jquery.ui.autocomplete.js输入中文无法显示匹配项
如果你使用jquery.ui.autocomplete.js自动完成插件功能,输入中文字符没有出现匹配的信息,那么50%的可能是出现了乱码(当然不排除动态页出错之类的)。
要将加载jquery.ui.autocomplete.js插件页面,数据源统一为utf-8编码,并且2个页面的存储编码也要为utf-8(记事本打开,另存为,编码选择utf-8,保存替换原来的文件)

从jqueryui.com下载下来的jquery.ui.autocomplete demo示例,html文件使用
<meta charset="utf-8">
指定为utf-8编码,但是html文件的存储编码却是ansi的,他们那边没有考虑中文的情况,所以如果直接修改demo文件,增加中文数据源,会出现乱码导致无法匹配中文。
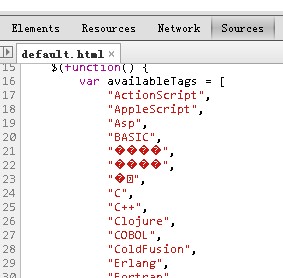
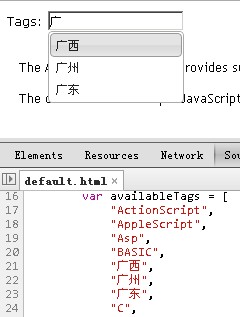
以jquery-ui-1.10.3版本为例,修改demos\autocomplete下的default.html文件(默认存储编码ansi,meta指定utf-8),增加3个中文数据源,输入”广“字并没有出现那3个项目,通过chrome的开发工具看到,页面编码和存储编码不一致出现乱码,导致无法匹配

<script>
$(function () {
var availableTags = ["ActionScript", "AppleScript", "Asp", "BASIC", "广西", "广州", "广东", "C", "C++"/*其他的,省略*/];
$("#tags").autocomplete({ source: availableTags });
});
</script>
<div class="ui-widget">
<label for="tags">Tags: </label><input id="tags">
</div>
只要将default.html存储为utf-8编码,没有乱码,输入中文即可匹配。

加支付宝好友偷能量挖...

原创文章,转载请注明出处:jquery.ui.autocomplete.js输入中文无法显示匹配项
