Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头
Ext4.2/Ext5 Ext.menu.Menu对象,一级菜单调用setMenu动态添子菜单时,此时的父节点没有展开子菜单的箭头。目测是ext4.2的bug,因为ext4.1下调用setMenu是出现展开子菜单的箭头的。如下图

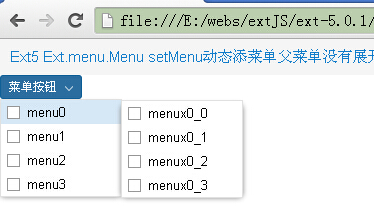
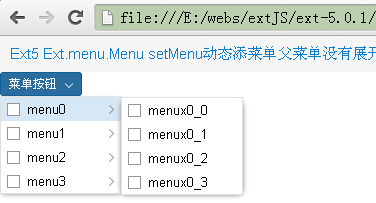
Ex5 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头

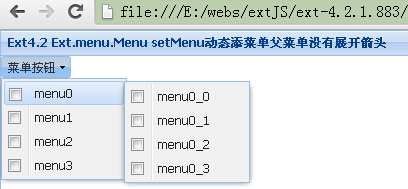
Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头

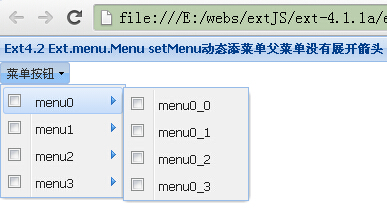
Ext4.1 Ext.menu.Menu setMenu动态添菜单父菜单有展开箭头
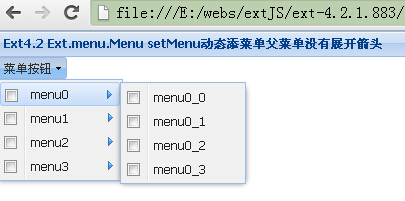
Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头解决办法如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头解决办法</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all-debug.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
var menu = Ext.create("Ext.menu.Menu", {});
var panel = Ext.create("Ext.Panel", {
renderTo: document.body,
width: 600,
height: 250,
title: "Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头",
items: [{ xtype: "button", text: "菜单按钮", menu: menu}]
});
setTimeout(function () {
for (var i = 0; i < 4; i++)
menu.add({ id: i.toString(), text: 'menu' + i, checked: false, listeners: { afterRender: function (menuItem, obj) { createSub(menuItem.id, menuItem); } } });
}, 300);
function createSub(id, item) {
setTimeout(function () {
var items = [];
for (var i = 0; i < 4; i++)
items.push({ id: id + '_' + i.toString(), text: 'menu' + id + '_' + i, checked: false });
item.setMenu(items, true);
//获取到父节点的A对象,直接添加那个图片对象,Ext5的图片背景独立出来,需要增加 x-menu-item-arrow-default样式
Ext.get(item.getEl().dom).down('a').dom.innerHTML += '<img isrc="data:image/gif;base64,R0lGODlhAQABAID/AMDAwAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" class="x-menu-item-arrow x-menu-item-arrow-default">';
}, 200);
}
})
</script>
</head>
<body>
<div id="tree"></div>
<div id="grid"></div>
</body>
</html>


加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头
