Web开发网 > Web开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 5/45页,每页显示30条,共1326条相关记录
 bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示..
bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示.. bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示..
bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示.. 去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html..
去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html.. 2017-3-10更新:如果按照下面的步骤操作还不行,那么可以重新安装windows2003 sp2试试,下载地址:http://download.microsoft.com/download/5/9/7/5976b101-a6bd-41c8-b39f-bb8e39ff1444/WindowsServer2003-KB914961-SP2-x86-CHS.exe 今天给一台windows2003安装IIS6,配置测试网站访问网页显示Service Unavailable。系统日志中出现了为应用程..
2017-3-10更新:如果按照下面的步骤操作还不行,那么可以重新安装windows2003 sp2试试,下载地址:http://download.microsoft.com/download/5/9/7/5976b101-a6bd-41c8-b39f-bb8e39ff1444/WindowsServer2003-KB914961-SP2-x86-CHS.exe 今天给一台windows2003安装IIS6,配置测试网站访问网页显示Service Unavailable。系统日志中出现了为应用程.. javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试..
javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试.. js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t..
js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t.. 本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于..
本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于.. 如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv ..
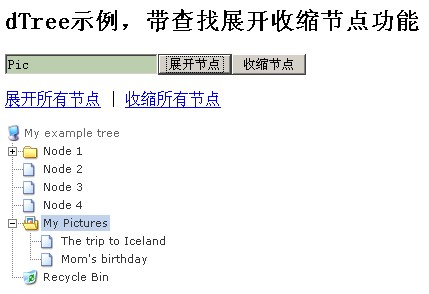
如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv .. dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带..
dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带.. iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/..
iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. 给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart..
给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart.. colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:..
colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex..
ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex.. bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器..
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器.. css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi..
css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi.. javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele..
javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele.. extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item..
extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item.. IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy..
IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy.. 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置..
JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置.. 居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl..
居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl.. easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. 质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计..
质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/..
select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/.. Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-..
Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,..
easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,..