Web开发网 > Web前端开发
首页 上一页 [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] [61] [62] [63] [64] [65] [66] [67] [68] [69] 下一页 尾页 67/69页,每页显示30条,共2067条相关记录
 +展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title编程设计网--图片无间隙滚动/titlemetaname="Keywords"content="图片无间隙滚动"/metaname..
+展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title编程设计网--图片无间隙滚动/titlemetaname="Keywords"content="图片无间隙滚动"/metaname..
 使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div
使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div 在最近一个项目中用到了Ext,学到了很多新的东西,同时JS水平得到了大大的提升。项目中需要一个年月输入框,不带日期的,可是Ext本身不带这样的功能,没办法只能自己扩展。G了一下得到2篇文章http://www.javaeye.com/topic/105492http://blog.csdn.net/forgetdavi/archive/2007/09/07/1776079.aspx按照他的做法,依葫芦画瓢,做出来了,但是出现了..
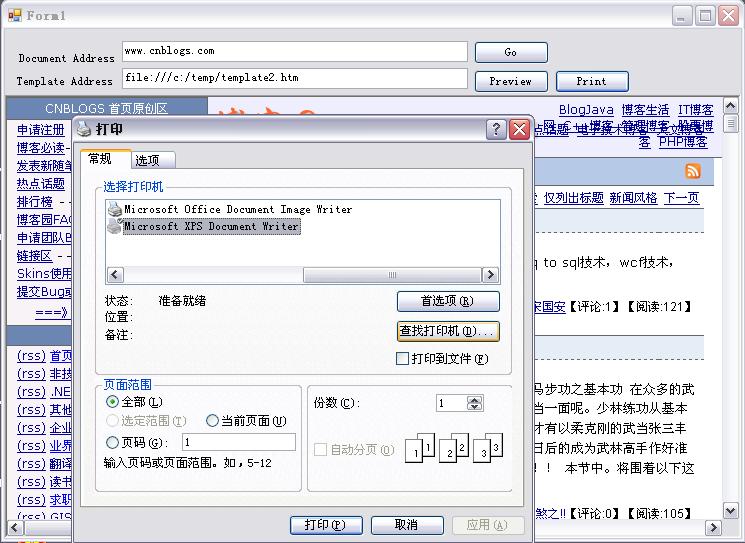
在最近一个项目中用到了Ext,学到了很多新的东西,同时JS水平得到了大大的提升。项目中需要一个年月输入框,不带日期的,可是Ext本身不带这样的功能,没办法只能自己扩展。G了一下得到2篇文章http://www.javaeye.com/topic/105492http://blog.csdn.net/forgetdavi/archive/2007/09/07/1776079.aspx按照他的做法,依葫芦画瓢,做出来了,但是出现了.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了.. 在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用..
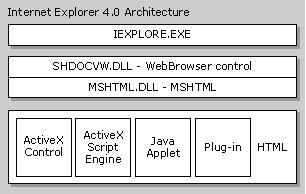
在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用.. 在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..
在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来.. Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r..
Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r..