jQuery Slider滑动条取值插件
jQuery Slider滑动条取值插件,jQuery源插件没有左右+/-增加滑动条按钮,可以增加按钮,调用jQuery Slider的value方法进行设置或者获取当前显示的值显示在输入框中。
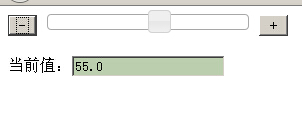
添加的+/-按钮有点丑,自己美化下,效果如下

jQuery Slider滑动条取值插件demo源代码如下
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Slider滑动条取值插件</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script>
$(function () {
$("#slider").slider({ max: 99.9, min: 0, step: 0.1, change: function (e, ui) { $('#txtValue').val(ui.value); }, value: parseInt($('#txtValue').val(),10)||0/*初始化值,不设置默认为0*/ });
$('input[type="button"]').click(function () {
var v = $("#slider").slider('value'), opt = $("#slider").slider('option');
v = eval(v + this.value + opt.step);
if (v < opt.min) v = opt.min; else if (v > opt.max) v = opt.max;
$("#slider").slider('value', v);
$('#txtValue').val(v.toFixed(1)); //浮点计算js可能会导致精度出错,需要toFixed转下精度
});
});
</script>
<style>
#slider{width:200px;display:inline-block;margin:0px 10px}
</style>
</head>
<body>
<input type="button" value="-" /><div id="slider"></div><input type="button" value="+" />
<br /><br>
当前值:<input id="txtValue" type="text" value="55" />
</body>
</html>
最后附上jQuery Slider API地址:http://api.jqueryui.com/1.9/slider/
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jQuery Slider滑动条取值插件
