Web开发网 > Web前端开发
首页 上一页 [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] [61] [62] [63] [64] [65] [66] [67] [68] [69] 下一页 尾页 62/69页,每页显示30条,共2067条相关记录
 以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb..
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb..
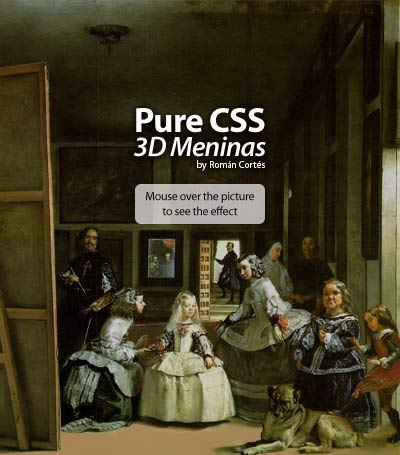
 下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 ..
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 .. 在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用..
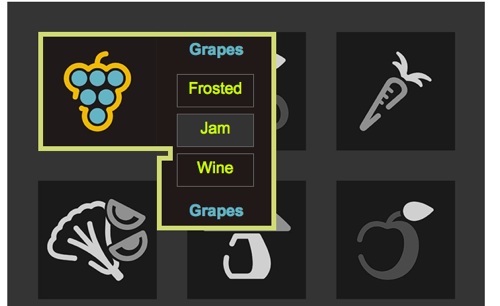
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用.. 我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。更多效果参考下面的文章13个不错的Javascript和CSS的菜单20个优秀的Javascript导航技术1. The Menu menu这是一个非常不错的CSS菜单,相当的独特,每个图标都..
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。更多效果参考下面的文章13个不错的Javascript和CSS的菜单20个优秀的Javascript导航技术1. The Menu menu这是一个非常不错的CSS菜单,相当的独特,每个图标都.. 关键字: flex/flash 调试工具 有用过FireBug调试Ajax,JavaScript经验的人应该都非常清楚Firebug的强大以及易用性。而我们创建RIA应用的时候一般都是在Flex Builder或者Flash CS3中调试,尽管可以满足我们的需求,不过作为Web的应用,总归没有Firebug那样用起来方便。Ntt.cc罗列了一个除了本身编译器外的Flex/Flash调试列表《the list of helpfu..
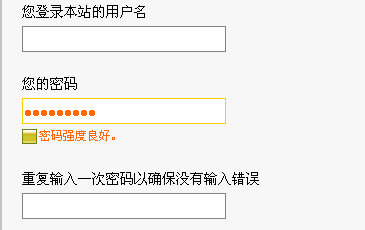
关键字: flex/flash 调试工具 有用过FireBug调试Ajax,JavaScript经验的人应该都非常清楚Firebug的强大以及易用性。而我们创建RIA应用的时候一般都是在Flex Builder或者Flash CS3中调试,尽管可以满足我们的需求,不过作为Web的应用,总归没有Firebug那样用起来方便。Ntt.cc罗列了一个除了本身编译器外的Flex/Flash调试列表《the list of helpfu.. 功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..
功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..