jqGrid导航Navigator配置
导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。
开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下
- 添加新记录
- 编辑选择的行
- 查看选择的记录
- 删除选择的行
- 查找记录
- 重新加载grid
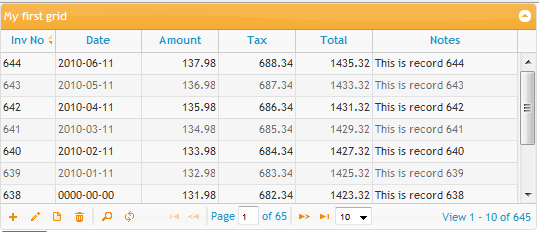
这6个按钮在导航层的底部左边位置,如下图所示
导航层不一定在底部,可以放置到grid窗体内。同时,导航层是可选的,可以删除掉。
如何使用
Navigator是jqGrid的方法,可以通过扩展jqGrid的方法来激活配置,如下面的示例所示。最下面给出客配置的参数。
内置的导航放置在分页元素内容。所有jqGrid的pager需要配置过。内置的导航动作对应表单编辑动作,更多信息参考:Form Editing.
定义
要使用导航,Form Edit module , Common module 和可选的 the search and Modal modules需要被勾选,下载地址:http://www.trirand.com/blog/?page_id=6
HTML定义
<body> ... <table id="list"></table> <div id="gridpager"></div> ... </body>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
jQuery("#grid_id").navGrid('#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
...
新API调用方式
//...
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
//...
});
jQuery("#grid_id").jqGrid('navGrid','#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
//...
链式调用方式
//...
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
...
}).navGrid('#gridpager',{parameters}, prmEdit, prmAdd, prmDel, prmSearch, prmView);
//...
参数说明
-
grid_id:已经被实例化过的jqGrid对象的id
-
gridpager:导航条容器id
-
parameters :下面列出的配置项
-
prmEdit, prmAdd, prmDel, prmSearch, prmView :json对象,包含表单编辑中需要的参数和事件,参考 Form editing
prmEdit, prmAdd, prmDel, prmSearch, prmView 需要定义一个id参数以便区分导航按钮,如果id没有定义,将使用前缀和grid的id组成。【注意这几个参数的循序,循序搞错定义的对象还是按照上面的循序来定义,如你只需要添加按钮,prmEdit这个参数不能省略,传递{}启用默认配置】
如果按钮id没有设置,将使用如下规则生成id。
- 添加按钮,id为 “add_"+grid的id
- 编辑按钮,id为 “edit_"+grid的id
- 删除按钮,id为 “del_"+grid的id
- 查看按钮,id为 “view_"+grid的id
- 查找按钮,id为 “search_"+grid的id
- 刷新按钮,id为 “refresh_"+grid的id
//...
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
...
}).navGrid('#gridpager',{}, {id:'myedit'});
//...
如果ui-state-disabled 养生被添加到这些按钮中,按钮及点击动作都会被禁用。
参数
导航可以使用下面的选项,来自语言配置文件。
如果想修改鼠标悬浮再按钮上时提示的信息,可以替换示例代码最下面的title内容,例如,修改查看按钮的鼠标悬浮提示信息,viewtitle: “View selected row”
$.jgrid = {
...
search : {
caption: "Search...",
Find: "Find",
Reset: "Reset",
odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'],
groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ],
matchText: " match",
rulesText: " rules"
},
edit : {
addCaption: "Add Record",
editCaption: "Edit Record",
bSubmit: "Submit",
bCancel: "Cancel",
bClose: "Close",
saveData: "Data has been changed! Save changes?",
bYes : "Yes",
bNo : "No",
bExit : "Cancel",
},
view : {
caption: "View Record",
bClose: "Close"
},
del : {
caption: "Delete",
msg: "Delete selected record(s)?",
bSubmit: "Delete",
bCancel: "Cancel"
},
nav : {
edittext: "",
edittitle: "Edit selected row",
addtext:"",
addtitle: "Add new row",
deltext: "",
deltitle: "Delete selected row",
searchtext: "",
searchtitle: "Find records",
refreshtext: "",
refreshtitle: "Reload Grid",
alertcap: "Warning",
alerttext: "Please, select row",
viewtext: "",
viewtitle: "View selected row"
},
...
