html编辑器插入表格单元格内容为默认空白?
在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容 【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。
当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续添加图片或者内容什么的时候,那个默认的空格也会存在。当插入图片的时候,这个空格会导致在Firefox,gg浏览器下图片换行,对不整齐。但是在IE浏览器下面,这个空格不会导致图片错位,但是图注会离开图片比较远。


所以为了在不同浏览器下面能正常显示,现在更改默认表格内容为“--”,这样在添加内容的时候需要先添加内容再删除“--”内容。
找到editor/dialog/fck_table.html这个文件,将里面Ok函数中插入新表格的代码,设置单元格的innerHTML为“--”即可,一共有3处需要设置,如下。
注意:循序不能颠倒。不能先删除“--”再添加内容,因为一删除完“--”单元格没有内容了,浏览器就会自动加上空格 。
另外一种解决办法就是用正则将单元格内的空格进行替换了。一般这个空格都会出现在<td>后或者</td>前。如“<td> ”,“ </td>”,所以对这种形式的内容进行替换即可。
如下
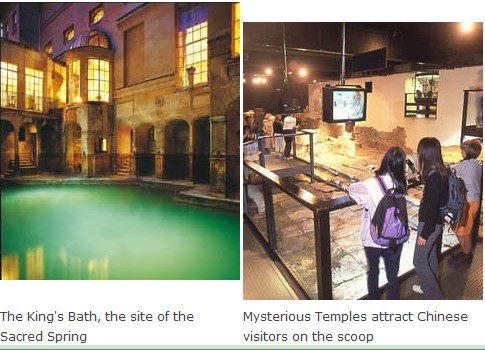
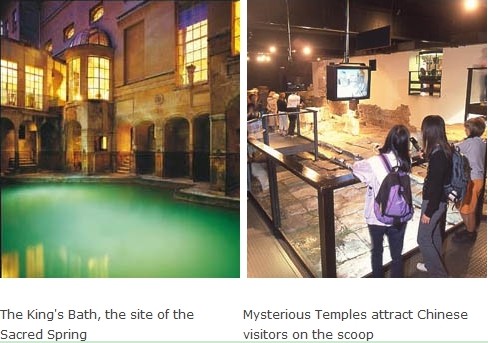
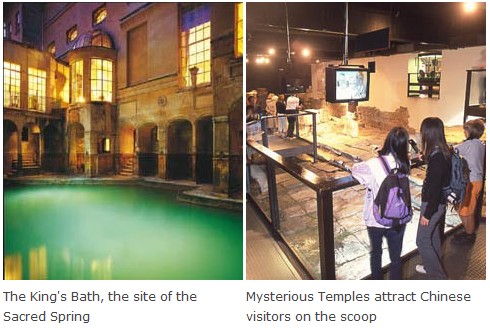
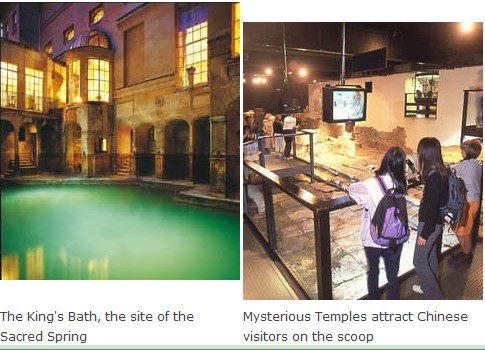
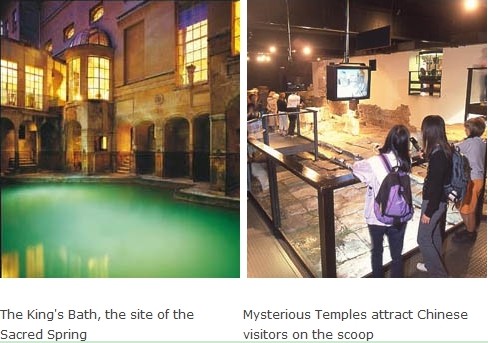
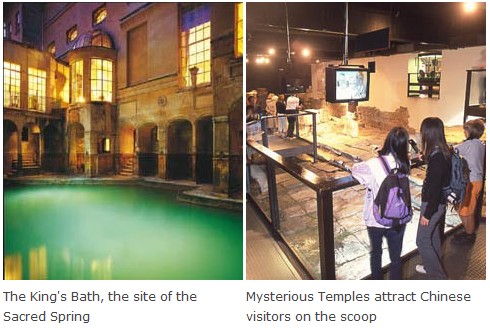
最后正常的显示结果

