Web开发网 > Web开发教程 > 原创博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 26/45页,每页显示30条,共1326条相关记录
 Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即..
Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即.. Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即..
Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即.. 居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript ..
居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript .. asp.net实现服务器推送功能,原理就是用隐藏的iframe加载asp.net页面,如aspx或者ashx,然后动态页执行死循环,在循环体中挂起当前执行aspx或者ashx页面的线程执行。aspx或者ashx页面定时输出js脚本更新父页的信息即可。 不过打开长连接后,浏览器进度条会一直处于加载的状态。 关键:serverpush.ashx这个页面一定要禁用缓冲或者调用F..
asp.net实现服务器推送功能,原理就是用隐藏的iframe加载asp.net页面,如aspx或者ashx,然后动态页执行死循环,在循环体中挂起当前执行aspx或者ashx页面的线程执行。aspx或者ashx页面定时输出js脚本更新父页的信息即可。 不过打开长连接后,浏览器进度条会一直处于加载的状态。 关键:serverpush.ashx这个页面一定要禁用缓冲或者调用F.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0.. 今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na..
今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na.. Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig..
Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig.. Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r..
Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r.. 由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 Firefox由于调用obj.focus()后光标能回到回来的位置或者选择的文字上,所以不需要保存位置。 但是在不久前在写一个UBB程序时,碰到如果未..
由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 Firefox由于调用obj.focus()后光标能回到回来的位置或者选择的文字上,所以不需要保存位置。 但是在不久前在写一个UBB程序时,碰到如果未.. 由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; ..
由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; .. Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务..
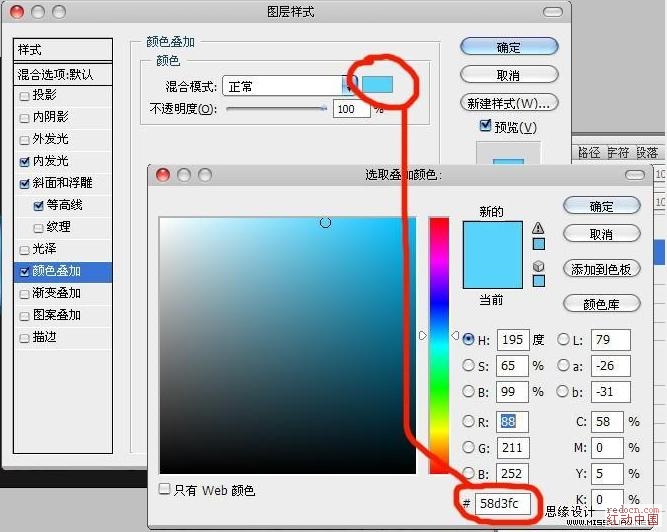
Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务.. 下面这个塑料字的效果可是非常非常的棒哦~~大家可以先看一下效果图:第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。第二步,颜色叠加,如图。第三步,依次设置内发光 、斜面和浮雕如图第四步,设置等高线为【平缓斜面-凹槽】,如图。第五步,复制当前的文字图层,当然要连同文字效..
下面这个塑料字的效果可是非常非常的棒哦~~大家可以先看一下效果图:第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。第二步,颜色叠加,如图。第三步,依次设置内发光 、斜面和浮雕如图第四步,设置等高线为【平缓斜面-凹槽】,如图。第五步,复制当前的文字图层,当然要连同文字效.. 使用可选颜色命令 (Photoshop)可选颜色校正是高端扫描仪和分色程序使用的一项技术,它在图像中的每个加色和减色的原色分量中增加和减少印刷色的量。即使可选颜色使用 CMYK 颜色校正图像,也可以将其用于校正 RGB 图像以及将要打印的图像。可选颜色校正基于这样一个表,该表显示用来创建每个原色的每种印刷油墨的数量。通过增加和减少与其他印刷油..
使用可选颜色命令 (Photoshop)可选颜色校正是高端扫描仪和分色程序使用的一项技术,它在图像中的每个加色和减色的原色分量中增加和减少印刷色的量。即使可选颜色使用 CMYK 颜色校正图像,也可以将其用于校正 RGB 图像以及将要打印的图像。可选颜色校正基于这样一个表,该表显示用来创建每个原色的每种印刷油墨的数量。通过增加和减少与其他印刷油.. xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ..
xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ.. 自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..
