Web开发网 > Web开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 2/45页,每页显示30条,共1326条相关记录
 js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
 javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-..
javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-.. C#模拟浏览器多线程下载软件,有些网站判断了user-agent和来源地址时,使用迅雷,flashget无法批量下载图片,使用本下载软件可以模拟浏览器请求头,添加来源地址和用户代理字符串(user-agent),突破服务器下载封锁,代理功能敬请期待。 C#模拟浏览器多线程下载软件操作界面如下 点击下载C#模拟浏览器多线程下载软件源代码,可执行文..
C#模拟浏览器多线程下载软件,有些网站判断了user-agent和来源地址时,使用迅雷,flashget无法批量下载图片,使用本下载软件可以模拟浏览器请求头,添加来源地址和用户代理字符串(user-agent),突破服务器下载封锁,代理功能敬请期待。 C#模拟浏览器多线程下载软件操作界面如下 点击下载C#模拟浏览器多线程下载软件源代码,可执行文.. 如何设置asp.net sessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。 解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在cookie中,名称为AS..
如何设置asp.net sessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。 解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在cookie中,名称为AS.. 如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即..
如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即.. 2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer..
2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到.. firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系..
firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系.. xp系统下chrome出现 Adobe flash player因过期而遭到阻止错误提示,如何去掉谷歌chrome提示Adobe flash player因过期而遭到阻止错误。 点击更新插件会跳转到谷歌的说明页面,由于被墙了是打不开的,大概页面内容如下 这个需要注意了,这个说明页面是最新版本的设置说明,低版本的chrome,如39配置项目不是这个,是没有如下图所示的Fla..
xp系统下chrome出现 Adobe flash player因过期而遭到阻止错误提示,如何去掉谷歌chrome提示Adobe flash player因过期而遭到阻止错误。 点击更新插件会跳转到谷歌的说明页面,由于被墙了是打不开的,大概页面内容如下 这个需要注意了,这个说明页面是最新版本的设置说明,低版本的chrome,如39配置项目不是这个,是没有如下图所示的Fla.. jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit..
jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit.. vbscript创建网站桌面快捷方式源代码如下,将下面的代码保存为vbs,双击运行即可创建本站的桌面快捷方式Set WshShell = WScript.CreateObject(WScript.Shell)strDesktop = WshShell.SpecialFolders(Desktop)'特殊文件夹桌面'在桌面创建一个网站的快捷方式set oShellLink = WshShell.CreateShortcut(strDesktop \编程设计网.lnk)'创..
vbscript创建网站桌面快捷方式源代码如下,将下面的代码保存为vbs,双击运行即可创建本站的桌面快捷方式Set WshShell = WScript.CreateObject(WScript.Shell)strDesktop = WshShell.SpecialFolders(Desktop)'特殊文件夹桌面'在桌面创建一个网站的快捷方式set oShellLink = WshShell.CreateShortcut(strDesktop \编程设计网.lnk)'创.. javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte..
javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte.. :hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直..
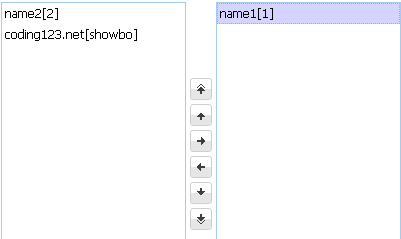
:hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直.. 本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex..
本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex.. Lucene.Net最高版本为3.0.3,并且apache已经不再提供Lucene.Net的更新,没仔细研究过Lucene.Net的所有版本,Lucene.Net3.0.3遍历TokenStream获取Token对象,已经和以前的版本有了很大的区别,很多方法都已经删除了或者过时。 以前版本的Lucene.Net从TokenStream中获取Token时调用Next方法就行了,源代码如下 public void Reusable..
Lucene.Net最高版本为3.0.3,并且apache已经不再提供Lucene.Net的更新,没仔细研究过Lucene.Net的所有版本,Lucene.Net3.0.3遍历TokenStream获取Token对象,已经和以前的版本有了很大的区别,很多方法都已经删除了或者过时。 以前版本的Lucene.Net从TokenStream中获取Token时调用Next方法就行了,源代码如下 public void Reusable..