Web开发网 > Web前端开发
首页 上一页 [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] [61] [62] [63] [64] [65] [66] [67] [68] [69] 下一页 尾页 64/69页,每页显示30条,共2067条相关记录
 作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不..
作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不.. 作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不..
作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不.. 方框属性-------------------------------------------------------------------------------- 上边界 右边界 下边界 左边界 边界 上补白 右补白 下补白 左补白 补白 上边框宽度 右边框宽度 下边框宽度 左边框宽度 边框宽度 边框颜色 边框式样 上边框 右边框 下边框 左边框 边框 宽度 高度 漂浮 清除------------------------------------------..
方框属性-------------------------------------------------------------------------------- 上边界 右边界 下边界 左边界 边界 上补白 右补白 下补白 左补白 补白 上边框宽度 右边框宽度 下边框宽度 左边框宽度 边框宽度 边框颜色 边框式样 上边框 右边框 下边框 左边框 边框 宽度 高度 漂浮 清除------------------------------------------.. 字体属性字体族科 字体风格 字体变形 字体加粗 字体大小 字体 字体族科语法: font-family: [[族科名称 | 种类族科],]* [族科名称 | 种类族科]允许值: 族科名称 任意字体族科名称都可以使用 种类族科 serif (e.g., Times) sans-serif (e.g., Arial or Helvetica) cursive (e.g., Zapf-Chancery) fantasy (e.g., Western) monospace (e.g., Co..
字体属性字体族科 字体风格 字体变形 字体加粗 字体大小 字体 字体族科语法: font-family: [[族科名称 | 种类族科],]* [族科名称 | 种类族科]允许值: 族科名称 任意字体族科名称都可以使用 种类族科 serif (e.g., Times) sans-serif (e.g., Arial or Helvetica) cursive (e.g., Zapf-Chancery) fantasy (e.g., Western) monospace (e.g., Co.. 基本语法规则选择符 任何HTML元素都可以是一个CSS1的选择符。选择符仅仅是指向特别样式的元素。例如,P { text-indent: 3em } 当中的选择符是P。类选择符 单一个选择符能有不同的CLASS(类),因而允许同一元素有不同样式。例如,一个网页制作者也许希望视其语言而定,用不同的颜色显示代码 :code.html { color: #191970 }code.CSS { co..
基本语法规则选择符 任何HTML元素都可以是一个CSS1的选择符。选择符仅仅是指向特别样式的元素。例如,P { text-indent: 3em } 当中的选择符是P。类选择符 单一个选择符能有不同的CLASS(类),因而允许同一元素有不同样式。例如,一个网页制作者也许希望视其语言而定,用不同的颜色显示代码 :code.html { color: #191970 }code.CSS { co.. 基本结构:HTMLHEADTITLE 我的页面 /TITLE/HEADBODY网页的内容......./BODY/HTML例1-1当你点开任何网页的源文件的时候,相信都可以在长长的字符中寻找到上面这些单词,或者你现在把上面这些单词复制到你新建的文档文件中,保存之后把后缀名改成.html,一个网页就诞生了。这就是HTML语言,它不象C++,VB等等程序语言要你摸不清头脑,HTML语言只是一..
基本结构:HTMLHEADTITLE 我的页面 /TITLE/HEADBODY网页的内容......./BODY/HTML例1-1当你点开任何网页的源文件的时候,相信都可以在长长的字符中寻找到上面这些单词,或者你现在把上面这些单词复制到你新建的文档文件中,保存之后把后缀名改成.html,一个网页就诞生了。这就是HTML语言,它不象C++,VB等等程序语言要你摸不清头脑,HTML语言只是一.. 更新获取google pr的源代码C# 获取google pr值PR即Page RankPage Rank是google搜索排名算法中的一个组成部分,级别从1到10级,10级为满分,PR值越高说明该网页在搜索排名中的地位越重要,也就是说,在其他条件相同的情况下,PR值高的网站在google搜索结果的排名中有优先权。google PR的高低影响着网站的点击,google PR的增高可显著提高网站的点..
