Ext4+ store获取服务器返回的附加数据示例
ext4+的store对象如何读取服务器返回附加数据,附加数据存储在数据行外面,如下面所示的fields如何获取
{"success":"true","fields":["field1","field2"],"rows":[{"id":1,"Name":"Name1","Address":"Address1"},{"id":2,"Name":"Name2","Address":"Address2"}]}
可以获取store对象的proxy对象,从proxy中获取reader,reader有一个rawData属性,包含的就是服务器返回的原始JSON对象。
示例代码如下,data.asp返回的数据如上面所示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext4+ store获取服务器返回的附加数据示例</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="../shared/example.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define('User',{
extend:'Ext.data.Model',
fields:['Name','Address']
});
var store=Ext.create('Ext.data.Store',{
model:'User',
autoLoad:true,
proxy:{
type:'ajax',
url:'data.asp',
reader:{
root:'rows'
}
},
listeners:{load:function(){
var rawData=this.getProxy().getReader().rawData;
console.log(rawData);
alert(rawData.fields)
}}
});
});
</script>
</head>
<body>
</body>
</html>
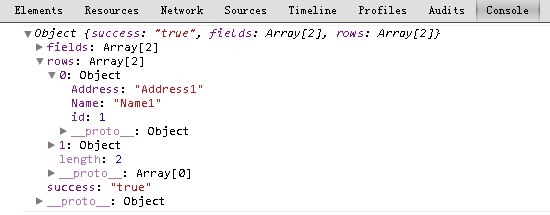
console.log(rawData);输出数据结构如下所示

加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext4+ store获取服务器返回的附加数据示例
