li中嵌套img导致li垂直方向下端多出4px空白边解决办法
当li中嵌套了img元素时,li的垂直方向下端会莫名其妙的多出4px的空白边,ie6-7【以下简称ie】,firefox,chrome存在li空白边,firefox和ie6-7一样是4px,chrome下则是3px,IE8没有受到影响,神奇。。
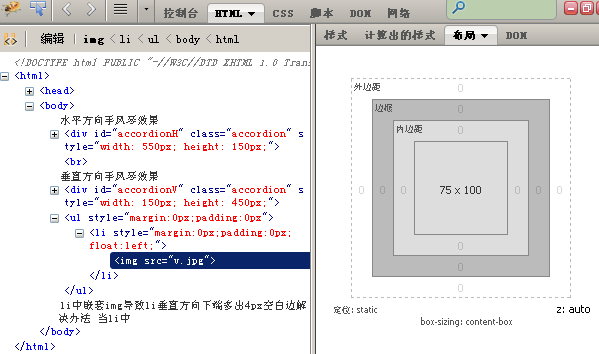
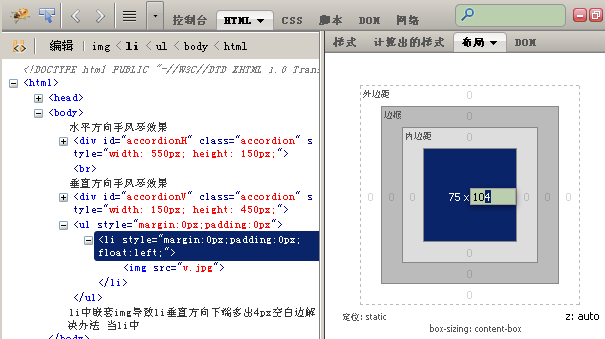
示例代码和布局图比较如下
<ul style="margin:0px;padding:0px"><li style="margin:0px;padding:0px;zoom:1;overflow:hidden"><img src="v.png"/></li></ul>




网上找的解决li中嵌套img后li出现4px空白边解决办法,使用结果如下
方法1:在img标签后加上<br />【firefox有效果,IE,chrome无效】
方法2:在子标签内加上css hack, *margin-bottom:-4px;【不建议,因为chrome下是3px,不是4px。】
方法3:给img加样式display:block 将图片转为块级元素【IE无效,chrome,firefox有效果】
方法4:设置图片的垂直对齐方式,即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”。【对所有浏览器有效果】
方法5:设置图片的浮动属性,即在本例中增加一行CSS代码:“#sub img {float:left;}”。如果要实现图文混排,这种方法是很好的选择。【经测试还是无解,浮动后li在ie下未占用空间而已,如果清楚浮动后ie下li还是会多出4px。firefox,chrome可以这么做】
最佳解决办法就是方法4,设置垂直对齐
加支付宝好友偷能量挖...

原创文章,转载请注明出处:li中嵌套img导致li垂直方向下端多出4px空白边解决办法
