Web开发网 > Web前端开发
首页 上一页 [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] [61] [62] [63] [64] [65] [66] [67] [68] [69] 下一页 尾页 61/69页,每页显示30条,共2067条相关记录
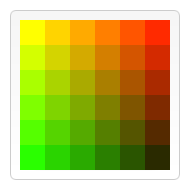
 原文:https://developer.mozilla.org/en/Canvas_tutorial/Applying_styles_and_colorsIn the chapter about drawing shapes I used only the default line and fill styles. In this chapter we will explore all the canvas options we have at our disposal to make our drawings a little more attractive.ColorsUp until now we've only se..
原文:https://developer.mozilla.org/en/Canvas_tutorial/Applying_styles_and_colorsIn the chapter about drawing shapes I used only the default line and fill styles. In this chapter we will explore all the canvas options we have at our disposal to make our drawings a little more attractive.ColorsUp until now we've only se..
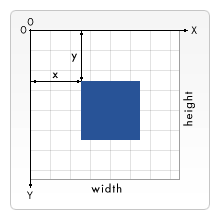
 原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例..
原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例.. 原文:https://developer.mozilla.org/en/Canvas_tutorial/Using_imagesCanvas另一大运用就是可以对图片进行二次创作或修改。貌似这个是目前唯一一个办法可以动态的往图片上加字的方法^o^。图片的格式可以是任意一种Gecko浏览器支持的格式,并且在同一页面上的其他canvas竟然也可以作为源来引用。Importing images图片的导入需要2个步骤:首先,..
原文:https://developer.mozilla.org/en/Canvas_tutorial/Using_imagesCanvas另一大运用就是可以对图片进行二次创作或修改。貌似这个是目前唯一一个办法可以动态的往图片上加字的方法^o^。图片的格式可以是任意一种Gecko浏览器支持的格式,并且在同一页面上的其他canvas竟然也可以作为源来引用。Importing images图片的导入需要2个步骤:首先,.. 原文:http://developer.mozilla.org/en/Canvas_tutorial/Basic_usage好,现在开始我们的canvas探究之旅……canvas id="tutorial" width="150" height="150"/canvas乍看上去,该标签类似于img,不过它不支持src和alt属性,canvas标签仅仅支持2个属性:width和height。当宽度和高度没有指定时,他们的默认值为300px和150px。该元素可以象任何普通..
原文:http://developer.mozilla.org/en/Canvas_tutorial/Basic_usage好,现在开始我们的canvas探究之旅……canvas id="tutorial" width="150" height="150"/canvas乍看上去,该标签类似于img,不过它不支持src和alt属性,canvas标签仅仅支持2个属性:width和height。当宽度和高度没有指定时,他们的默认值为300px和150px。该元素可以象任何普通.. 字符串主要用来处理文本,也常常运用到变量名的变换中。目前最重要的运用应该是处理XML文本了。例如,XML文本中常常包含着一些不必要的空格,需要去掉。这就要用到trim去空格函数。 如,替换某段文字中的骂人话为其他的字 ,就要用到字符串替换函数 replace了。 如,查找用户提交的某段文字是否与以前重复,那么用beginWith就是一个高效的好..
字符串主要用来处理文本,也常常运用到变量名的变换中。目前最重要的运用应该是处理XML文本了。例如,XML文本中常常包含着一些不必要的空格,需要去掉。这就要用到trim去空格函数。 如,替换某段文字中的骂人话为其他的字 ,就要用到字符串替换函数 replace了。 如,查找用户提交的某段文字是否与以前重复,那么用beginWith就是一个高效的好.. 如今网站开发越来越提倡用户体验,为用户提供便利的工具也越来越多,而在线的HTML内容编辑器应该算是其中比较“古老”的一个了。功能简单的可以为用户提供文本的样式控制,例如文字的颜色、字体大小等;而功能复杂的甚至可以提供类似Word一样的强大功能。虽然现在各种开源的编辑器非常多,但是真正好用的并不多,所以它们改进工作也一直在进行中..
如今网站开发越来越提倡用户体验,为用户提供便利的工具也越来越多,而在线的HTML内容编辑器应该算是其中比较“古老”的一个了。功能简单的可以为用户提供文本的样式控制,例如文字的颜色、字体大小等;而功能复杂的甚至可以提供类似Word一样的强大功能。虽然现在各种开源的编辑器非常多,但是真正好用的并不多,所以它们改进工作也一直在进行中.. Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled..
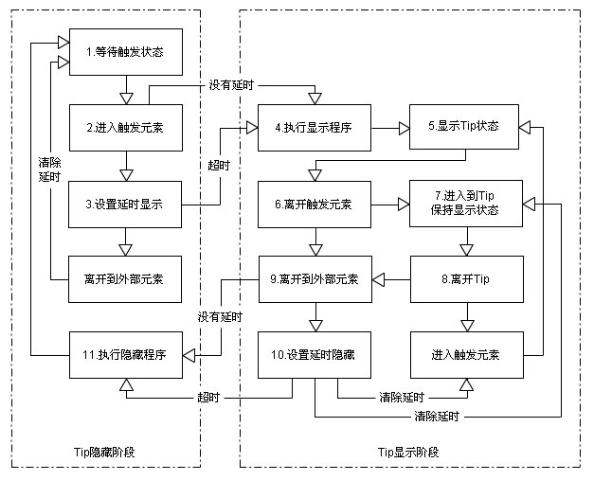
Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled.. 本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100.. 这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向..
这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向..