Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 16/62页,每页显示30条,共1856条相关记录
 问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他..
问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他.. 问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他..
问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他.. 自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..
自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定.. jquery模拟android slidingmenu组件效果源代码如下,采用了CSS3动画,IE浏览器需要升级到IE9+以上。!doctype htmlscript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scripttitlejquery模拟android slidingmenu组件效果/titlestylehtml,body{margin:0px;padding:0px;height:100%;width:100%;overflow:hidden;}.abs{posi..
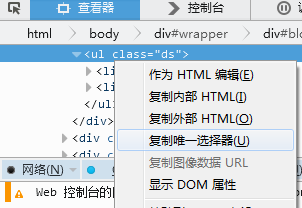
jquery模拟android slidingmenu组件效果源代码如下,采用了CSS3动画,IE浏览器需要升级到IE9+以上。!doctype htmlscript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scripttitlejquery模拟android slidingmenu组件效果/titlestylehtml,body{margin:0px;padding:0px;height:100%;width:100%;overflow:hidden;}.abs{posi.. firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不..
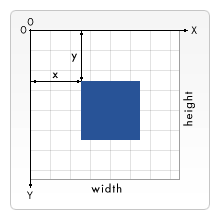
firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不.. 原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例..
原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例.. 一个简单的天气预报查询,可以查询当前及后两天的数据。天气预报数据是从sina网爬下来的,所以使用了正则来获取数据。如果sina改版过的话,需要修改对应的正则表达式。完整示例下载点击这里简易天气预报查询返回的数据为json格式的,大概如下+展开 -JavaScript{success:true//只是是否成功,weathers:[//天气数组,从今天到后两天{d:'日期',weath..
一个简单的天气预报查询,可以查询当前及后两天的数据。天气预报数据是从sina网爬下来的,所以使用了正则来获取数据。如果sina改版过的话,需要修改对应的正则表达式。完整示例下载点击这里简易天气预报查询返回的数据为json格式的,大概如下+展开 -JavaScript{success:true//只是是否成功,weathers:[//天气数组,从今天到后两天{d:'日期',weath.. javascript正则对象RegExp参数,正则对象方法RegExp.compile参数说明 RegExp对象使用方法new RegExp(pattern, attributes);参数pattern:字符串或者正则表达式,如果是字符串,注意字符需要转义。DEMOscript //参数为数字 var re = new RegExp(\\d{4}, 'g'); alert(re)// == /\d{4}/g re = new RegExp(\d{4}, '..
javascript正则对象RegExp参数,正则对象方法RegExp.compile参数说明 RegExp对象使用方法new RegExp(pattern, attributes);参数pattern:字符串或者正则表达式,如果是字符串,注意字符需要转义。DEMOscript //参数为数字 var re = new RegExp(\\d{4}, 'g'); alert(re)// == /\d{4}/g re = new RegExp(\d{4}, '.. ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..
ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm.. 由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改..
由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改.. 关键字:jquery webservice web服务 asmx asp.net 使用jquery访问webservice,要和请求的一般的url路径一样,需要配置过web.config文件,具体参考web服务因URL意外地以/**结束,请求格式无法识别,通过配置web.confg文件后,就不需要构造soap信封,而可以使用一般的get或者post键值对到web服务,就可以获取返回值了。 需要注意的是,请求w..
关键字:jquery webservice web服务 asmx asp.net 使用jquery访问webservice,要和请求的一般的url路径一样,需要配置过web.config文件,具体参考web服务因URL意外地以/**结束,请求格式无法识别,通过配置web.confg文件后,就不需要构造soap信封,而可以使用一般的get或者post键值对到web服务,就可以获取返回值了。 需要注意的是,请求w.. javascript动态插入,修改,删除DOM对象时会触发哪些事件? 在firefox, webkit中可以使用DOMNodeInsertedIntoDocument事件监听DOM对象的插入事件,但这个事件很快要废弃了,虽然浏览器还是很有节操地支持它们,但哪一天不再支持DOMNodeInsertedIntoDocument事件也很难说。比如说firefox22已经不支持了,IE则始终不支持此事件。 这里有..
javascript动态插入,修改,删除DOM对象时会触发哪些事件? 在firefox, webkit中可以使用DOMNodeInsertedIntoDocument事件监听DOM对象的插入事件,但这个事件很快要废弃了,虽然浏览器还是很有节操地支持它们,但哪一天不再支持DOMNodeInsertedIntoDocument事件也很难说。比如说firefox22已经不支持了,IE则始终不支持此事件。 这里有.. JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//....
JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//.... 示例下载点这里google.js+展开 -JavaScriptvarShowbo={author:'Showbo',des:'只是自己写的一个效果,和google的差很多,达不到google的那种完美效果,呵呵~~'};//导航动态Showbo.xPos=[0,-50,-100,-150,-200,-250,-300];//定义background-position的x位置,如果修改过图片的位置,需要修改这里,下面的y位置同理Showbo.yPos=[-183,-145,-34,-72,1..
示例下载点这里google.js+展开 -JavaScriptvarShowbo={author:'Showbo',des:'只是自己写的一个效果,和google的差很多,达不到google的那种完美效果,呵呵~~'};//导航动态Showbo.xPos=[0,-50,-100,-150,-200,-250,-300];//定义background-position的x位置,如果修改过图片的位置,需要修改这里,下面的y位置同理Showbo.yPos=[-183,-145,-34,-72,1.. 在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr..
在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr.. FCKeditor 是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它能在asp、asp.net、PHP、 JSP等多个平台下使用,并且支持大部分浏览器,所以在它出现的6年时间里,成为了最流行的文字编辑器。 随着技术的发展,很多更新更方便的东西为开发者提供了更大的便利。在这种情况下,..
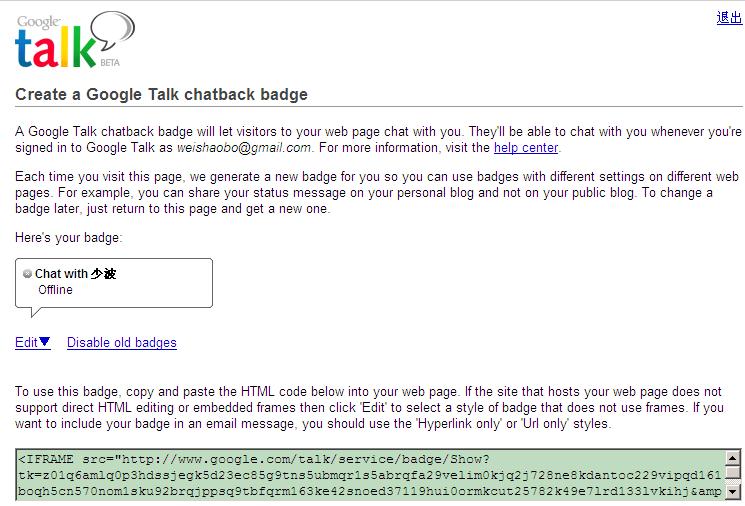
FCKeditor 是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它能在asp、asp.net、PHP、 JSP等多个平台下使用,并且支持大部分浏览器,所以在它出现的6年时间里,成为了最流行的文字编辑器。 随着技术的发展,很多更新更方便的东西为开发者提供了更大的便利。在这种情况下,.. Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad..
Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad.. 直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst..
直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst.. window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win..
window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win.. 如何用javascript调用html5的File API验证客户端文件大小。html5的File API中,input type=file有file对象,file对象有主要属性size(文件大小,单位字节),name(文件名),type(文件类型,mime)这3个主要属性。要想验证文件大小,javascript 判断file对象size属性即可。 注意:type是依据文件后缀来生成的,并不会通过文件内容来得到..
如何用javascript调用html5的File API验证客户端文件大小。html5的File API中,input type=file有file对象,file对象有主要属性size(文件大小,单位字节),name(文件名),type(文件类型,mime)这3个主要属性。要想验证文件大小,javascript 判断file对象size属性即可。 注意:type是依据文件后缀来生成的,并不会通过文件内容来得到.. javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi..
javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi.. 新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =..