$.jgrid.edit, $.jgrid.add, $.jgrid.del and $.jgrid.search 这些配置的按钮显示在同一行上。
parameters的玩完整配置如下
| 配置名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| add | boolean | 是否在导航栏中显示添加操作。点击这个按钮将会调用addRow(addParams)方法 | true |
| addicon | string | 设置添加按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-plus |
| addtext | string | 在添加按钮中显示的文本内容 | empty |
| addtitle | string | 鼠标移动到添加按钮上时显示的提示信息 | Add new row |
| alertcap | string | 没有选择某行时,点击编辑,删除,查看按钮,弹出的提示窗口标题栏显示的信息 | Warning |
| alerttext | string | 没有选择某行时,点击编辑,删除,查看按钮,弹出的提示窗口内容容器显示的信息 | Please, select row |
| cloneToTop | boolean | 设置为true,所有底部分页的动作都会被克隆并且添加到顶部分页去。注意navGrid只能做yuyu顶部分页。顶部分页容器id格式为griid+"_toppager” | false |
| closeOnEscape | boolean | 定义提示窗口是否可以通过按ESC键关闭 | true |
| del | boolean | 是否在导航栏中显示删除操作。点击这个按钮将会调用delGridRow()方法 | true |
| delicon | string | 设置删除按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-trash |
| deltext | string | 在删除按钮中显示的文本内容 | empty |
| deltitle | string | 鼠标移动到添加删除上时显示的提示信息 | Delete selected row |
| edit | boolean | 是否在导航栏中显示编辑操作。点击这个按钮将会调用editRow(editParams)方法 | true |
| editicon | string | 设置编辑按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-pencil |
| edittext | string | 在编辑按钮中显示的文本内容 | empty |
| edittitle | string | 鼠标移动到编辑按钮上时显示的提示信息 | Edit selected row |
| position | string | 定义导航按钮在分页容器中的位置,可用值有: left, center 和 right. | left |
| refresh | boolean | 是否在导航栏中显示刷新操作。点击这个按钮将会调用trigger(“reloadGrid”) 并且清空查询参数。 | true |
| refreshicon | string | 设置刷新按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-refresh |
| refreshtext | string | 在刷新按钮中显示的文本内容 | empty |
| refreshtitle | string | 鼠标移动到刷新按钮上时显示的提示信息 | Reload Grid |
| refreshstate | string |
定义grid要如何重新加载。 firstpage :grid重新加载第一页数据. current :保存当前页和当前选择 |
firstpage |
| afterRefresh | function | 定义点击刷新按钮后触发的事件 | null |
| beforeRefresh | function | 定义点击刷新按钮前触发的事件 | null |
| search | boolean | 是否在导航栏中显示查询操作。点击这个按钮将会调用searchGrid 方法 | true |
| searchicon | string | 设置刷新按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-search |
| searchtext | string | 在刷新按钮中显示的文本内容 | empty |
| searchtitle | string | 鼠标移动到刷新按钮上时显示的提示信息 | Find records |
| view | boolean | 是否在导航栏中显示查看操作。点击这个按钮将会调用viewGridRow 方法 | false |
| viewicon | string | 设置查看按钮的图标。目前仅能设置为UI比附中的图标 | ui-icon-document |
| viewtext | string | 在查看按钮中显示的文本内容 | empty |
| viewtitle | string | 鼠标移动到查看按钮上时显示的提示信息 | View selected row |
| addfunc | function | 配置此函数将会替换内置的添加操作处理函数。此方法没有参数 | null |
| editfunc | function | 配置此函数将会替换内置的编辑操作处理函数。参数被编辑的行id | null |
| delfunc | function | 配置此函数将会替换内置的删除操作处理函数。参数被编辑的行id | null |
编辑方法的更多配置参考: Form Editing
示例
//...
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
//...
}).navGrid('#gridpager',{view:true, del:false}, //启用查看按钮,禁用删除按钮
{}, // 使用默认的修改配置
{}, // 使用默认的添加配置
{}, // delete instead that del:false we need this
{multipleSearch : true}, // 语序高级查询
{closeOnEscape:true} /* 用户按下ESC键后可以关闭对话框*/
);
//...
上面的代码启用查看操作,并且可以通过ESC键关闭提示对话框,设置高级查询,同时禁用了删除按钮
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:navigator
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid导航Navigator配置