自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定.. asp或者asp.net中,使用Request对象获取信息时,检索的顺序依次是QueryString、Form、Cookies、ClientCertificate、ServerVariables。 为了提高效率,最好直接使用Request.QueryString,Request.Form来获取信息,而不是Request。
asp或者asp.net中,使用Request对象获取信息时,检索的顺序依次是QueryString、Form、Cookies、ClientCertificate、ServerVariables。 为了提高效率,最好直接使用Request.QueryString,Request.Form来获取信息,而不是Request。 SQL Server 用备份还原数据库后,数据库名称后面显示正在装载信息,并且无法使用,无法删除。解决办法: 在查询分析器里输入【注意从企业管理器中启动查询分析器时不能选择正在装载的数据库,要不会出错无法连接mssqlserver服务器】restore database database_name with recovery 然后到企业管理下刷新就可以解决数据库正在装载的问题,不需..
SQL Server 用备份还原数据库后,数据库名称后面显示正在装载信息,并且无法使用,无法删除。解决办法: 在查询分析器里输入【注意从企业管理器中启动查询分析器时不能选择正在装载的数据库,要不会出错无法连接mssqlserver服务器】restore database database_name with recovery 然后到企业管理下刷新就可以解决数据库正在装载的问题,不需.. 最近改版本站的搜索,采用盘石分词+lucene.net+similarity,去掉了中文停止词的索引,搜索的结果比较靠谱了,的,而等中文停止词已经去掉,不至于搜索出此类的无关信息。 similarity自定义算法,具体可以参考这篇文章:lucene.net实现similarity自定义排序
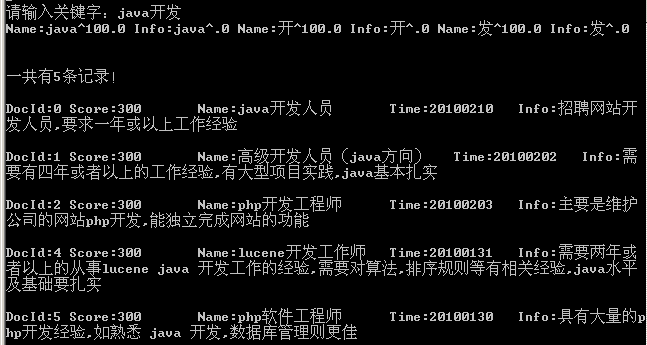
最近改版本站的搜索,采用盘石分词+lucene.net+similarity,去掉了中文停止词的索引,搜索的结果比较靠谱了,的,而等中文停止词已经去掉,不至于搜索出此类的无关信息。 similarity自定义算法,具体可以参考这篇文章:lucene.net实现similarity自定义排序 最近碰到公司要求修改搜索排序,要求和这篇文章说的差不多,Lucene关于实现Similarity自定义排序,非常感谢原作者原创文章,欢迎转载,请注明 Author:kernaling.wong#gmail.comhttp://kernaling-wong.iteye.com/blog/586043 职位搜索的结果排序应该是,相关度优先,然后才是职位的发布时间倒序.即如果关键字匹配是一定要全部命中了才会排在第..
最近碰到公司要求修改搜索排序,要求和这篇文章说的差不多,Lucene关于实现Similarity自定义排序,非常感谢原作者原创文章,欢迎转载,请注明 Author:kernaling.wong#gmail.comhttp://kernaling-wong.iteye.com/blog/586043 职位搜索的结果排序应该是,相关度优先,然后才是职位的发布时间倒序.即如果关键字匹配是一定要全部命中了才会排在第.. 2012-7-16更新1)更新百度html代码获取的编码,从gb2312变更为utf-82012-4-24更新1)修改Alexa API正则2)修改百度收录查询代码,去掉协议部分,要不site带协议的url地址百度无法查询2011-12-7更新:1)更新了google pagerank 查询地址2)更新google收录正则表达式3)更新alexa国内排名正则表达式 发一个C#源代码,可以查询alexa全球,中国排..
