jqGrid数据分组
通用规则
按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。
如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何附加的排序列。
为了从服务器获取分组数据,jqGrid添加groupField的名字给sidx参数,指定需要分组的列。仅当grouping为true,数据从远程(remote)加载时有效。
分组配置定义如下
jQuery("#grid").jqGrid({
// ...
grouping:true,
groupingView : {
groupField : ['name'],
groupDataSorted : true
},
caption: "Grouping"
});
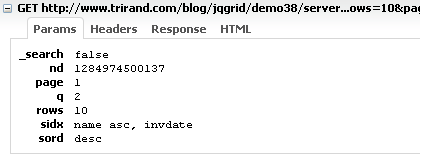
请求服务器的的参数如下(firebug截图)
夫妻获取参数,对数据进行排序然后再返回排序号的数据给grid,grid获取数据后分组,添加适当的表格和页脚(The grid then get the data and do the grouping adding the appropriate (defined) headers and footers.)
限制/条件
-
当启用分组时,下面的选项的值会被设置成这样
-
scroll = false;
-
rownumbers = false;
-
treeGrid = false;
-
gridview = true (afterInsertRow不会触发);
要了解这些配置的意义,参考:jqGrid选项配置
配置和方法
Grid配置
所有配置在jqGrid中配置,可以使用setGridParam方法动态修改,有2个和分组有关的配置
-
grouping:布尔值,是否启用分组,默认值为false,设置为true启用分组功能
-
groupingView:对象,参考下面获取有效配置选项
jQuery("#grid").jqGrid({ //... groupingView : { groupField : ['name', 'ínvdate'], groupOrder : ['asc', 'desc'] } //... });
| 配置 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| groupField | array | 数组,按照那个列名分组(列名来自colModel)。第一个值为第一次,第二个值为第二层,依次类推 | empty |
| groupOrder | array | 数组,定义分组层级排序,可用值:asc或者desc,默认值为asc | empty |
| groupText | array | 数组,定义每个分组层级的页头内容。默认为“{0}”,显示分组汇总值。还有另外一个值“{1}”,表示此分组的总统计(which meant the the total cont of this group)。可以设置任何内容,包括有效的html代码内容 | empty |
| groupColumnShow | array | 数组,分组时显示/隐藏(Show/Hide)哪些列。数组的值为true/false对应分组层级。默认值为true | empty |
| groupSummary | array | 数组,是否对当前分组层级启用汇总(页脚)行,默认值为false | empty |
| showSummaryOnHide | boolean | 收缩分组时是否同时隐藏汇总(页脚)行 | false |
| groupCollapse | boolean | 定义初始化时隐藏或者显示分组的详细信息数据行。 | false |
| plusicon | string | 设置展开分组的图标,来自jQuery UI主题 | ui-icon-circlesmall-plus |
| minusicon | string | 设置收缩分组的图标,来自jQuery UI主题 | ui-icon-circlesmall-minus |
| isInTheSameGroup | array | 数组,里面的元素和分组数量数量一致。数组的元素为方法(需要返回true/false)。返回false,元素被添加到分组。方法参数:previous value, current value, group index, group object | null |
| formatDisplayField | array | 数组,里面的元素和分组数量数量一致。数组的元素为方法,需要返回一个值用于显示在分组中(Every element should return a value which will be display grouped value.)。方法参数:current value, source value, colModel option, group index and group object. | null |
colModel 配置
如果启用汇总页脚数据行,需要在colModel中配置summaryType 和 summaryTpl. 参数。
summaryType
此配置为特定的字符串或者自定义函数,示例如下
jQuery("#grid").jqGrid({
...
colModel : [
{..},
{name:'amount',index:'amount', width:80, align:"right", sorttype:'number',formatter:'number',summaryType:'sum'},
...
],
...
});
此配置为特定的字符串,决定当前分组要对此列数据进行那种处理,可用内置方法如下
-
sum:对此列所有值执行总和计算
-
count :对此列所有值执行统计计算
-
avg : 对此列所有值执行平均值计算
-
min : 对此列所有值执行取最小值计算
-
max:对此列所有值执行取最大值计算
此配置为函数,函数有3个参数:当前值(指的是计算结果当前值,不是计算到的列的值),列名称和记录对象(the current value, the name and the record object)。函数需要返回一个值 。注意这个值被分组值重复使用指导它改变。
下面为配置为函数示例,功能和总和(sum)一样
function mysum(val, name, record)
{
return parseFloat(val||0) + parseFloat((record[name]||0));
}
jQuery("#grid").jqGrid({
...
colModel : [
{..},
{name:'amount',index:'amount', width:80, align:"right", sorttype:'number',formatter:'number',summaryType:mysum},
...
],
...
});
summaryTpl
作为汇总页脚数据行的模板。默认值为 {0},显示汇总内容。可以包含有效的html代码
方法
| 方法名称 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| groupingToggle | groupid | none | 切换指定groupid的显示/隐藏状态。 groupid格式如 'ghead_' +当前gridview计数。例如,grid名称为 mygrid,第二个分组的id为: mygridghead_1 |
| groupingGroupBy | name, options | grid object | 按照给定的name分组。可以通过option参数设置一些列的选项配置,这些配置扩展到groupingView对象中 |
| groupingRemove | current | grid object | 删除当前分组并且设置grouping配置为false。 current 设置为true,所有页头和页脚都会删除而不需要触发grid(without triggering the grid.)。设置为false(默认值)将会触发grid(If the parameter is false (default) the grid is triggered.) |
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:grouping
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid数据分组