IE子元素float left碰到父容器边界子元素居右bug
IE下一个简单的css菜单,父元素li float布局,position relative,子菜单ul position absolute定位定宽,然后子菜单li元素也是float定位,定宽,为父元素宽度1/2,设置line-height,并排显示2个,但是发现在ie8+下,有个子菜单的li居然居右,firefox,chrome,ie7(IE就是怪咖啊,ie7尽然正常,ie8+不正常)下显示正常。
结构大概如下

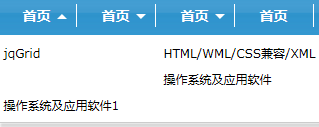
IE8+显示效果,紧跟HTML那个li尽然右浮动了

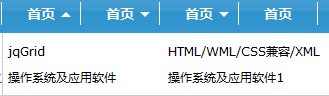
chrome,firefox,ie7显示效果
<li><a href="#">首页</a><em></em> <ul><li><a href="#">jqGrid</a></li><li><a href="#">HTML/WML/CSS兼容/XML</a></li><li><a href="#">操作系统及应用软件</a></li><li><a href="#">操作系统及应用软件1</a></li></ul> </li>
若是将子菜单循序调整成下面这样,晕菜,尽然显示正常了。。搞毛线IE8+。
<ul><li><a href="#">操作系统及应用软件</a></li><li><a href="#">操作系统及应用软件1</a></li><li><a href="#">jqGrid</a></li><li><a href="#">HTML/WML/CSS兼容/XML</a></li></ul>
要想在原来菜单循序不变动的基础上,只要给子菜单的li增加height属性和line-height一样,ie8+就会正常显示了。个死ie。。搞死人。。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE子元素float left碰到父容器边界子元素居右bug
