js七彩泡泡屏保效果
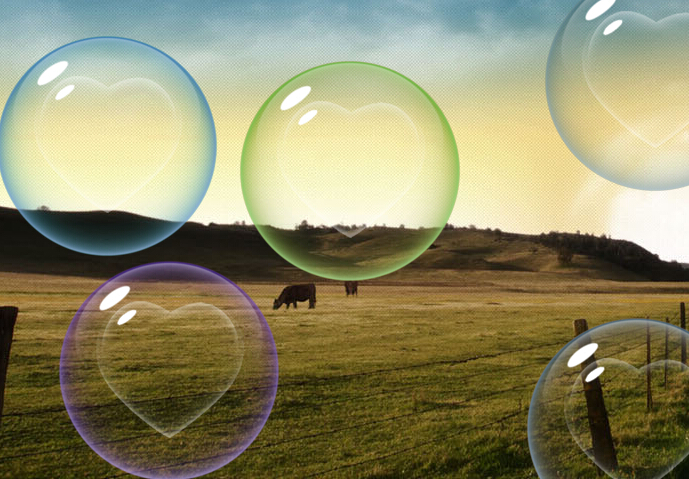
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下

js七彩泡泡屏保效果源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>js七彩泡泡屏保效果</title>
<style>
html, body
{
border: none;
overflow: hidden;
height: 100%;
}
body {background: url(/demo/bubble/BG.jpg) bottom}
</style>
</head>
<body onload="Demo()">
<script src="/demo/bubble/Bubbles.js?20161013"></script>
<script>
var MAX = 5;/////////定义添加的七彩泡泡数量
var i = 0;
function Demo()
{
CreateBubble();
if(++i < MAX)
setTimeout(Demo, 1000);//用计时器一次添加七彩泡泡
}
</script>
</body>
</html>
来源:http://www.etherdream.com/funnyscript/bubbles/
加支付宝好友偷能量挖...

