Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 12/62页,每页显示30条,共1856条相关记录
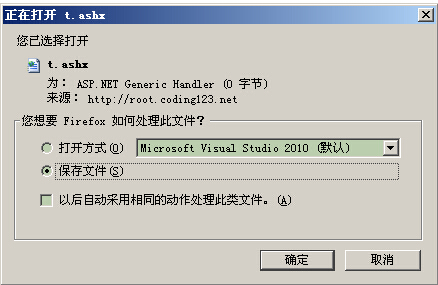
 用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
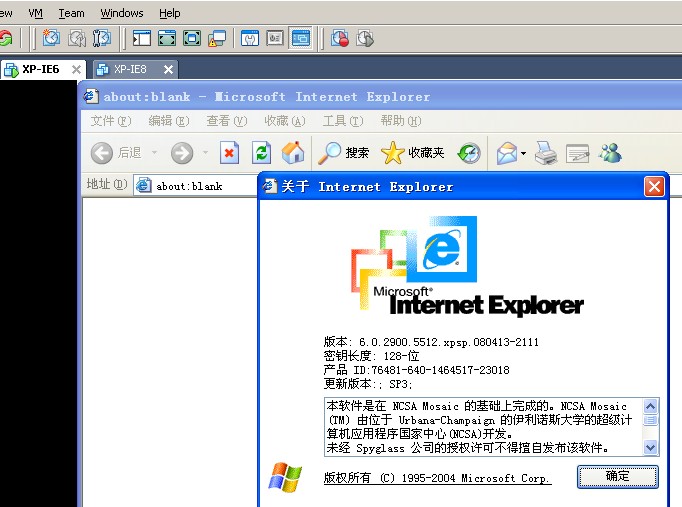
 vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe..
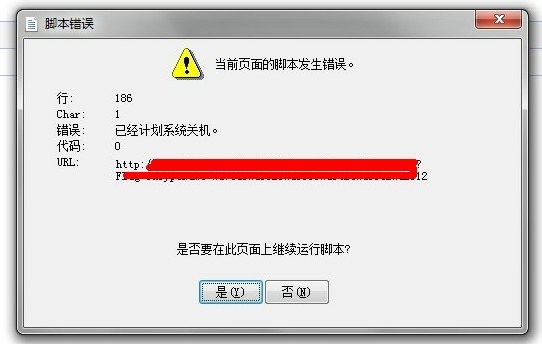
最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe.. javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a..
javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a.. css3动画3d翻牌效果,请用firefox和chrome查看示例htmlheadtitlecss3 3d翻牌效果/titlestyle type=text/css.kuang{height: 300px;width: 200px;border: 2px solid black;position:relative}.poker{height: 300px;width: 200px;background-color: #00ffff;position: absolute;left: 0px;top: 0px;-webkit-transition:all 1s linear;-webkit-t..
css3动画3d翻牌效果,请用firefox和chrome查看示例htmlheadtitlecss3 3d翻牌效果/titlestyle type=text/css.kuang{height: 300px;width: 200px;border: 2px solid black;position:relative}.poker{height: 300px;width: 200px;background-color: #00ffff;position: absolute;left: 0px;top: 0px;-webkit-transition:all 1s linear;-webkit-t.. 刚才 load 一张网络上的图片,发现不能用 setMask 对其遮罩,trace 出现“安全沙箱冲突”。知道原因就好办了,调用不同域的对象或变量需要 allowDomain,如下: System.security.allowDomain("www.zhugao.cn"); loadMovie("http://www.zhugao.cn/images/links/links_zhugao.jpg", my_mc); 注意,“www.zhugao.cn”和“zhugao.cn”不是相同域,根..
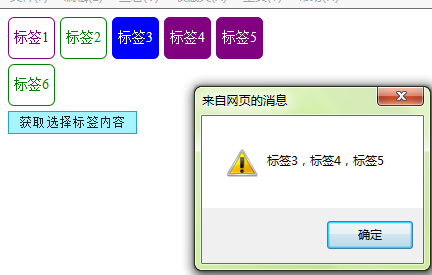
刚才 load 一张网络上的图片,发现不能用 setMask 对其遮罩,trace 出现“安全沙箱冲突”。知道原因就好办了,调用不同域的对象或变量需要 allowDomain,如下: System.security.allowDomain("www.zhugao.cn"); loadMovie("http://www.zhugao.cn/images/links/links_zhugao.jpg", my_mc); 注意,“www.zhugao.cn”和“zhugao.cn”不是相同域,根.. 居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px..
居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px.. Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct..
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct.. 如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新..
如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新..