IE浏览器下获取file控件选择本地文件的路径
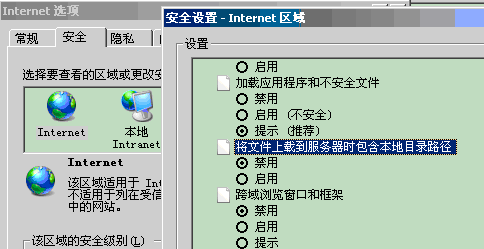
由于安全问题,IE7+浏览器的internet区域的安全设置中“将文件上传到服务器时包含本地目录路径”选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。

IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,暂时无解。
不过即使IE浏览器获取到了file控件选择的文件的实际本地路径,设置img对象的src属性也无法加载本地图片,实现预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script Language="JavaScript">
function change() {
var pic = document.getElementById("pic");
var file = document.getElementById("file1");
if (document.all) {
file.select();
pic.src = document.selection.createRange().text
}
if (file.files) {
if (file.files.item(0)) {
url = file.files.item(0).getAsDataURL();
pic.src = url;
}
}
}
</script>
</head>
<body>
<form name="form1" enctype="multipart/form-data">
<td> 草图:</td>
<td >
<input type="file" name="file1" id="file1" onchange="change()">
</td>
<tr>
<td>草图浏览:</td>
<td>
<img src="images/px.gif" name="pic" id="pic" >
</td>
</form>
</body>
</html>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE浏览器下获取file控件选择本地文件的路径
