Web开发网 > Web开发教程
首页 上一页 [129] [130] [131] [132] [133] [134] [135] [136] [137] [138] [139] [140] [141] [142] [143] [144] [145] [146] [147] [148] 下一页 尾页 140/148页,每页显示30条,共4438条相关记录
 也许很多ASP开发者都会遇到这样的情况:在会话期间(session)无故丢失sessio n。换而言之,丢失了SessionID,同样session级的变量也会丢失。 很多session丢失的原因是因为错误的程序或者是错误的虚拟目录结构。 SessionID 的改变有下面几个原因。 原因一: Netscape的浏览器会认为"/App/user.asp"跟"/app/user.asp"是两个不同的程..
也许很多ASP开发者都会遇到这样的情况:在会话期间(session)无故丢失sessio n。换而言之,丢失了SessionID,同样session级的变量也会丢失。 很多session丢失的原因是因为错误的程序或者是错误的虚拟目录结构。 SessionID 的改变有下面几个原因。 原因一: Netscape的浏览器会认为"/App/user.asp"跟"/app/user.asp"是两个不同的程.. 也许很多ASP开发者都会遇到这样的情况:在会话期间(session)无故丢失sessio n。换而言之,丢失了SessionID,同样session级的变量也会丢失。 很多session丢失的原因是因为错误的程序或者是错误的虚拟目录结构。 SessionID 的改变有下面几个原因。 原因一: Netscape的浏览器会认为"/App/user.asp"跟"/app/user.asp"是两个不同的程..
也许很多ASP开发者都会遇到这样的情况:在会话期间(session)无故丢失sessio n。换而言之,丢失了SessionID,同样session级的变量也会丢失。 很多session丢失的原因是因为错误的程序或者是错误的虚拟目录结构。 SessionID 的改变有下面几个原因。 原因一: Netscape的浏览器会认为"/App/user.asp"跟"/app/user.asp"是两个不同的程.. 最近发现我辛辛苦苦做好的行业网站老有人喜欢入上面上传些小马.心里很是恼火.想了很久终于想出了一条封杀所有ASP木马的方案出来.分析图片上传代码:+展开-HTML!--#includefile="upload.inc"--styletd{font-size:9pt;line-height:120%;color:#353535}body{font-size:9pt;line-height:120%}a:link{color:#000000;text-decoration:none}a:visited{co..
最近发现我辛辛苦苦做好的行业网站老有人喜欢入上面上传些小马.心里很是恼火.想了很久终于想出了一条封杀所有ASP木马的方案出来.分析图片上传代码:+展开-HTML!--#includefile="upload.inc"--styletd{font-size:9pt;line-height:120%;color:#353535}body{font-size:9pt;line-height:120%}a:link{color:#000000;text-decoration:none}a:visited{co.. XMLHTTP对象参考XMLHttpRequest提供客户端同http服务器通讯的协议Dim HttpReq As New MSXML2.XMLHTTP30HttpReq.open "GET", "http://localhost/books.xml", FalseHttpReq.sendMsgBox HttpReq.responseText备注客户端可以通过XmlHttp对象(MSXML2.XMLHTTP.3.0)向http服务器发送请求并使用微软XML文档对象模型Microsoft XML Document Object Model ..
XMLHTTP对象参考XMLHttpRequest提供客户端同http服务器通讯的协议Dim HttpReq As New MSXML2.XMLHTTP30HttpReq.open "GET", "http://localhost/books.xml", FalseHttpReq.sendMsgBox HttpReq.responseText备注客户端可以通过XmlHttp对象(MSXML2.XMLHTTP.3.0)向http服务器发送请求并使用微软XML文档对象模型Microsoft XML Document Object Model .. 主lzh4481()2001-11-13 19:09:35 在 Web 开发 / ASP 提问我用 Set rootDSE = GetObject("LDAP://rootDSE")时正常, 用 Set rootDSE = Server.CreateObject("LDAP://rootDSE")却报错: 错误类型: 服务器对象, ASP 0177 (0x800401F3) 无效的 ProgID。 搞不懂?????????? ..
