li list-style-type:decimal序号到9变为0
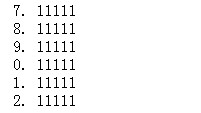
昨天在用ul+li布局的时候,li的list-style-type设置为decimal,结果li的序号显示到9后,自动变为从0开始了,如下图所示。

示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><style>
ul{padding:0px;margin:0px}
li{margin-left:25px; list-style-type:decimal}
</style>
<div style="width:300px;margin-left:50px;overflow:hidden">
<ul>
<li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li>
<li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li>
</ul>
</div>
后面发现原来的margin和父容器overflow:hidden的问题,导致到10编号以后的数字,由于margin-left设置不够,导致前面的数字被隐藏掉了,只显示最后一位数字,还以为li有另外的list-style-type还是被其他样式影响了呢,⊙﹏⊙b汗。。
解决办法就是增加li的margin-left(去掉父容器的overflow:hidden样式在IE的Quirks模式,就是BackCompat模式下无效,firefox等标准浏览器可以通过去掉父容器overflow:hidden实现被隐藏的li数字的显示)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><style>
ul{padding:0px;margin:0px}
li{margin-left:35px; list-style-type:decimal}
</style>
<div style="width:300px;margin-left:50px;overflow:hidden">
<ul>
<li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li>
<li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li><li>11111</li>
</ul>
</div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:li list-style-type:decimal序号到9变为0
