Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 19/62页,每页显示30条,共1856条相关记录
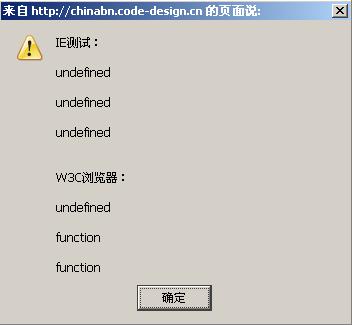
 本文内容主要介绍了当在flash中注册了一个方法提供给js调用时,不同浏览器如何调用此方法的异同。 flash中注册提供给JavaScript调用的方法如下所示+展开-ActionScriptfunctionhello(){getURL("javascript:alert('你好!')");}flash.external.ExternalInterface.addCallback("hello",null,hello); 上面只是一个简单的示例,在flash中调..
本文内容主要介绍了当在flash中注册了一个方法提供给js调用时,不同浏览器如何调用此方法的异同。 flash中注册提供给JavaScript调用的方法如下所示+展开-ActionScriptfunctionhello(){getURL("javascript:alert('你好!')");}flash.external.ExternalInterface.addCallback("hello",null,hello); 上面只是一个简单的示例,在flash中调..
 有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH..
有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH.. 本文一共介绍了七种方法: 一:最简单的加密解密 二:转义字符""的妙用 三:使用Microsoft出品的脚本编码器Script Encoder来进行编码 (自创简单解码) 四:任意添加NUL空字符(十六进制00H) (自创) 五:无用内容混乱以及换行空格TAB大法 六:自写解密函数法 七:错误的利用 (自创) 在做网页时(其实是网页木马呵呵),最让人烦恼的是自..
本文一共介绍了七种方法: 一:最简单的加密解密 二:转义字符""的妙用 三:使用Microsoft出品的脚本编码器Script Encoder来进行编码 (自创简单解码) 四:任意添加NUL空字符(十六进制00H) (自创) 五:无用内容混乱以及换行空格TAB大法 六:自写解密函数法 七:错误的利用 (自创) 在做网页时(其实是网页木马呵呵),最让人烦恼的是自.. 使用ajax时,首先要明确2点,获取返回的数据可以使用ajaxobj.responseXML或者ajaxobj.responseText的2个属性,ajax对象其他属性具体参考:ajax对象常用属性,事件,方法大小写问题1)对于XML数据,使用responseXML获取到,直接是XMLDOM对象2)对于responseText得到的内容只有一种类型,就是字符串,然后根据需要将responseText处理成其他数据..
使用ajax时,首先要明确2点,获取返回的数据可以使用ajaxobj.responseXML或者ajaxobj.responseText的2个属性,ajax对象其他属性具体参考:ajax对象常用属性,事件,方法大小写问题1)对于XML数据,使用responseXML获取到,直接是XMLDOM对象2)对于responseText得到的内容只有一种类型,就是字符串,然后根据需要将responseText处理成其他数据.. 18.12.1. 问题我需要使用AMF 数据和安全Sockets 层(SSL)通过Flash Remoting 进行通信。18.12.2. 解决办法在编译程序所使用的services-config.xml 文件中定义你的channel 为SecureAMFChannel。18.12.3. 讨论SecureAMFChannel 可让你使用基于SSL 的AMFChannel 通信,以确保通过AMFChannel 发送的数据都是安全的。要创建一新的channel,使用安全版本..
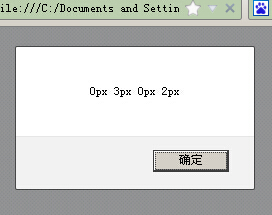
18.12.1. 问题我需要使用AMF 数据和安全Sockets 层(SSL)通过Flash Remoting 进行通信。18.12.2. 解决办法在编译程序所使用的services-config.xml 文件中定义你的channel 为SecureAMFChannel。18.12.3. 讨论SecureAMFChannel 可让你使用基于SSL 的AMFChannel 通信,以确保通过AMFChannel 发送的数据都是安全的。要创建一新的channel,使用安全版本.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
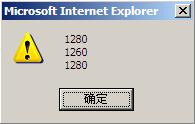
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu..
jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu.. 最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。
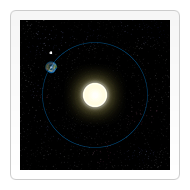
最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。 来源:https://developer.mozilla.org/en/Canvas_tutorial/Basic_animationsSince we're using script to control canvas elements it's also very easy to make (interactive) animations. Unfortunately the canvas element was never designed to be used in this way (unlike Flash) so there are limitations.Probably the biggest limitat..
来源:https://developer.mozilla.org/en/Canvas_tutorial/Basic_animationsSince we're using script to control canvas elements it's also very easy to make (interactive) animations. Unfortunately the canvas element was never designed to be used in this way (unlike Flash) so there are limitations.Probably the biggest limitat..