主lzh4481()2001-11-13 19:09:35 在 Web 开发 / ASP 提问我用 Set rootDSE = GetObject("LDAP://rootDSE")时正常, 用 Set rootDSE = Server.CreateObject("LDAP://rootDSE")却报错: 错误类型: 服务器对象, ASP 0177 (0x800401F3) 无效的 ProgID。 搞不懂?????????? .. 这两天连续两个大维护的大的网站被黑,都是由上传漏洞所引起的。 所以特来发贴讨论 ASP上传漏洞。 对于上传漏洞的查找,仍是从源文件入手,目标有两个,一个是FilePath(文件路径),另一个则是FileName(文件名称)。 我看了有关的资料,主要也就是通过以下要过滤的字符下手。 VBScript codePrivate Function FixName(Byval UpFileExt) '第一步..
这两天连续两个大维护的大的网站被黑,都是由上传漏洞所引起的。 所以特来发贴讨论 ASP上传漏洞。 对于上传漏洞的查找,仍是从源文件入手,目标有两个,一个是FilePath(文件路径),另一个则是FileName(文件名称)。 我看了有关的资料,主要也就是通过以下要过滤的字符下手。 VBScript codePrivate Function FixName(Byval UpFileExt) '第一步.. ASP开发中存储过程应用详解|调用,参数,存储,数据库,输出,编译,mycomm,输入,userid,代码 ASP与存储过程(Stored Procedures)的文章不少,但是我怀疑作者们是否真正实践过。我在初学时查阅过大量相关资料,发现其中提供的很多方法实际操作起来并不是那么回事。对于简单的应用,这些资料也许是有帮助的,但仅限于此,因为它们根本就是千篇一律,互..
ASP开发中存储过程应用详解|调用,参数,存储,数据库,输出,编译,mycomm,输入,userid,代码 ASP与存储过程(Stored Procedures)的文章不少,但是我怀疑作者们是否真正实践过。我在初学时查阅过大量相关资料,发现其中提供的很多方法实际操作起来并不是那么回事。对于简单的应用,这些资料也许是有帮助的,但仅限于此,因为它们根本就是千篇一律,互.. ASP调用sql server 存储过程详解ado文档对使用指定属性创建新的 Parameter 对象。语法Set parameter = command.CreateParameter (Name, Type, Direction, Size, Value)返回值返回 Parameter 对象。参数Name 可选,字符串,代表 Parameter 对象名称。Type 可选,长整型值,指定 Parameter 对象数据类型。关于有效设置请参见 Type 属性。Direction..
ASP调用sql server 存储过程详解ado文档对使用指定属性创建新的 Parameter 对象。语法Set parameter = command.CreateParameter (Name, Type, Direction, Size, Value)返回值返回 Parameter 对象。参数Name 可选,字符串,代表 Parameter 对象名称。Type 可选,长整型值,指定 Parameter 对象数据类型。关于有效设置请参见 Type 属性。Direction.. +展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title编程设计网--图片无间隙滚动/titlemetaname="Keywords"content="图片无间隙滚动"/metaname..
+展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title编程设计网--图片无间隙滚动/titlemetaname="Keywords"content="图片无间隙滚动"/metaname.. 示例下载点这里google.js+展开 -JavaScriptvarShowbo={author:'Showbo',des:'只是自己写的一个效果,和google的差很多,达不到google的那种完美效果,呵呵~~'};//导航动态Showbo.xPos=[0,-50,-100,-150,-200,-250,-300];//定义background-position的x位置,如果修改过图片的位置,需要修改这里,下面的y位置同理Showbo.yPos=[-183,-145,-34,-72,1..