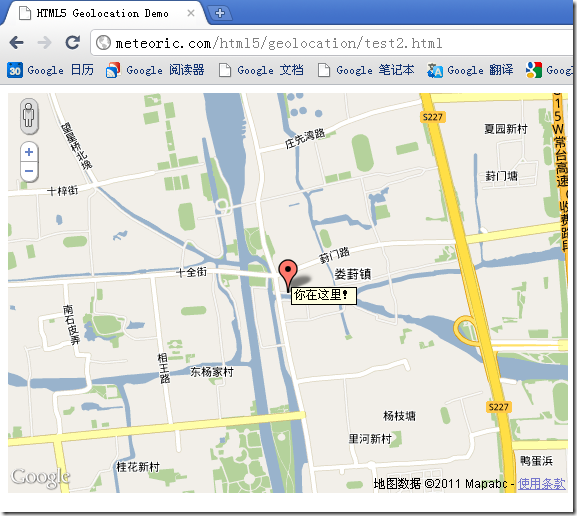
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =.. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. 1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数..
1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数.. javascript模仿VS控件NumberDown控件的效果,并且实现小时分钟和秒的计时器,通过点击控件按钮上的上/下按钮增加或者减少时间。效果图示例效果点击这里示例下载点击这里 TimePicker类库主要说明。小时/分钟/秒可以手动输入,如果输入的数据格式不正确会自动变为原始数据00.构造函数参数speed:指定数字增长的速度,单位ms方法render:将N..
javascript模仿VS控件NumberDown控件的效果,并且实现小时分钟和秒的计时器,通过点击控件按钮上的上/下按钮增加或者减少时间。效果图示例效果点击这里示例下载点击这里 TimePicker类库主要说明。小时/分钟/秒可以手动输入,如果输入的数据格式不正确会自动变为原始数据00.构造函数参数speed:指定数字增长的速度,单位ms方法render:将N.. The Object.defineProperties() method defines new or modifies existing properties directly on an object, returning the object.SyntaxObject.defineProperties(obj, props)ParametersobjThe object on which to define or modify properties.propsAn object whose own enumerable properties constitute descriptors for the properties t..
The Object.defineProperties() method defines new or modifies existing properties directly on an object, returning the object.SyntaxObject.defineProperties(obj, props)ParametersobjThe object on which to define or modify properties.propsAn object whose own enumerable properties constitute descriptors for the properties t.. csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja..
csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja.. :hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直..
:hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直.. 转载请保留作者信息:作者:88250 时间:2010 年 1 月 1 日 我们通过一个简单的例子来熟悉 HTML 5 WebSocket。该例子服务端从 0 开始每秒递增一个整数并发送给客户端浏览器显示。准备:下载 Jetty 7 ,Java Web 开发环境,Chrome 4+ 。服务端 Java 代码:final public class CounterSocketServlet extends WebSocketServlet { @Override protect..
转载请保留作者信息:作者:88250 时间:2010 年 1 月 1 日 我们通过一个简单的例子来熟悉 HTML 5 WebSocket。该例子服务端从 0 开始每秒递增一个整数并发送给客户端浏览器显示。准备:下载 Jetty 7 ,Java Web 开发环境,Chrome 4+ 。服务端 Java 代码:final public class CounterSocketServlet extends WebSocketServlet { @Override protect.. javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试..
javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试.. 下表列出了JavaScript,JScript和ECMAScript版本号对应关系,及浏览器版本所使用的JavaScript版本号。JavaScriptJScriptECMAScriptRelease dateNetscape NavigatorMozilla FirefoxInternet ExplorerOperaSafariGoogle Chrome1.01.0March 19962.03.0- early versions, August 19961.12.0August 19963.03.0- later versions, January 19971.2J..
下表列出了JavaScript,JScript和ECMAScript版本号对应关系,及浏览器版本所使用的JavaScript版本号。JavaScriptJScriptECMAScriptRelease dateNetscape NavigatorMozilla FirefoxInternet ExplorerOperaSafariGoogle Chrome1.01.0March 19962.03.0- early versions, August 19961.12.0August 19963.03.0- later versions, January 19971.2J..