
如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要.. 当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并..
当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并.. ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h.. 本示例通过遍历fullCalendar显示日期的容器,和要设置特殊样式的日期进行对比,对比成功则设置此日期的容器的样式为给定的参数样式。2013-12-31更新:增加当前年月限制,防止跨年月设置。2014-01-02更新:增加周/日显示模式的高亮控制,增加的高亮改为控制通过样式控制,方便更换模式或者点击上下箭头切换日期后清空高亮显示,具体看代码解释..
本示例通过遍历fullCalendar显示日期的容器,和要设置特殊样式的日期进行对比,对比成功则设置此日期的容器的样式为给定的参数样式。2013-12-31更新:增加当前年月限制,防止跨年月设置。2014-01-02更新:增加周/日显示模式的高亮控制,增加的高亮改为控制通过样式控制,方便更换模式或者点击上下箭头切换日期后清空高亮显示,具体看代码解释.. ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...