示例下载点这里google.js+展开 -JavaScriptvarShowbo={author:'Showbo',des:'只是自己写的一个效果,和google的差很多,达不到google的那种完美效果,呵呵~~'};//导航动态Showbo.xPos=[0,-50,-100,-150,-200,-250,-300];//定义background-position的x位置,如果修改过图片的位置,需要修改这里,下面的y位置同理Showbo.yPos=[-183,-145,-34,-72,1.. This section describes the functions that can be used to manipulate temporal values. See Section10.3, “Date and Time Types”, for a description of the range of values each date and time type has and the valid formats in which values may be specified. NameDescriptionADDDATE()(v4.1.1)Add datesADDTIME()(v4.1.1)Add timeCO..
This section describes the functions that can be used to manipulate temporal values. See Section10.3, “Date and Time Types”, for a description of the range of values each date and time type has and the valid formats in which values may be specified. NameDescriptionADDDATE()(v4.1.1)Add datesADDTIME()(v4.1.1)Add timeCO.. [原创文章,转载请保留或注明出处:http://www.regexlab.com/zh/regref.htm]引言 正则表达式(regular expression)就是用一个“字符串”来描述一个特征,然后去验证另一个“字符串”是否符合这个特征。比如 表达式“ab+” 描述的特征是“一个 'a' 和 任意个 'b' ”,那么 'ab', 'abb', 'abbbbbbbbbb' 都符合这个特征。 google_protectAndRun("a..
[原创文章,转载请保留或注明出处:http://www.regexlab.com/zh/regref.htm]引言 正则表达式(regular expression)就是用一个“字符串”来描述一个特征,然后去验证另一个“字符串”是否符合这个特征。比如 表达式“ab+” 描述的特征是“一个 'a' 和 任意个 'b' ”,那么 'ab', 'abb', 'abbbbbbbbbb' 都符合这个特征。 google_protectAndRun("a.. replace方法的语法是:stringobj.replace(rgexp, replacetext) 其中stringobj是字符串(string),reexp可以是正则表达式对象(regexp)也可以是字符串(string),replacetext是替代查找到的字符串。。为了帮助大家更好的理解,下面举个简单例子说明一下script language="javascript"var stringobj="终古人民共和国,终古人民";//替换错别字“终古”为..
replace方法的语法是:stringobj.replace(rgexp, replacetext) 其中stringobj是字符串(string),reexp可以是正则表达式对象(regexp)也可以是字符串(string),replacetext是替代查找到的字符串。。为了帮助大家更好的理解,下面举个简单例子说明一下script language="javascript"var stringobj="终古人民共和国,终古人民";//替换错别字“终古”为.. 正则表达式中匹配中文,我看到过两种形式: 1、C# code\u4e00-\u9fa5\uf900-\ufa2d2、C# code\u4e00-\u9fa5这两种有什么区别吗?什么情况下用1,什么情况下用2,周末了顺便散个分,周末还要上班,哎.....,祝大家周末愉快! 问题点数:200 回复次数:17 显示所有回复显示星级回复显示楼主回复 修改 删除 举报 引用 回复 加为好友 发..
正则表达式中匹配中文,我看到过两种形式: 1、C# code\u4e00-\u9fa5\uf900-\ufa2d2、C# code\u4e00-\u9fa5这两种有什么区别吗?什么情况下用1,什么情况下用2,周末了顺便散个分,周末还要上班,哎.....,祝大家周末愉快! 问题点数:200 回复次数:17 显示所有回复显示星级回复显示楼主回复 修改 删除 举报 引用 回复 加为好友 发.. +展开-SQLCREATEFUNCTION[dbo].[split](@strnvarchar(4000),@codevarchar(10),@noint)RETURNSvarchar(200)ASBEGINdeclare@intLenintdeclare@countintdeclare@indexbintdeclare@indexeintset@intLen=len(@code)set@count=0set@indexb=1if@no=0ifcharindex(@code,@str,@indexb)<>0returnleft(@str,charindex(@code,@str,@indexb)-1)elsereturn@str..