更新获取google pr的源代码C# 获取google pr值PR即Page RankPage Rank是google搜索排名算法中的一个组成部分,级别从1到10级,10级为满分,PR值越高说明该网页在搜索排名中的地位越重要,也就是说,在其他条件相同的情况下,PR值高的网站在google搜索结果的排名中有优先权。google PR的高低影响着网站的点击,google PR的增高可显著提高网站的点.. google pagerank的作用已经谈过了就不在说了,下面分享一下我的经历。提高google pr值方法:白帽方法:1.友情链接,与比自己网站google pr高的网站交换友情链接,这样就能从对方网站分到google pr,详见文章:怎么做友情链接。2.内部链接结构,如果你想提高首页的google pr值,就将网站的所有页面在最重要的位置链接首页,这样每个页面都会分权重..
google pagerank的作用已经谈过了就不在说了,下面分享一下我的经历。提高google pr值方法:白帽方法:1.友情链接,与比自己网站google pr高的网站交换友情链接,这样就能从对方网站分到google pr,详见文章:怎么做友情链接。2.内部链接结构,如果你想提高首页的google pr值,就将网站的所有页面在最重要的位置链接首页,这样每个页面都会分权重.. firefox 支持自定义 CSS cursorGecko 1.8 (Firefox 1.5)以上即可。注意,逗号分隔多个选择(左边优先),最后必须以标准的 CSS cursor 属性结束,如 pointer,auto 等。甚至可以指定cursor 的坐标cursor:url(images/logo_baidu.gif) 100 20,auto;+展开 -HTMLpstylepdiv{cursor:url(mouse.cur),url(vote.gif),auto;}/ppdiv:hover{background:#eee}..
firefox 支持自定义 CSS cursorGecko 1.8 (Firefox 1.5)以上即可。注意,逗号分隔多个选择(左边优先),最后必须以标准的 CSS cursor 属性结束,如 pointer,auto 等。甚至可以指定cursor 的坐标cursor:url(images/logo_baidu.gif) 100 20,auto;+展开 -HTMLpstylepdiv{cursor:url(mouse.cur),url(vote.gif),auto;}/ppdiv:hover{background:#eee}.. x:设置或者是得到鼠标相对于目标事件的父元素的外边界在x坐标上的位置。clientX:相对于客户区域的x坐标位置,不包括滚动条,就是正文区域。offsetx:设置或者是得到鼠标相对于目标事件的父元素的内边界在x坐标上的位置。screenX:相对于用户屏幕。
x:设置或者是得到鼠标相对于目标事件的父元素的外边界在x坐标上的位置。clientX:相对于客户区域的x坐标位置,不包括滚动条,就是正文区域。offsetx:设置或者是得到鼠标相对于目标事件的父元素的内边界在x坐标上的位置。screenX:相对于用户屏幕。 求助event.offsetX 兼容IE 和 FF如题这个问题困扰很久了。我现在要做的效果和QQ空间里的相册翻页效果类似。IE下的event.offsetX 在 FF下是没有这个属性的,我查了相关资料event.layerX 和IE下的event.offsetX效果相同,事实是上有点偏差。肯定是可以实现的。前段时间看到迅雷实现过兼容IE FF的类似效果。也看了代码,当时有事没保存,谁知道后来..
求助event.offsetX 兼容IE 和 FF如题这个问题困扰很久了。我现在要做的效果和QQ空间里的相册翻页效果类似。IE下的event.offsetX 在 FF下是没有这个属性的,我查了相关资料event.layerX 和IE下的event.offsetX效果相同,事实是上有点偏差。肯定是可以实现的。前段时间看到迅雷实现过兼容IE FF的类似效果。也看了代码,当时有事没保存,谁知道后来.. object标签只支持IE系列的浏览器或者其它支持Activex控件的浏览器 (Internet Explorer)“classid”和“codebase”属性必须要精确地写,它们告诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框询问是否要自动安装flash player。当然,如果你不想让那些没有安装flash player的用户自动..
