Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 7/62页,每页显示30条,共1856条相关记录
 今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,..
今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,..
 JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =..
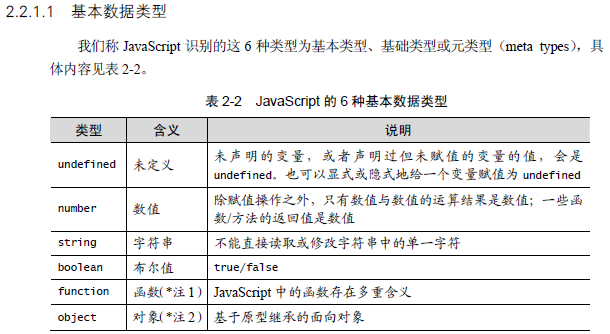
JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =.. 前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关..
前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关.. 今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接..
今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code...
jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code... 20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma..
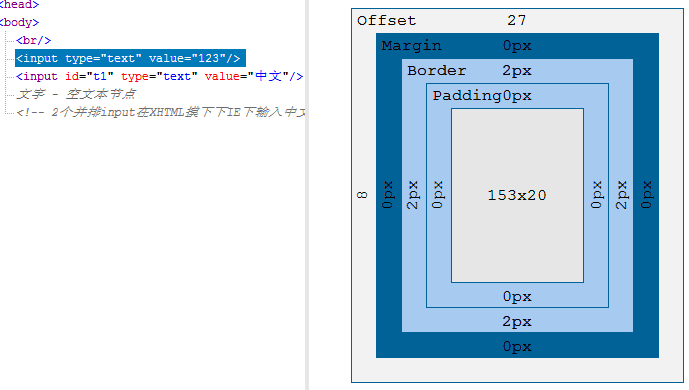
20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma.. 在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..