+展开-SQLCREATEFUNCTION[dbo].[split](@strnvarchar(4000),@codevarchar(10),@noint)RETURNSvarchar(200)ASBEGINdeclare@intLenintdeclare@countintdeclare@indexbintdeclare@indexeintset@intLen=len(@code)set@count=0set@indexb=1if@no=0ifcharindex(@code,@str,@indexb)<>0returnleft(@str,charindex(@code,@str,@indexb)-1)elsereturn@str.. 本程序按以下的方式进行评估. 1.如果密码少于5位,那么就认为这是一个弱密码. 2.如果密码只由数字、小写字母、大写字母或其它特殊符号当中的一种组成,则认为这是一个弱密码. 3.如果密码由数字、小写字母、大写字母或其它特殊符号当中的两种组成,则认为这是一个中度安全的密码. 4.如果密码由数字、小写字母、大写字母或其它特殊符..
本程序按以下的方式进行评估. 1.如果密码少于5位,那么就认为这是一个弱密码. 2.如果密码只由数字、小写字母、大写字母或其它特殊符号当中的一种组成,则认为这是一个弱密码. 3.如果密码由数字、小写字母、大写字母或其它特殊符号当中的两种组成,则认为这是一个中度安全的密码. 4.如果密码由数字、小写字母、大写字母或其它特殊符.. 一、问题:var xmlHttp;function savetodata(){ createXMLHttpRequest();var rndcode = new Date().getTime();var Url ="a.asp?cache="+rndcodexmlHttp.onreadystatechange = function(){.....}xmlHttp.open ("GET",Url,true);xmlHttp.send(null);}上面的这段代码, xmlHttp.onreadystatechange = function(){.....};可以在FF下执行,但是如果改..
一、问题:var xmlHttp;function savetodata(){ createXMLHttpRequest();var rndcode = new Date().getTime();var Url ="a.asp?cache="+rndcodexmlHttp.onreadystatechange = function(){.....}xmlHttp.open ("GET",Url,true);xmlHttp.send(null);}上面的这段代码, xmlHttp.onreadystatechange = function(){.....};可以在FF下执行,但是如果改.. 使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div
使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div 因为继续研究Ajax Framework的原因,更多的接触了call和apply。故再次论述call和apply,1)无疑关于call,最简单的解释就是:把隐藏的第一个参数显示化。因为通常一个函数(Function)的调用,会有一个额外的隐藏参数,就是函数(Function)所属的对象(如果没有所特指,则为global(如window)对象),在函数内你可用this关键字访问之。从call的构造式..
因为继续研究Ajax Framework的原因,更多的接触了call和apply。故再次论述call和apply,1)无疑关于call,最简单的解释就是:把隐藏的第一个参数显示化。因为通常一个函数(Function)的调用,会有一个额外的隐藏参数,就是函数(Function)所属的对象(如果没有所特指,则为global(如window)对象),在函数内你可用this关键字访问之。从call的构造式.. call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初..
call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初.. 在最近一个项目中用到了Ext,学到了很多新的东西,同时JS水平得到了大大的提升。项目中需要一个年月输入框,不带日期的,可是Ext本身不带这样的功能,没办法只能自己扩展。G了一下得到2篇文章http://www.javaeye.com/topic/105492http://blog.csdn.net/forgetdavi/archive/2007/09/07/1776079.aspx按照他的做法,依葫芦画瓢,做出来了,但是出现了..
在最近一个项目中用到了Ext,学到了很多新的东西,同时JS水平得到了大大的提升。项目中需要一个年月输入框,不带日期的,可是Ext本身不带这样的功能,没办法只能自己扩展。G了一下得到2篇文章http://www.javaeye.com/topic/105492http://blog.csdn.net/forgetdavi/archive/2007/09/07/1776079.aspx按照他的做法,依葫芦画瓢,做出来了,但是出现了.. Ext.data 库主要包括以下几个类:Ext.data.Store ==DataSetExt.data.Record ==DataSet.RowExt.data.DataProxy ==SqlConnectionExt.data.DataReader ==SqlDataAdapter以下分别进行介绍:1.Ext.data.Record可以用来定义一行数据的格式,它有几个重要的属性和方法:data:实际的数据modified:如果dirty==true 这modified中存放的是修改前的数据否则为空..
