canvas绘制阴影效果
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>HTML5 Combine Shape DEMO</title>
<script type="text/javascript" src="js/drawShadow.js"></script>
</head>
<body onload="draw('canvas')"></body>
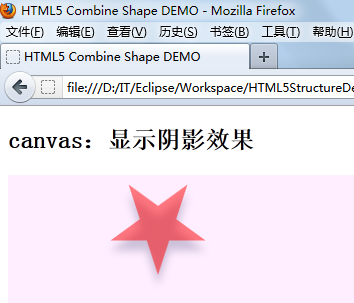
<h2>canvas:显示阴影效果</h2>
<!-- 指定一个canvas元素用于显示结果 -->
<canvas id="canvas" width="400” height="400"/>
<br><br>
画带阴影效果的图形见如下的js代码:
/**
* This file is confidential by Charles.Wang
* Copyright belongs to Charles.wang
* You can make contact with Charles.Wang (charles_wang888@126.com)
*/
function draw (id){
//取得画布对象
var canvas = document.getElementById(id);
if(canvas ==null)
return false;
//取得上下文
var context = canvas.getContext('2d');
//绘制底图
context.fillStyle='#FFEEFF';
context.fillRect(0,0,400,400);
//以下4个属性是阴影的设置属性,用他们可以用来画阴影效果
//shadowOffSetX是横向位移量,所以这里设置为10表明阴影会出现在原图形右边,最多10像素
context.shadowOffSetX=10;
//shadowOffSetX是纵向位移量,所以这里设置为10表明阴影会出现在原图形下边,最多10像素
context.shadowOffsetY=10;
//阴影的颜色
context.shadowColor="rgba(50,50,100,0.5)";
//阴影的模糊范围
context.shadowBlur=7.5;
//所以到这里为止,我们吧上下文关联上了阴影效果,所有用这个context绘制的图形都会有(+10,+10)的阴影效果
//绘制五角星
context.translate(50,50);
create5star(context);
context.fill();
}
function create5star(context){
var n = 0;
var dx=100;
var dy=0;
var s = 50;
//创建路径
context.beginPath();
context.fillStyle='rgba(255,0,0,0.5)';
var x = Math.sin(0);
var y=Math.cos(0);
var dig = Math.PI/5*4;
//画5条边
for(var i =0;i<5;i++){
var x = Math.sin(i * dig);
var y = Math.cos(i* dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
}
最终展示效果如图:
本文出自 “平行线的凝聚” 博客,请务必保留此出处http://supercharles888.blog.51cto.com/609344/854126
加支付宝好友偷能量挖...