原创文章,转载请注明出处:html编辑器插入表格单元格内容为默认空白?
当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续添加图片或者内容什么的时候,那个默认的空格也会存在。当插入图片的时候,这个空格会导致在Firefox,gg浏览器下图片换行,对不整齐。但是在IE浏览器下面,这个空格不会导致图片错位,但是图注会离开图片比较远。


所以为了在不同浏览器下面能正常显示,现在更改默认表格内容为“--”,这样在添加内容的时候需要先添加内容再删除“--”内容。
找到editor/dialog/fck_table.html这个文件,将里面Ok函数中插入新表格的代码,设置单元格的innerHTML为“--”即可,一共有3处需要设置,如下。
+展开
-JavaScript
if (!bExists) {
//.......其他的代码
if (headers == 'row' || headers == 'both') {
//.......其他的代码
for (var c = 0; c < iCols; c++) {
var oThcell = oDoc.createElement('TH');
oThcell.innerHTML = '--';//==============设置默认内容
oThcell.scope = 'col';
//.......其他的代码
}
}
//.......其他的代码
for (var r = startRow; r < iRows; r++) {
//.......其他的代码
if (headers == 'col' || headers == 'both') {
var oThcell = oDoc.createElement('TH');
oThcell.scope = 'row';
oThcell.innerHTML = '--';//==============设置默认内容
//.......其他的代码
}
for (var c = startCol; c < iCols; c++) {
// IE will leave the TH at the end of the row if we use now oRow.insertCell(-1)
var oCell = oDoc.createElement('TD');
oCell.innerHTML = '--';//==============设置默认内容
//.......其他的代码;
}
//.......其他的代码
if (headers == 'row' || headers == 'both') {
//.......其他的代码
for (var c = 0; c < iCols; c++) {
var oThcell = oDoc.createElement('TH');
oThcell.innerHTML = '--';//==============设置默认内容
oThcell.scope = 'col';
//.......其他的代码
}
}
//.......其他的代码
for (var r = startRow; r < iRows; r++) {
//.......其他的代码
if (headers == 'col' || headers == 'both') {
var oThcell = oDoc.createElement('TH');
oThcell.scope = 'row';
oThcell.innerHTML = '--';//==============设置默认内容
//.......其他的代码
}
for (var c = startCol; c < iCols; c++) {
// IE will leave the TH at the end of the row if we use now oRow.insertCell(-1)
var oCell = oDoc.createElement('TD');
oCell.innerHTML = '--';//==============设置默认内容
//.......其他的代码;
}
注意:循序不能颠倒。不能先删除“--”再添加内容,因为一删除完“--”单元格没有内容了,浏览器就会自动加上空格 。
另外一种解决办法就是用正则将单元格内的空格进行替换了。一般这个空格都会出现在<td>后或者</td>前。如“<td> ”,“ </td>”,所以对这种形式的内容进行替换即可。
如下
+展开
-C#
string content=System.Text.RegularExpressions.Regex.Replace(Eval("content").ToString()
,"(?<=<td>)? | (?=</td>)","",RegexOptions.Compiled|RegexOptions.IgnoreCase);
,"(?<=<td>)? | (?=</td>)","",RegexOptions.Compiled|RegexOptions.IgnoreCase);
最后正常的显示结果

加支付宝好友偷能量挖...

原创文章,转载请注明出处:html编辑器插入表格单元格内容为默认空白?