Ext.data 库主要包括以下几个类:Ext.data.Store ==DataSetExt.data.Record ==DataSet.RowExt.data.DataProxy ==SqlConnectionExt.data.DataReader ==SqlDataAdapter以下分别进行介绍:1.Ext.data.Record可以用来定义一行数据的格式,它有几个重要的属性和方法:data:实际的数据modified:如果dirty==true 这modified中存放的是修改前的数据否则为空.. 打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w..
打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w.. +展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex..
+展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex.. http://www.cnblogs.com/cloudgamer/archive/2008/07/21/1247267.html
http://www.cnblogs.com/cloudgamer/archive/2008/07/21/1247267.html SendKeys 语句 将一个或多个按键消息发送到活动窗口,就如同在键盘上进行输入一样。 语法 SendKeys string[, wait] SendKeys 语句的语法具有以下几个命名参数: 部分 描述 string 必需的。字符串表达式,指定要发送的按键消息。 Wait 可选的。指定等待方式的 BooleandefBooleanDataType@veendf98.chm..
SendKeys 语句 将一个或多个按键消息发送到活动窗口,就如同在键盘上进行输入一样。 语法 SendKeys string[, wait] SendKeys 语句的语法具有以下几个命名参数: 部分 描述 string 必需的。字符串表达式,指定要发送的按键消息。 Wait 可选的。指定等待方式的 BooleandefBooleanDataType@veendf98.chm.. ---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu..
---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu.. 一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject..
一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject.. 什么是FSO? FSO 即 File System Object 文件系统对象,是一种列表 Windows 磁盘目录和文件,对目录和文件进行删除、新建、复制、剪切、移动等操作的技术。使用 FSO 网站的好处:直接读取目录下的文件和子目录,方便维护,如需要添加任何内容,将文件放在相应的目录下即可;FSO 网站类似 Windows 操作界面,易于使用,会使用 Windows 就会使用 F..
什么是FSO? FSO 即 File System Object 文件系统对象,是一种列表 Windows 磁盘目录和文件,对目录和文件进行删除、新建、复制、剪切、移动等操作的技术。使用 FSO 网站的好处:直接读取目录下的文件和子目录,方便维护,如需要添加任何内容,将文件放在相应的目录下即可;FSO 网站类似 Windows 操作界面,易于使用,会使用 Windows 就会使用 F.. 问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本..
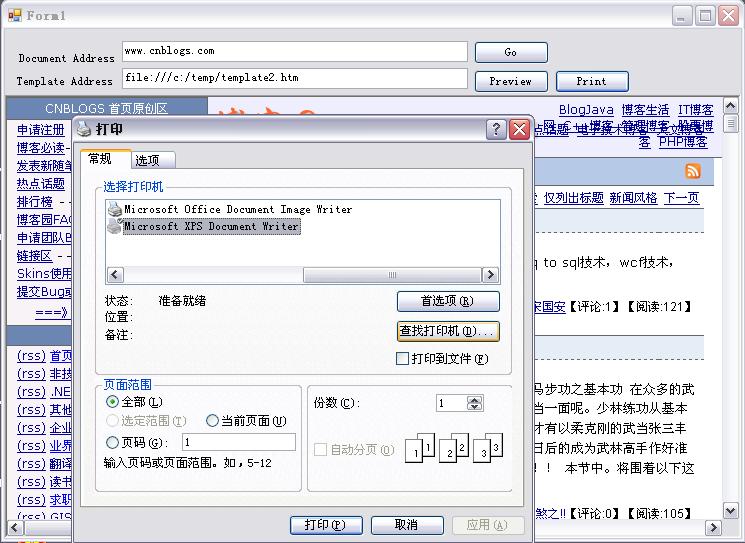
问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..