Ext4 Ext.data.Model save方法示例
Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。
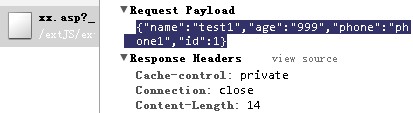
Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置默认为json,经测试设置为xml无效,如何设置为键值对形式暂时没研究出来,O(∩_∩)O~)
Ext.data.Model save方法是 4.0.0才新增的,注意Ext版本
Ext.onReady(function () {
Ext.define("user", {
extend: 'Ext.data.Model',
fields: [
{ name: "name" },
{ name: "age" },
{ name: "phone" }
]
});
var store = Ext.create('Ext.data.Store', {
autoLoad: true,
model: "user",
proxy: {
type: "ajax",
url: "data.txt",
reader: {
type: 'json',
root: 'users'
},
//writer: 'xml'
},
listeners: { load: function () {
var rec = store.getAt(0);
rec.set('age', '999');
rec.save({ url: 'xx.asp', callback: function (recs, op) {
console.log(op);
}
});
}
}
});
});

加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext4 Ext.data.Model save方法示例
