动态加载JavaScript
动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用 JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。
YUI的Get就专门提供了一套动态加载的机制,是YUI最基础的功能之一。在YUI中利用Get加载JavaScript和CSS资源会在HTML的head节点中插入如下代码:
<script id="..." type="text/javascript" src="some.js"></script>
<link id="..." type="text/css" rel="stylesheet" href="some.css">
当页面编码和JavaScript或CSS资源编码不一致时,常见的方法是通过charset属性声明其编码,比如页面是gb2312,而资源文件为utf-8,则设置编码后其插入的代码是
//YUI3.0.0 和 YUI 2.8.0中
<script id="..." type="text/javascript" src="some.js" charset="utf-8"></script>
<link id="..." type="text/css" rel="stylesheet" href="some.css" charset="utf-8">
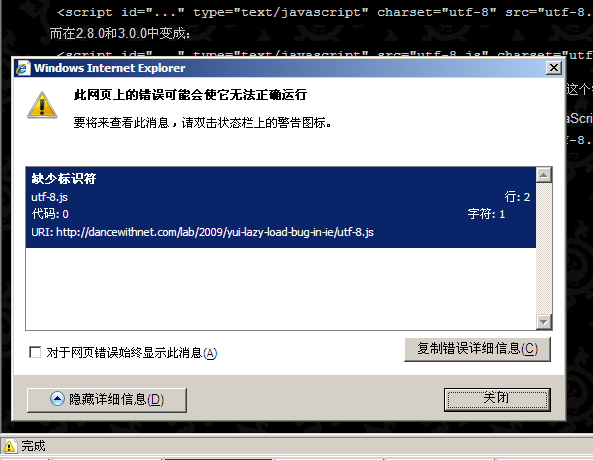
然而,在IE的一些特殊情况下加载JavaScript时,当你刷新页面时会看到状态栏上有如下的错误提示:
当你通过随机参数让JavaScript文件不缓存时,或者让script元素中的charset属性位于src属性之前(比如利用YUI2.8.0之前版本加载)就不会有这个错误提示。所以,这个问题可能是IE的缓存解码机制的bug,也可以看着是YUI的bug(已经提交给YUI开发团队,将在3.1.0中解决)。
因此,动态添加script或CSS资源时,把charset放在资源路径前面是最佳实践。对于YUI,暂时可以这样修改源码来修复。
来源:http://dancewithnet.com/2009/11/05/a-little-practice-about-js-lazy-load/
加支付宝好友偷能量挖...

