如何自定义html5新类型表单错误信息
HTML5 input元素新增了很多新类型,如number,tel,email,url等类型,如指定input的type为email,浏览器还会自动验证输入输入的有效性,不是有效的email地址浏览器会自动提示错误信息。如下图所示
email:<input type="email"/>

图1
错误的样式是浏览器自定义的,如果你想自定义错误控件的样式,可以使用css3的:invalid伪类
<style>
input.email:invalid{box-shadow:none;border:solid 3px #f00;}
</style>
email:<input type="email" class="email"/>

图2
下面是一些和html5自定义错误信息相关的信息点
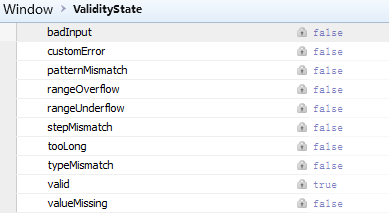
1)如何获取HTML5的输入控件是否验证通过。可以再onblur或者onkeyup(如email这种类型,是在key事件中验证的)事件中获取对象的validity属性(为一个json对象),包含如下的属性

email:<input type="email" class="email" onblur="console.log(this.validity)"/>
其中valid指示是否验证成功,其他属性具体错误。
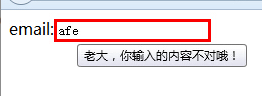
2)如何自定义错误提示信息内容。如上面图二所示,鼠标移动到控件上面提示的错误信息如何自定义,可以使用DOM对象的setCustomValidity方法设置错误,设置为空则控件验证是通过的。

<style>
input.email:invalid{box-shadow:none;border:solid 3px #f00;}
</style>
<form>
email:<input type="email" class="email" onblur="setMsg(this)"/>
<script>
function setMsg(o) {
o.setCustomValidity('');//要先设置为空,要不setCustomValidity调用过一次设置为非空内后,下面的判断会一直未成立的,即使输入的数据时正确的
if (!o.validity.valid) o.setCustomValidity('老大,你输入的内容不对哦!')
}
</script>
3)oninvalid事件。这个事件只有点击表单submit按钮时才会触发
<form>
email:<input type="email" class="email" oninvalid="alert('邮件地址有问题!')"/>
<input type="submit" />
</form>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:如何自定义html5新类型表单错误信息