object标签只支持IE系列的浏览器或者其它支持Activex控件的浏览器 (Internet Explorer)“classid”和“codebase”属性必须要精确地写,它们告诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框询问是否要自动安装flash player。当然,如果你不想让那些没有安装flash player的用户自动.. 作为一个纯粹的产品创作者(比如产品经理)或者开发人员(比如交互式设计工程师、原型开发工程师)而言,这么说似乎显得不近理性,甚至可以成为被上级辞退的一条理由。但作为一个从Flash中受益,与Flash共同成长的Flash的用户,我不得不为Flash本身感到深深的担忧。Flash固然是工具,但我毕竟不是一个冷血的商人,使用它,我感受到了乐趣。之前有很多..
作为一个纯粹的产品创作者(比如产品经理)或者开发人员(比如交互式设计工程师、原型开发工程师)而言,这么说似乎显得不近理性,甚至可以成为被上级辞退的一条理由。但作为一个从Flash中受益,与Flash共同成长的Flash的用户,我不得不为Flash本身感到深深的担忧。Flash固然是工具,但我毕竟不是一个冷血的商人,使用它,我感受到了乐趣。之前有很多.. 刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免..
刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免.. 1、选择器(child selector) 如果你想在IE中隐藏一个CSS定义,可以使用子选择器。 css部分: htmlbody p { /* declarations */ } 2、“通配符”(*) 这种写法只有IE浏览器可以理解(对其他浏览器都隐藏) css部分: * html p { /* declarations */ } 3、“反斜线”(\) 如果你希望IE/Win有效而IE/Mac隐藏,可以使用“反斜线”技巧。 css部分: /*..
1、选择器(child selector) 如果你想在IE中隐藏一个CSS定义,可以使用子选择器。 css部分: htmlbody p { /* declarations */ } 2、“通配符”(*) 这种写法只有IE浏览器可以理解(对其他浏览器都隐藏) css部分: * html p { /* declarations */ } 3、“反斜线”(\) 如果你希望IE/Win有效而IE/Mac隐藏,可以使用“反斜线”技巧。 css部分: /*..![CSS滤镜:颜色渐变[微软的方法]](/imgtype/html-css-wml-xml.jpg) 使用了滤镜,所以仅ie支持filter:progid:DXImageTransform.Microsoft.GradientstartColorStr:开始颜色值endColorStr:结束颜色值gradientType:0--垂直渐变 1--水平渐变+展开 -HTMLtablecellpadding="0"cellspacing="0"width="100%"height="22"border="0" tr tdid="msviRegionIdGraphic"bgcolor="#FFFFFF"/td tdid="msviRegionGradient1"..
使用了滤镜,所以仅ie支持filter:progid:DXImageTransform.Microsoft.GradientstartColorStr:开始颜色值endColorStr:结束颜色值gradientType:0--垂直渐变 1--水平渐变+展开 -HTMLtablecellpadding="0"cellspacing="0"width="100%"height="22"border="0" tr tdid="msviRegionIdGraphic"bgcolor="#FFFFFF"/td tdid="msviRegionGradient1".. +展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(..
+展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(.. +展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。..
+展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。.. +展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}
+展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}} mousedown时: +展开-JavaScriptif($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP|Event.STARTSELECT);}mouseUp时: +展开-JavaScriptif($("name").releaseCapture){$("name").releaseCapture();}elseif(window.releaseEvents){window.releaseEvent..
mousedown时: +展开-JavaScriptif($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP|Event.STARTSELECT);}mouseUp时: +展开-JavaScriptif($("name").releaseCapture){$("name").releaseCapture();}elseif(window.releaseEvents){window.releaseEvent.. asprequest.servervariables("http_referer")jsdocument.referrerasp.netRequest.UrlReferrerphpgetenv("HTTP_REFERER"):
asprequest.servervariables("http_referer")jsdocument.referrerasp.netRequest.UrlReferrerphpgetenv("HTTP_REFERER"): javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..
javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是.. +展开-JavaScriptvars="";s+="\r\n网页可见区域宽:"+document.body.clientWidth;s+="\r\n网页可见区域高:"+document.body.clientHeight;s+="\r\n网页可见区域宽:"+document.body.offsetWidth+"(包括边线的宽)";s+="\r\n网页可见区域高:"+document.body.offsetHeight+"(包括边线的宽)";s+="\r\n网页正文全文宽:"+document.body.scrollWidth;..
+展开-JavaScriptvars="";s+="\r\n网页可见区域宽:"+document.body.clientWidth;s+="\r\n网页可见区域高:"+document.body.clientHeight;s+="\r\n网页可见区域宽:"+document.body.offsetWidth+"(包括边线的宽)";s+="\r\n网页可见区域高:"+document.body.offsetHeight+"(包括边线的宽)";s+="\r\n网页正文全文宽:"+document.body.scrollWidth;.. Flash Communication Server简易设定 --------------------------------------------------------------------------------以下提供在安装完成Flash Communication Server后,做一些简易的设定修改,可以让Server的维护与使用较为便利一.设定文件结构设定档均放在C:\Program Files\Macromedia\Flash Communication Server MX\conf目录下1.conf目..
Flash Communication Server简易设定 --------------------------------------------------------------------------------以下提供在安装完成Flash Communication Server后,做一些简易的设定修改,可以让Server的维护与使用较为便利一.设定文件结构设定档均放在C:\Program Files\Macromedia\Flash Communication Server MX\conf目录下1.conf目.. 查询语法就是使用命令site:,google和百度都使用此命令来查询。 如 “site:www./”,google 的 “site:www./”,百度的 要想查看更多google和百度的查询语法,参考下面两篇文章 Google命令语法大全 百度度的高级搜索语法
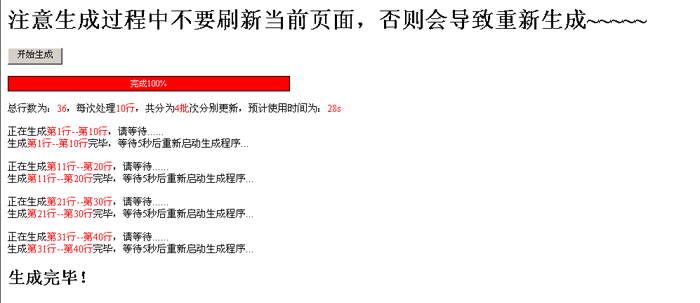
查询语法就是使用命令site:,google和百度都使用此命令来查询。 如 “site:www./”,google 的 “site:www./”,百度的 要想查看更多google和百度的查询语法,参考下面两篇文章 Google命令语法大全 百度度的高级搜索语法  示例代码点击这里下载 使用Ajax分配更新数据库信息,动态显示更新进度。 适用于大批量更新,占用时间较多的更新操作。使用ajax划分为小的单元,不需要一下占用很多系统资源。 需要注意的是必须有一个自动增长的字段,值可以不连续。 示例是将一个字段的内容,包含HTML代码的,先去掉html代码,然后更新到该条记录的另一个字段中..
示例代码点击这里下载 使用Ajax分配更新数据库信息,动态显示更新进度。 适用于大批量更新,占用时间较多的更新操作。使用ajax划分为小的单元,不需要一下占用很多系统资源。 需要注意的是必须有一个自动增长的字段,值可以不连续。 示例是将一个字段的内容,包含HTML代码的,先去掉html代码,然后更新到该条记录的另一个字段中.. 为了吸引网友的注意,用动态的图片来展示相关的内容是一个很好的办法。有一些人采用JS来显示图片,IE下的效果不错,但是放到Firefox,Opera下却很难看;而Flash则不会出现此种情况,只要你的浏览器能够播放Flash那么任何浏览器下的显示效果基本都是一样的。Flash越来越不得不让我们开始关注了,它不仅可以减少我们的代码量,还能兼容于各种浏览器..
