javascript实现firefox调试器复制唯一选择器功能
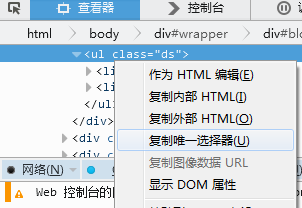
firefox的调试器,右键点击dom对象后有一个右键功能“复制唯一选择器”,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。

测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不支持,你要兼容ie8-只能遍历所有元素来对比样式)返回的元素集合只有一个元素的样式作为开始,如果不符合这2项,则添加>nth-child 样式。
javascript实现firefox调试器复制唯一选择器功能源代码如下。
<div>afefe
<div id="dv">sss</div>
<div>
<div>fejf</div>
</div>
</div>
<script>
function getElementsByClassName(el, cls) {//兼容IE8-,不支持getElementsByClassName方法
if (el.getElementsByClassName) return el.getElementsByClassName(cls);
var nodes = [];
var eles = el.getElementsByTagName('*');
var rx = new RegExp('(^| )'+cls+'( |$)');
for (var i in eles)
if (eles[i].className && rx.test(eles[i].className)) nodes.push(eles[i]);
return nodes;
}
function getOnlyCss(dom, path) {
if (!dom) return '';
var currentCls = '', end = false;
if (dom.id) { currentCls = '#' + dom.id; end = true }//id
else {
var cls, pNode;
if (cls = dom.className) {//判断样式
var arr = cls.split(' ');
for (var i = 0; i < arr.length; i++)
if (arr[i] && getElementsByClassName(document, arr[i]).length == 1) { currentCls = '.' + arr[i]; end = true; break; }
}
if (!currentCls) {
if (dom.tagName == 'BODY') { currentCls = 'body'; end = true; }
else {
var nodes = dom.parentNode.getElementsByTagName('*');
for (var i = 0; i < nodes.length; i++) if (nodes[i] == dom) { currentCls = dom.tagName.toLowerCase() + ':nth-child(' + (i + 1) + ')'; break; }
}
}
}
currentCls = currentCls + (path ? ' > ' + path : '');
return end ? currentCls : getOnlyCss(dom.parentNode, currentCls);
}
var dv = document.getElementsByTagName('div');
alert(getOnlyCss(dv[dv.length - 1]));//body > div:nth-child(1) > div:nth-child(2) > div:nth-child(1)
alert(getOnlyCss(document.getElementById('dv')));//#dv
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:javascript实现firefox调试器复制唯一选择器功能