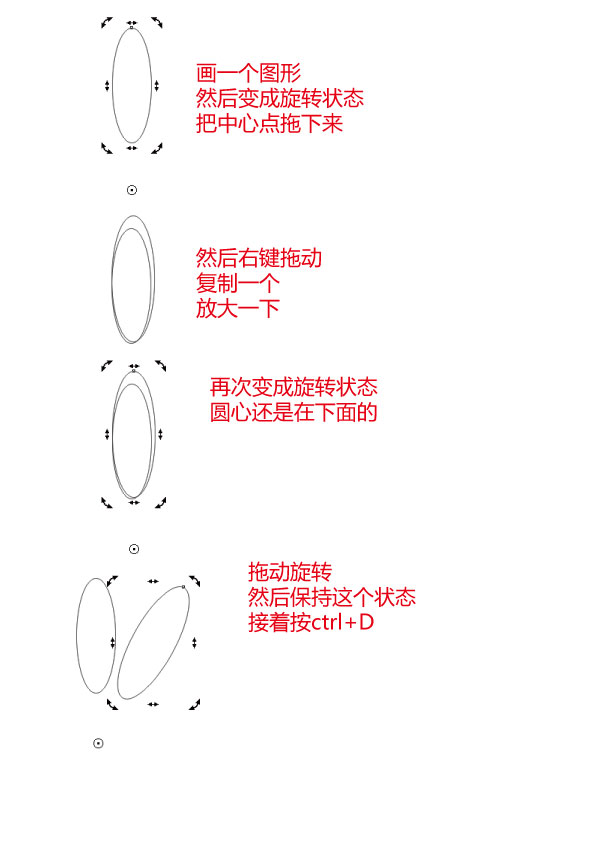
2012-7-16更新1)更新百度html代码获取的编码,从gb2312变更为utf-82012-4-24更新1)修改Alexa API正则2)修改百度收录查询代码,去掉协议部分,要不site带协议的url地址百度无法查询2011-12-7更新:1)更新了google pagerank 查询地址2)更新google收录正则表达式3)更新alexa国内排名正则表达式 发一个C#源代码,可以查询alexa全球,中国排.. CDR里面Ctrl+D制作图形由小变大
CDR里面Ctrl+D制作图形由小变大 大致过程:打开素材以后,把素材图片复制一层,用调色工具或通道等把高光部分单独提取出来。然后用滤镜做出光线的效果,最后改变图层模式,再用蒙版修饰一下即可。原图最终效果1、打开原图,ctrl+J复制图层2、Ctrl+L调整色阶,直至窗户的光线变得很白很亮3、选择画笔工具,前景色设为黑色,涂去室内的一切光线4、将此图层设为滤色模式5、滤镜模糊..
大致过程:打开素材以后,把素材图片复制一层,用调色工具或通道等把高光部分单独提取出来。然后用滤镜做出光线的效果,最后改变图层模式,再用蒙版修饰一下即可。原图最终效果1、打开原图,ctrl+J复制图层2、Ctrl+L调整色阶,直至窗户的光线变得很白很亮3、选择画笔工具,前景色设为黑色,涂去室内的一切光线4、将此图层设为滤色模式5、滤镜模糊.. PS制作被搅动的咖啡找到合适的素材也是一种能力。先来看看本例的效果图吧:制作步骤如下: 1、首先我们要从网上下载一幅咖啡素材图片,然后在photoshop中打开它。然后我会为咖啡添加一些明暗的渐变效果,创建一个新图层,使用使用椭圆选框从此创建下图所示的选区。 2、执行选择修改羽化,设置羽化值为3像素左右,然后使用渐变工具填充一个线..
PS制作被搅动的咖啡找到合适的素材也是一种能力。先来看看本例的效果图吧:制作步骤如下: 1、首先我们要从网上下载一幅咖啡素材图片,然后在photoshop中打开它。然后我会为咖啡添加一些明暗的渐变效果,创建一个新图层,使用使用椭圆选框从此创建下图所示的选区。 2、执行选择修改羽化,设置羽化值为3像素左右,然后使用渐变工具填充一个线.. 打造超酷的光影舞者海报 最终效果 1、新建一个文档,参考数值如图。 2、新建图层,然后用渐变工具加上一个灰色到透明的渐变,数值自定。 3、这时候我们得到一个舞者的素材,用钢笔工具将他扣出来,放置在建立好的背景上。4、接下来复制舞者图层并放置在原图层下方,命名为舞者副本,执行滤镜-模糊-径向模糊,参考数值如图,图层混合模..
