Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 3/62页,每页显示30条,共1856条相关记录
 select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
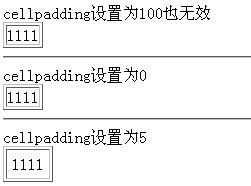
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. 设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代..
设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. 如果页面响应头中包含中文内容,ajax请求的页面和被请求的页面即使编码统一,不同浏览器下表现的方式还是会不一样,firefox/IE下出现乱码,chrome可以正常调用getResponseHeader获取到中文的响应头内容。 要解决这个问题,可以将中文进行编码后在设置为响应头内容,这样ajax调动getResponseHeader获取内容后,在客户端解码下就不会出现乱..
如果页面响应头中包含中文内容,ajax请求的页面和被请求的页面即使编码统一,不同浏览器下表现的方式还是会不一样,firefox/IE下出现乱码,chrome可以正常调用getResponseHeader获取到中文的响应头内容。 要解决这个问题,可以将中文进行编码后在设置为响应头内容,这样ajax调动getResponseHeader获取内容后,在客户端解码下就不会出现乱.. 今天在CSDN看到一个问题,如下 请问一下,下面这个链接(http://www.sohu.com/dfwejrle.html)明明不存在,却返回有效,是怎么回事?急,在线等,谢谢!script type=text/javascript src=jquery.js/script script$.ajax({ url: 'http://www.sohu.com/dfwejrle.html', type: 'GET', complete: function(response) { i..
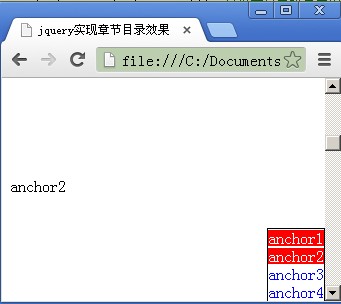
今天在CSDN看到一个问题,如下 请问一下,下面这个链接(http://www.sohu.com/dfwejrle.html)明明不存在,却返回有效,是怎么回事?急,在线等,谢谢!script type=text/javascript src=jquery.js/script script$.ajax({ url: 'http://www.sohu.com/dfwejrle.html', type: 'GET', complete: function(response) { i.. 本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现..
本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现.. 今天搞一个表单,发现在w3c浏览器和ie浏览器下的一个问题,w3c浏览器无法使用reset控件或者表单的reset事件来清空通过js设置hidden控件后的值,其他可以显示的控件值是可以还原到原来的状态,但是hidden的话无法还原,郁闷了,(#‵′)靠。 在IE浏览器下可以清空js设置的hidden控件的值,为什么w3c浏览器无法清除呢?⊙﹏⊙b汗....难道我理..
今天搞一个表单,发现在w3c浏览器和ie浏览器下的一个问题,w3c浏览器无法使用reset控件或者表单的reset事件来清空通过js设置hidden控件后的值,其他可以显示的控件值是可以还原到原来的状态,但是hidden的话无法还原,郁闷了,(#‵′)靠。 在IE浏览器下可以清空js设置的hidden控件的值,为什么w3c浏览器无法清除呢?⊙﹏⊙b汗....难道我理.. 如要遍历一个数组,for语句要如何延时输出数组中的项目,一般情况下想当然都会这样写div id=dv/divscript var arr = [1, 2, 3, 4, 5]; for (var i = 0; i arr.length; i++) { setTimeout(function () { document.getElementById('dv').innerHTML += arr[i] + 'br'; }, 3000); }/script ..
如要遍历一个数组,for语句要如何延时输出数组中的项目,一般情况下想当然都会这样写div id=dv/divscript var arr = [1, 2, 3, 4, 5]; for (var i = 0; i arr.length; i++) { setTimeout(function () { document.getElementById('dv').innerHTML += arr[i] + 'br'; }, 3000); }/script .. 模仿京东送货地址省市县3级联动,已经做成jQuery插件形式,效果图如下 jquery仿京东商城三级联动代码插件DEMO!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; chars..
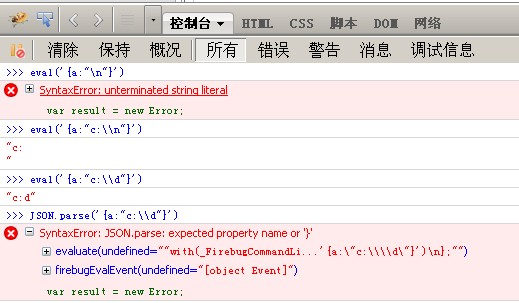
模仿京东送货地址省市县3级联动,已经做成jQuery插件形式,效果图如下 jquery仿京东商城三级联动代码插件DEMO!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; chars.. 一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera..
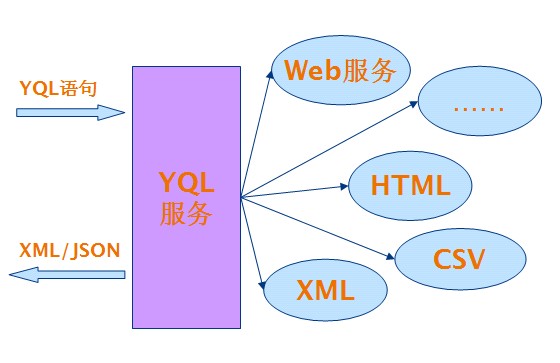
一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera.. YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供..
YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供.. 使用移动端浏览器看网页时,输入对象获取焦掉后会自动弹出系统的软键盘,导致页面显示区域变小,如何禁止输入对象input获取焦点后的系统软键盘。 js控制移动浏览器输入框获取焦点隐藏不弹出系统软键盘源代码如下input type=text id=phone-number onfocus=blur(); / 意思就是获取焦点后马上取消焦点,这样软键盘就会自动隐藏了。下面是..
使用移动端浏览器看网页时,输入对象获取焦掉后会自动弹出系统的软键盘,导致页面显示区域变小,如何禁止输入对象input获取焦点后的系统软键盘。 js控制移动浏览器输入框获取焦点隐藏不弹出系统软键盘源代码如下input type=text id=phone-number onfocus=blur(); / 意思就是获取焦点后马上取消焦点,这样软键盘就会自动隐藏了。下面是.. 提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam..
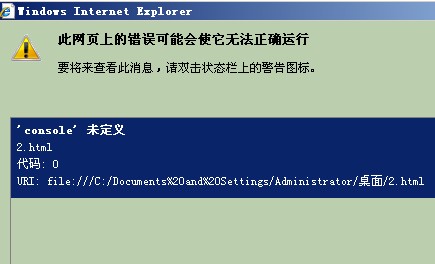
提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam.. console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再.. html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='..
html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='.. 示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章..
示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章.. 什么是touch事件 touch事件是移动端触屏设备上的事件,当用户触摸屏幕及进行一系列操作时发生的事件。 包含touchstart, touchmove, touchend事件。touch事件模式 touch事件同其他dom事件一样(因为本身就属于dom事件,只不过用在触屏设备的新增html5事件),用 addEventListener绑定,在事件处理时使用e.prevantDefault()来阻止默认事件执..
什么是touch事件 touch事件是移动端触屏设备上的事件,当用户触摸屏幕及进行一系列操作时发生的事件。 包含touchstart, touchmove, touchend事件。touch事件模式 touch事件同其他dom事件一样(因为本身就属于dom事件,只不过用在触屏设备的新增html5事件),用 addEventListener绑定,在事件处理时使用e.prevantDefault()来阻止默认事件执.. data:image/gif;base64设置图片路径及控件背景,这算是一种图片路径的新写法。将图片进行编码,然后存在文档中。各自含义如下:data: ----获取数据类型名称image/gif; -----指数据类型名称base64 -----指编码模式AAAAA ------指编码以后的结果。background-image: url(data:image/gif;base64,AAAA)这句话的意思总体就是“获取数据类型是im..
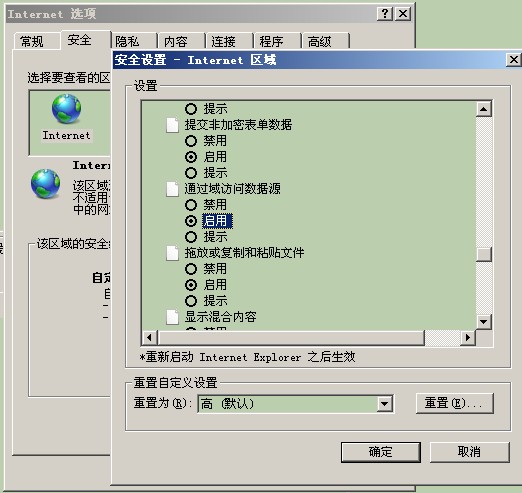
data:image/gif;base64设置图片路径及控件背景,这算是一种图片路径的新写法。将图片进行编码,然后存在文档中。各自含义如下:data: ----获取数据类型名称image/gif; -----指数据类型名称base64 -----指编码模式AAAAA ------指编码以后的结果。background-image: url(data:image/gif;base64,AAAA)这句话的意思总体就是“获取数据类型是im.. IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co..
IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co.. jquery1.5+重写过ajax代码,增加了跨域判断(自动判断ajax请求的url地址是否和当前访问的页面同源,jquery1.4-版本没有增加跨域判断,所以直接发送ajax请求,这样就和浏览器的安全设置有关了),jquery1.5+如果跨域访问并且不支持跨域请求(这些都是jquery代码自动判断的),就不会发送ajax请求(所以浏览器安全设置被忽略),导致没有触发任..
jquery1.5+重写过ajax代码,增加了跨域判断(自动判断ajax请求的url地址是否和当前访问的页面同源,jquery1.4-版本没有增加跨域判断,所以直接发送ajax请求,这样就和浏览器的安全设置有关了),jquery1.5+如果跨域访问并且不支持跨域请求(这些都是jquery代码自动判断的),就不会发送ajax请求(所以浏览器安全设置被忽略),导致没有触发任.. 浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co..
浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co.. 如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小..
如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小.. 如果在iframe中单击鼠标时,使用event.clientX和event.clientY获取到的是点击的位置相对于iframe的坐标位置,并非是相对于父页的,所以如果要获取相对于父页的坐标位置,就需要加上iframe的绝对位置x和y,这样才是相对于父页的坐标位置。 换算关系:相对坐标x=iframe绝对x位置+iframe内触发的鼠标x位置。 注意事项:由于要使用到父页..
如果在iframe中单击鼠标时,使用event.clientX和event.clientY获取到的是点击的位置相对于iframe的坐标位置,并非是相对于父页的,所以如果要获取相对于父页的坐标位置,就需要加上iframe的绝对位置x和y,这样才是相对于父页的坐标位置。 换算关系:相对坐标x=iframe绝对x位置+iframe内触发的鼠标x位置。 注意事项:由于要使用到父页.. jQuery 插件jquery.rotate.js,可以实现DOM对象旋转效果。jquery.rotate.js支持所有主流浏览器,包括 IE6。如果你想在低版本的 IE 中实现旋转效果,那么jquery.rotate.js是一个很好的选择。jquery.rotate.js参数参数类型说明默认值angle数字旋转一个角度0animateTo数字从当前的角度旋转到多少度0step函数每个动画步骤中执行的回调函数,当前..
jQuery 插件jquery.rotate.js,可以实现DOM对象旋转效果。jquery.rotate.js支持所有主流浏览器,包括 IE6。如果你想在低版本的 IE 中实现旋转效果,那么jquery.rotate.js是一个很好的选择。jquery.rotate.js参数参数类型说明默认值angle数字旋转一个角度0animateTo数字从当前的角度旋转到多少度0step函数每个动画步骤中执行的回调函数,当前.. IE9+和标准浏览器支持输入对象的selectionStart属性,可以获取到光标所在输入空间中的位置,IE8-要想获取光标所在位置(selectionstart属性),需要使用range对象。 IE8-如何获取input光标所在位置(selectionstart)源代码如下input type=text id=txt value=1234567 /input type=button value=获取text光标位置 onclick=alert(getCaret(..
IE9+和标准浏览器支持输入对象的selectionStart属性,可以获取到光标所在输入空间中的位置,IE8-要想获取光标所在位置(selectionstart属性),需要使用range对象。 IE8-如何获取input光标所在位置(selectionstart)源代码如下input type=text id=txt value=1234567 /input type=button value=获取text光标位置 onclick=alert(getCaret(.. 2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7...
2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7... 实际上单jQuery还是实现不了跨域加载数据的,由于XMLHttpRequest的安全设置,是不允许直接跨域的。jQuery的jsonp虽然能跨域,但是还得请求的页面支持才行,如果请求的页面不理会jQuery发送的参数,是无法跨域的,实际上来说是获取不到输出的页面内容。 jQuery jsonp跨域原理实际就是使用script标签加载配置对象中的跨域url,再使用script..
实际上单jQuery还是实现不了跨域加载数据的,由于XMLHttpRequest的安全设置,是不允许直接跨域的。jQuery的jsonp虽然能跨域,但是还得请求的页面支持才行,如果请求的页面不理会jQuery发送的参数,是无法跨域的,实际上来说是获取不到输出的页面内容。 jQuery jsonp跨域原理实际就是使用script标签加载配置对象中的跨域url,再使用script.. DOM Storage是在网络客户端存储键值对数据的一个标准。这使离线的网络应用的开发变得更加实际和简单。 跟它看起来非常相似的另外一个就是cookies了,但是它在某些方面比cookies有很大的优势。1. 更大的存储空间。cookies的大小大约限制在4KB左右,而DOM Storage则在10MB左右,实用性大大提高。2. 能够真正的持久化到本地。cookies并没有提..
DOM Storage是在网络客户端存储键值对数据的一个标准。这使离线的网络应用的开发变得更加实际和简单。 跟它看起来非常相似的另外一个就是cookies了,但是它在某些方面比cookies有很大的优势。1. 更大的存储空间。cookies的大小大约限制在4KB左右,而DOM Storage则在10MB左右,实用性大大提高。2. 能够真正的持久化到本地。cookies并没有提.. 编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码..
编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码.. javascript如何将html代码转为图像,示例使用到了html2canvas这个类库,将html dom对象绘制到canvas中,然后在调用canvas的toDataURL得到图片base64字符串内容,设置img的src为toDataURL返回的内容即可显示html对应的图片。如果需要保存图片,需要自己将base64内容到服务器端进行2进制转换保存为图片后设置content-disposition为attachment进..
javascript如何将html代码转为图像,示例使用到了html2canvas这个类库,将html dom对象绘制到canvas中,然后在调用canvas的toDataURL得到图片base64字符串内容,设置img的src为toDataURL返回的内容即可显示html对应的图片。如果需要保存图片,需要自己将base64内容到服务器端进行2进制转换保存为图片后设置content-disposition为attachment进..