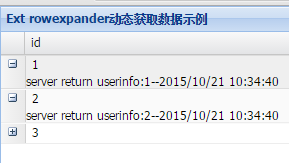
Ext rowexpander动态获取数据示例
Ext rowexpander动态获取数据示例

示例在ext-4.1.1a,ext-4.2.1.883,ext-5.1.0版本下测试成功,其他版本自己查看API进行修改。
<title>Ext rowexpander动态获取数据示例</title>
<script type="text/javascript">
Ext.Loader.setConfig({ enabled: true});
Ext.Loader.setPath('Ext.ux', '../ux');
Ext.require(['Ext.ux.RowExpander']);
Ext.onReady(function () {
var grid = Ext.create('Ext.grid.Panel', {
store: Ext.create('Ext.data.Store', { autoLoad: true, proxy: { url: 'data.asp', type: 'ajax', reader: { type: 'json', root: 'users', idProperty: 'id' } }, fields: ['id', 'name'] }),
columns: [{ text: "id", flex: 1, dataIndex: 'id' }, { text: "name", dataIndex: 'name' }],
viewConfig: {
listeners: {
expandbody: function (rowNode, record, expandRow, eOpts) {
var loaded = expandRow.getAttribute('loaded') == '1';
if (expandRow.getAttribute('loaded') != '1')//判断ajax是否已经加载过,未加载过启用ajax请求服务器获取数据
Ext.Ajax.request({
url: 'data.asp',
params: { id: record.get('id') },
success: function (response) {
var text = response.responseText;
Ext.get(expandRow).down('div.x-grid-rowbody').dom.innerHTML = text;
expandRow.setAttribute('loaded', 1);//标记为成功加载
},
failure: function (response, opts) {
var text = response.responseText;
alert('出错,服务器返回内容:' + text);
Ext.get(expandRow).down('div.x-grid-rowbody').dom.innerHTML = text;
}
});
}
}
},
width: 400, height: 300, title: 'Ext rowexpander动态获取数据示例', renderTo: Ext.getBody(),
plugins: [{ ptype: 'rowexpander', rowBodyTpl: 'loading...' }]
});
});
</script>
data.asp
<%id=request.form("id") &""
if isnumeric(id) then'读取数据
response.Write "server return userinfo:"&id&"--"&now
else%>
{"users":[{"id":1,"name":"name1"},{"id":2,"name":"name2"},{"id":3,"name":"name3"}]}<%
end if
%>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext rowexpander动态获取数据示例
