Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 推荐文章
首页 上一页 [1] 下一页 尾页 1/1页,每页显示30条,共30条相关记录
 javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &..
javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &..
 2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..
2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下.. 百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo..
百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo.. JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f..
JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f.. select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
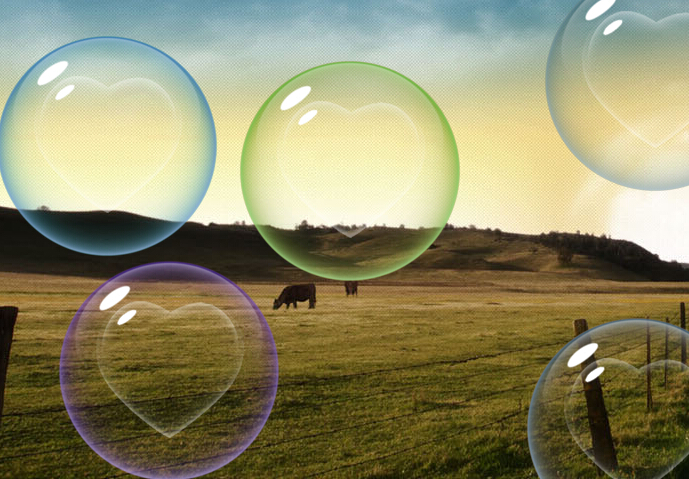
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela..
javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela.. 1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数..
1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数.. JavaScript阳历转阴历源代码,JavaScript阴历转阳历源代码,从百度搞下来的阳历转阴历代码script (function () { var j = [43856, 19416, 19168, 42352, 21717, 53856, 55632, 25940, 22191, 39632, 21970, 19168, 42422, 42192, 53840, 53845, 46415, 54944, 44450, 38320, 18807, 18815, 42160, 46261, 27216, 27968, 43860, 11..
JavaScript阳历转阴历源代码,JavaScript阴历转阳历源代码,从百度搞下来的阳历转阴历代码script (function () { var j = [43856, 19416, 19168, 42352, 21717, 53856, 55632, 25940, 22191, 39632, 21970, 19168, 42422, 42192, 53840, 53845, 46415, 54944, 44450, 38320, 18807, 18815, 42160, 46261, 27216, 27968, 43860, 11.. JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =..
JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =.. flipsnap.js是一款模拟手机浏览器滑动效果的类库,支持电脑上鼠标按下滑动和手机浏览器触摸滑动效果flipsnap.js使用指南1,导入flipsnap.js类库(flipsnap.js不依赖其他js类库)script src=flipsnap.js/script2,编写html代码html代码示例如下,外层html样式为.viewport,内层元素样式为.flipsnap。div class=viewport div class=flipsna..
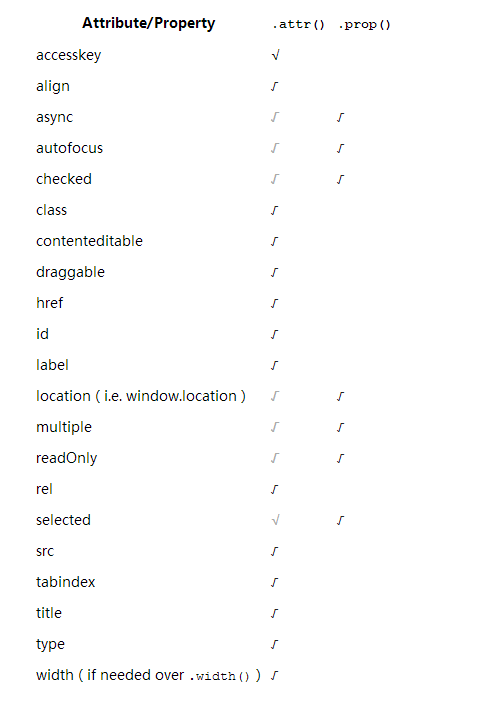
flipsnap.js是一款模拟手机浏览器滑动效果的类库,支持电脑上鼠标按下滑动和手机浏览器触摸滑动效果flipsnap.js使用指南1,导入flipsnap.js类库(flipsnap.js不依赖其他js类库)script src=flipsnap.js/script2,编写html代码html代码示例如下,外层html样式为.viewport,内层元素样式为.flipsnap。div class=viewport div class=flipsna.. prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节..
prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节.. 如何检查浏览器所支持的javascript的最高版本号。目前浏览器javascript版本号最高为1.8.5(对应ECMAScript标准5)。 检查浏览器支持javascript最高版本源代码如下,通过动态创建script标签,然后指定language属性为不同版本的javascript版本来实现。firefox39 javascript版本号chrome38 javascript版本号script type=text/javascript ..
如何检查浏览器所支持的javascript的最高版本号。目前浏览器javascript版本号最高为1.8.5(对应ECMAScript标准5)。 检查浏览器支持javascript最高版本源代码如下,通过动态创建script标签,然后指定language属性为不同版本的javascript版本来实现。firefox39 javascript版本号chrome38 javascript版本号script type=text/javascript .. css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background..
css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background.. 本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..
本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..