打造超酷的光影舞者海报 最终效果 1、新建一个文档,参考数值如图。 2、新建图层,然后用渐变工具加上一个灰色到透明的渐变,数值自定。 3、这时候我们得到一个舞者的素材,用钢笔工具将他扣出来,放置在建立好的背景上。4、接下来复制舞者图层并放置在原图层下方,命名为舞者副本,执行滤镜-模糊-径向模糊,参考数值如图,图层混合模.. 具体的制作步骤如下:使用变换工具变化后可得到如下效果:转自:http://bbs.redocn.com/thread-406300-1-1.html
具体的制作步骤如下:使用变换工具变化后可得到如下效果:转自:http://bbs.redocn.com/thread-406300-1-1.html ~~~用PS将图片转成素描效果先看一下对比效果:~~~1.打开PP美眉照片,人物背景尽量选择简单点的。先复制两个背景层,如图A2.选副本2,执行:图象调整去色;滤镜其它高反差保留,如图B3.进行亮度/对比度调整,获取人物的轮廓线。如图C4.选副本1,执行通道混合器,参数如图:5.进行滤镜艺术效果胶片颗粒处理,参数设置如图6.继续执行滤镜模糊特殊模..
~~~用PS将图片转成素描效果先看一下对比效果:~~~1.打开PP美眉照片,人物背景尽量选择简单点的。先复制两个背景层,如图A2.选副本2,执行:图象调整去色;滤镜其它高反差保留,如图B3.进行亮度/对比度调整,获取人物的轮廓线。如图C4.选副本1,执行通道混合器,参数如图:5.进行滤镜艺术效果胶片颗粒处理,参数设置如图6.继续执行滤镜模糊特殊模.. 如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'..
如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'.. Masonry是一款很好用的jquery网页布局插件,它可以去掉不同高度div之间的空白,让你的网页看上去更加的整齐、漂亮!效果如下图所示官网插件下载地址以及详解地址:http://masonry.desandro.com/masonry配置对象OptionsOptions are set with an object as second argument to the .masonry() method. All options are optional, and do not n..
Masonry是一款很好用的jquery网页布局插件,它可以去掉不同高度div之间的空白,让你的网页看上去更加的整齐、漂亮!效果如下图所示官网插件下载地址以及详解地址:http://masonry.desandro.com/masonry配置对象OptionsOptions are set with an object as second argument to the .masonry() method. All options are optional, and do not n.. 用PS把图片做成十字绣效果效果图具体的制作步骤如下:一,先定义图案新建一个100X100像素的文档按以下步骤制作图案,详细步骤省略二,打开图像,复制一层,先抠图,进入通道计算兰通道,三,应用图像多次,直到灰色部分全部变黑四,用黑画笔涂掉无法变黑的部分五,载入通道反选,新建图层填充黑色。六,再次反选,回图层副本按DEL删除白色背景,..
用PS把图片做成十字绣效果效果图具体的制作步骤如下:一,先定义图案新建一个100X100像素的文档按以下步骤制作图案,详细步骤省略二,打开图像,复制一层,先抠图,进入通道计算兰通道,三,应用图像多次,直到灰色部分全部变黑四,用黑画笔涂掉无法变黑的部分五,载入通道反选,新建图层填充黑色。六,再次反选,回图层副本按DEL删除白色背景,.. javascript如何通过访问者ip地址获取ip地址对应的物理地址API接口新浪的IP地址查询接口:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js,返回数据结构如下var remote_ip_info = {ret:1,start:116.1.29.0,end:116.1.43.255,country:\u4e2d\u56fd,province:\u5e7f\u897f,city:\u6842\u6797,district:\u4e03\u661f,isp:\u7535..
javascript如何通过访问者ip地址获取ip地址对应的物理地址API接口新浪的IP地址查询接口:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js,返回数据结构如下var remote_ip_info = {ret:1,start:116.1.29.0,end:116.1.43.255,country:\u4e2d\u56fd,province:\u5e7f\u897f,city:\u6842\u6797,district:\u4e03\u661f,isp:\u7535.. javascript实现删除已经选择的table行。 思路:单击表格中要删除的行,给行增加一个样式,然后点击删除按钮的时候删除那些带有删除样式的行。 源代码如下script var tb; function del() { if (confirm('确认删除?!')) for (var i = 0; i tb.rows.length; ) { if (tb.rows[i].class..
javascript实现删除已经选择的table行。 思路:单击表格中要删除的行,给行增加一个样式,然后点击删除按钮的时候删除那些带有删除样式的行。 源代码如下script var tb; function del() { if (confirm('确认删除?!')) for (var i = 0; i tb.rows.length; ) { if (tb.rows[i].class..