为了吸引网友的注意,用动态的图片来展示相关的内容是一个很好的办法。有一些人采用JS来显示图片,IE下的效果不错,但是放到Firefox,Opera下却很难看;而Flash则不会出现此种情况,只要你的浏览器能够播放Flash那么任何浏览器下的显示效果基本都是一样的。Flash越来越不得不让我们开始关注了,它不仅可以减少我们的代码量,还能兼容于各种浏览器.. 最近开发遇到的问题更偏向于js了。写了一个程序,让js与flash通讯,结果flash能调用js方法,但是js竟然不能调用flash方法。比如说我在flash中开放了接口“abcd”,但是用js调用 swf.abcd()。竟然报错说abcd不是方法。这个问题是只出现在firefox下,ie下运行正常。于是开始狂使用alert了——后来发现firebug可以断点调试,长叹!发现在firefox下通..
最近开发遇到的问题更偏向于js了。写了一个程序,让js与flash通讯,结果flash能调用js方法,但是js竟然不能调用flash方法。比如说我在flash中开放了接口“abcd”,但是用js调用 swf.abcd()。竟然报错说abcd不是方法。这个问题是只出现在firefox下,ie下运行正常。于是开始狂使用alert了——后来发现firebug可以断点调试,长叹!发现在firefox下通.. Flash Player 7 及以上版本为目标播放器发布的文件,采用完全域匹配规则,而不是超域匹配规则。因此,被访问的文件(即使该文件以 早于 Flash Player 7 的 Flash Player 版本为目标播放器发布)必须显式允许跨域或子域访问;其次,在某一使用安全协议 (HTTPS) 的站点上承载的文件必须显式允许从使用不安全协议(HTTP 或 FTP)的站点承载的文..
Flash Player 7 及以上版本为目标播放器发布的文件,采用完全域匹配规则,而不是超域匹配规则。因此,被访问的文件(即使该文件以 早于 Flash Player 7 的 Flash Player 版本为目标播放器发布)必须显式允许跨域或子域访问;其次,在某一使用安全协议 (HTTPS) 的站点上承载的文件必须显式允许从使用不安全协议(HTTP 或 FTP)的站点承载的文.. 1.新的播放器可以播放存放在几个域名下的作品图片了2.编辑器也能与跨站点程序进行通讯并使用户同步登录摩豆网了解决方法共享如下:直接在flash中测试影片不会出现跨域问题,但如果Flash发布的swf文件,需要如下方法解决。建立一个crossdomain.xml文件放到被访问文件所在服务器的根目录下。以下是xml的代码:XML/HTML代码xml version="1.0"?cross..
1.新的播放器可以播放存放在几个域名下的作品图片了2.编辑器也能与跨站点程序进行通讯并使用户同步登录摩豆网了解决方法共享如下:直接在flash中测试影片不会出现跨域问题,但如果Flash发布的swf文件,需要如下方法解决。建立一个crossdomain.xml文件放到被访问文件所在服务器的根目录下。以下是xml的代码:XML/HTML代码xml version="1.0"?cross.. ie和firefox下操作table对象的异同【测试浏览器版本:ie为6,firefox为2.0】1)在ie下,table标签直接使用appendChild增加document.createElement('tr')的行时不显示,但是在firefox下是没有问题的。如下+展开-HTMLtableid="table1"border='1'/tablescripttype='text/javascript'vartb=document.getElementById('table1');vartr=document.create..
ie和firefox下操作table对象的异同【测试浏览器版本:ie为6,firefox为2.0】1)在ie下,table标签直接使用appendChild增加document.createElement('tr')的行时不显示,但是在firefox下是没有问题的。如下+展开-HTMLtableid="table1"border='1'/tablescripttype='text/javascript'vartb=document.getElementById('table1');vartr=document.create..