浮动层没有内容在IE下失效bug
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。
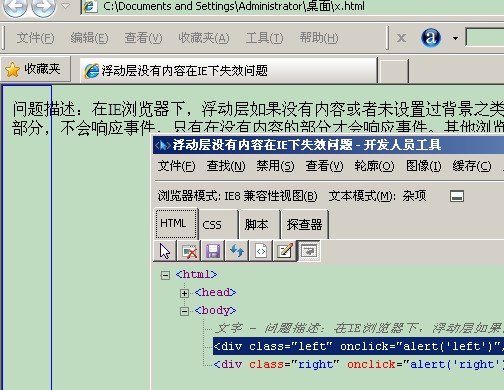
通过IE的开发人员工具得到下图

点击蓝色框框之内没有文字内容的部分,可以响应click事件,但是点击浮动层中有内容的部分,不会响应click事件,如下图。

点击浮动层中有内容的部分,不会响应click事件
解决办法:给浮动层加一个空背景
.left,.right{position:absolute;height:100%;width:50px;top:0px;background:url(about:blank)}
测试代码如下
<html>
<head>
<meta http-equiv="Content-Type" content="textml; charset=utf-8" />
<title>浮动层没有内容在IE下失效bug</title>
<style type="text/css">
.left,.right{position:absolute;height:100%;width:50px;top:0px;}
.left{left:0px;}
.right{right:0px;}
</style>
</head>
<body>
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。
通过IE的开发人员工具得到下图
点击蓝色框框之内没有文字内容的部分,可以响应click事件,但是点击浮动层中有内容的部分,不会响应click事件。
解决办法:给浮动层加一个空背景
<div class="left" onclick="alert('left')"></div>
<div class="right" onclick="alert('right')"></div>
</body></html>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:浮动层没有内容在IE下失效bug
