Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 1/16页,每页显示30条,共462条相关记录
 elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border ..
elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border ..
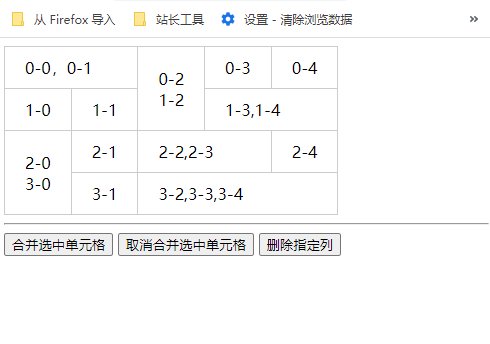
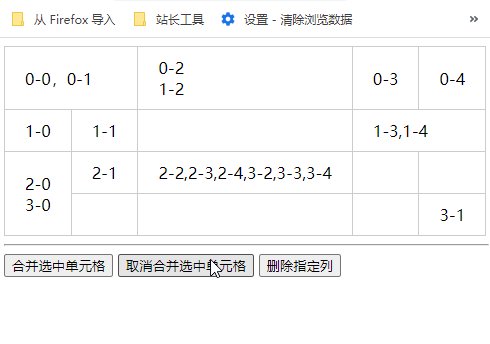
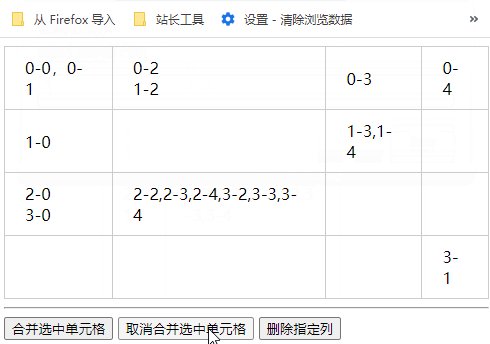
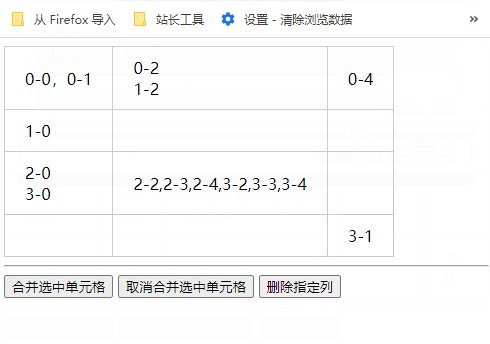
 原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit..
原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit.. 2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7...
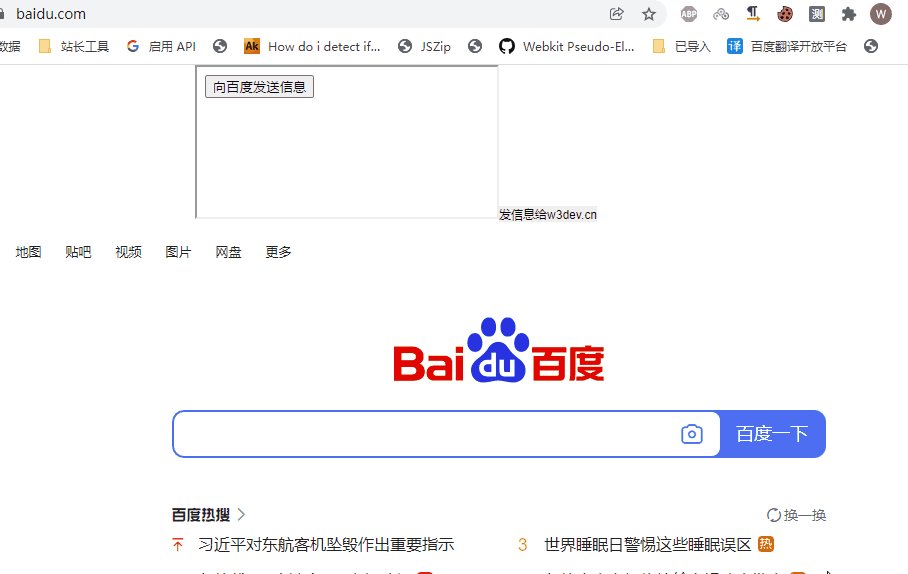
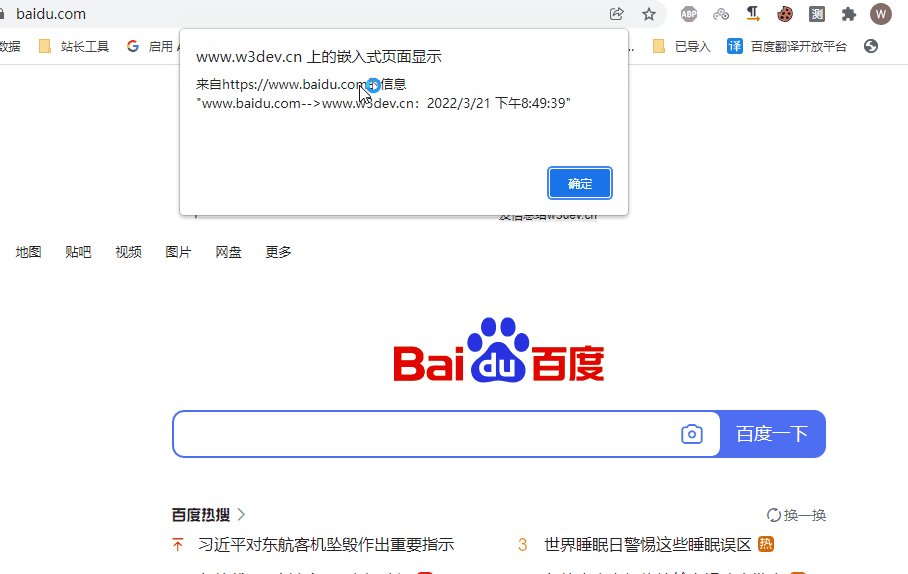
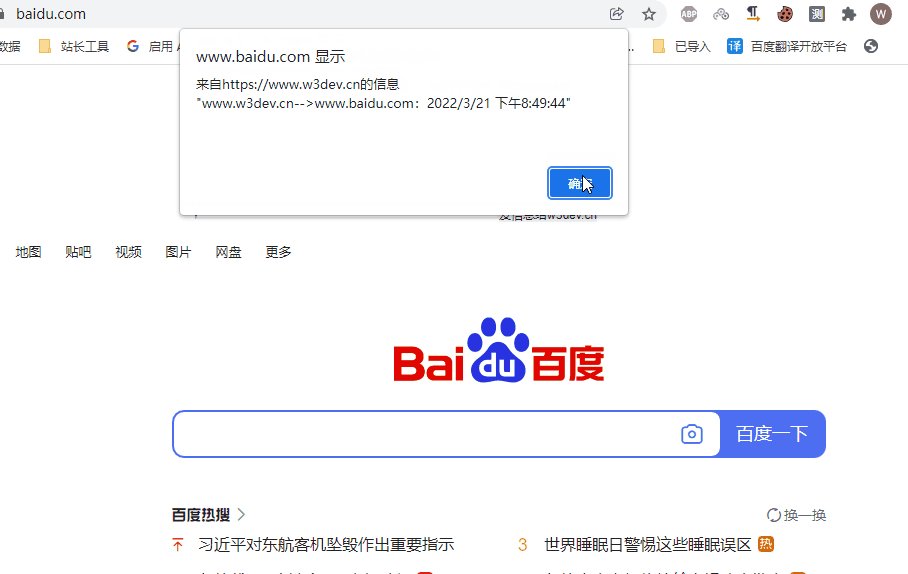
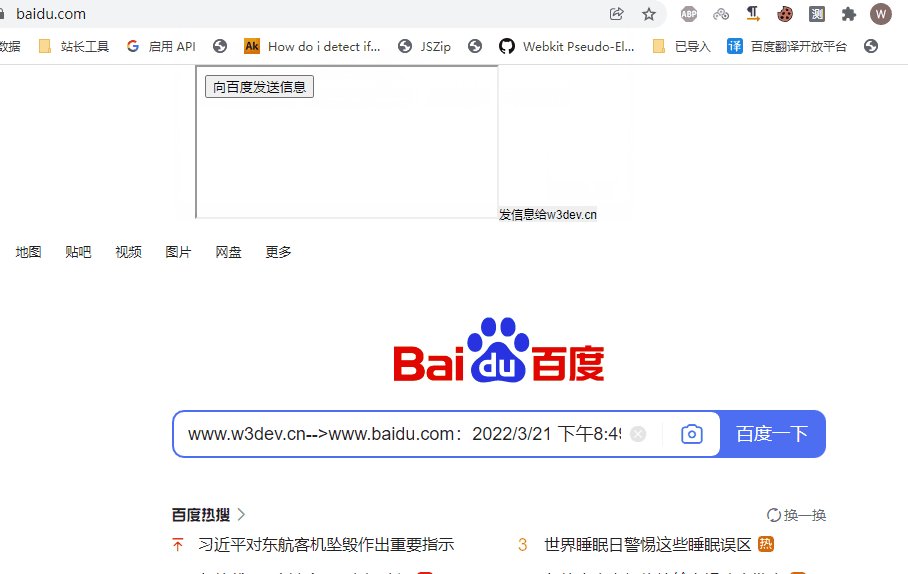
2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7... chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut..
chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut.. 将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
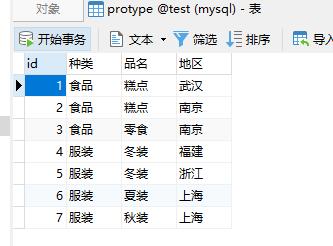
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. .. layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu..
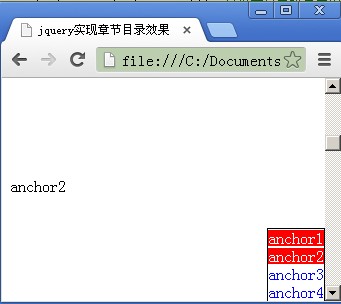
layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu.. 本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现..
本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现.. url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I..
url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I.. 隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel..
隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel.. js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs.. 如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即..
如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即.. javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte..
javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte.. :hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直..
:hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直..